トップページの作り方とは?離脱させないデザインにするには

Webサイトのトップページは、このサイトは何のサイトなのかを示す「顔」とも言えます。御社のサービス・製品サイトは、訪問者にとって「わかりやすい顔」をしているでしょうか?
この記事では、Webサイト制作の際に知っておきたい、トップページの作り方について解説します。
■あわせて読みたい資料:“BtoBマーケティング”を本格的に行いたいという方向け
→BtoBマーケティング実践ガイド
目次[非表示]
【よくある失敗】離脱されるトップページになっていませんか?
Webサイトのトップページで明確に伝えるべきことは2点あります。「何についてのサイトか」そして、「どんなサービスをやっているのか」です。この2点が明確でないと、ユーザーは欲しい情報が得られないページだと判断して離脱します。
BtoB商材は長期間かけ、成約まで繰り返し検討をします。商材を比較する人と、導入を決定する人が異なるケースがほとんどです。そのため、誰が見ても納得できる具体的なデータや事実を用いて、どのような課題の解消が望めるかを説明しなければいけません。
下記の内容は、離脱要因をさらに詳しく記載したものです。自社のトップページが該当しないか、確認しましょう。
- 情報を詰め込み過ぎて、押しつけ感が出ている
- ページが重く読み込み速度が遅い。その結果、ユーザーにストレスを与える
- デザインに一貫性がなく、スムーズに読めない
- 誇大表現や根拠がわからない情報が記載されていて、信用できない
- 誰にでも当てはまる訴求で、誰の、何を、解決する商品・サービスなのか分かりずらい
トップページが持つ3つの主な役割
トップページが果たす、主な役割を3つ紹介します。
Webサイト全体に載せている内容が大まかに把握できる
ユーザーは、日々の業務の中で時間を作り、商材の調査をします。極力負担を感じさないためには、知りたい情報がどこにあるのかがひと目でわかるよう、工夫が不可欠です。
トップページで、サイト全体に記載されている情報が把握できれば、ページ離脱率を低下させ、サイト内を回遊してもらえる可能性が高まります。
ユーザーの知りたい情報に誘導する
Webサイトは、トップページと、ユーザーが気になる情報を詳細に伝えるサブページで構成されます。
ユーザーがサブページで詳しい内容を理解したいと思った時、知りたい内容がどこに書いてあるか、各ページを確認していくのは大きな手間です。
トップページで内容を大まかに把握でき、どこに飛ぶかの誘導があると、ユーザーはストレスを軽減できます。
自社の伝えたい内容をわかりやすく魅力的に提示する
トップページは、ユーザーが初めに訪れる確率の高い場所です。
「誰の」「何を」解決するサービスなのか、なぜそのサービスでないといけないのかという「他にはないメリット」などを端的に提示することで、商材に最適なターゲットに自分ごとにしてもらいやすくなり、離脱を防げます。
ただし、自社が伝えたい内容ばかりを記載すると、ユーザーは情報を押しつけられていると感じる可能性があります。情報を取捨選択して、ターゲット層に合わせた情報を、最適な表現で提示しましょう。
トップページの作り方と構成要素
では、トップページはどのような情報で構成すればよいでしょうか?基本的には、下記をそろえておけば十分です。
- キャッチコピー
- メインビジュアル
- サービス紹介
- 導入するメリット
- 導入事例・実績
- 最新ニュース
- CTA
- 他ページへの導線
作り方のポイントを、各パートごとに見ていきましょう。
キャッチコピー
まずは、スクロールせずに見られるエリアである「ファーストビュー」で、メインビジュアルとともにキャッチコピーを伝えます。
キャッチコピーでは、 商品・サービスがユーザーにもたらす「変化」を伝えましょう。商品の特徴を伝えるのではなく、商品の特徴を「ユーザーに与える変化」まで落としこむことが重要です。
例えば、業務効率化ITツールを商品として扱っていた場合、どちらの方がキャッチコピーとして優れているでしょうか?
A. 高性能で低価格!〇〇機能搭載のツールが登場!
B. 普段の業務が、半分の時間で終わります
正解は、Bの方が優秀なキャッチコピーと言えます。
「高性能で低価格!〇〇機能搭載のツールが登場!」は、商品の特徴を示しているにすぎません。それに対して「普段の業務が、半分の時間で終わります」というメッセージは、ユーザーにもたらす「変化」を伝えられています。
キャッチコピーで離脱されないように
「自分に関係ない」と判断されたページは、すぐに離脱されてしまいます。トップページを訪れた人に「自分にとって価値がある」と思ってもらえるように、キャッチコピーでは「ユーザーにもたらす変化」を訴えましょう。
メインビジュアル
「メインビジュアル」とは、ファーストビューにある大きな画像のことです。
メインビジュアルを決めるときに重要なことは2点です。
- ペルソナに合った画像を選ぶ
- 商品・サービス内容がわかる画像を選ぶ
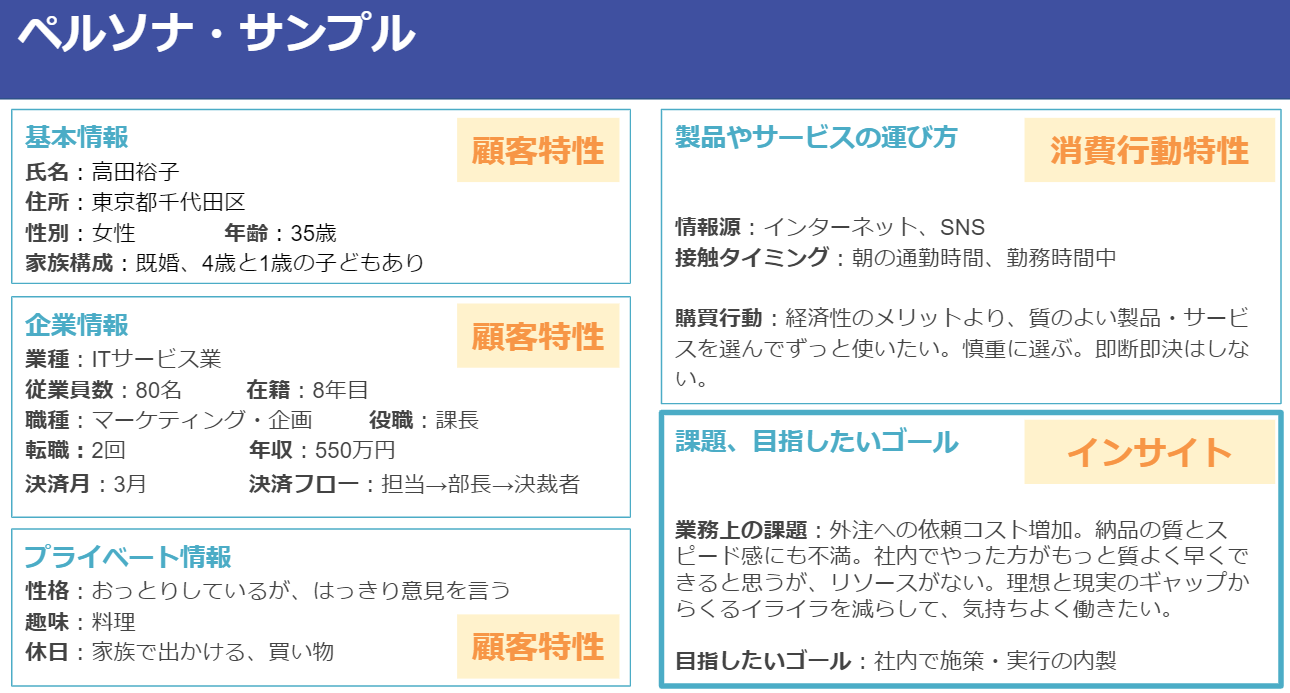
例えば、下記のようなペルソナを設定しているとしましょう。

このペルソナに対して、どちらの方がメインビジュアルとして優れているでしょうか?キャッチコピーのときと同じ、業務効率化ITツールを例に考えてみましょう。
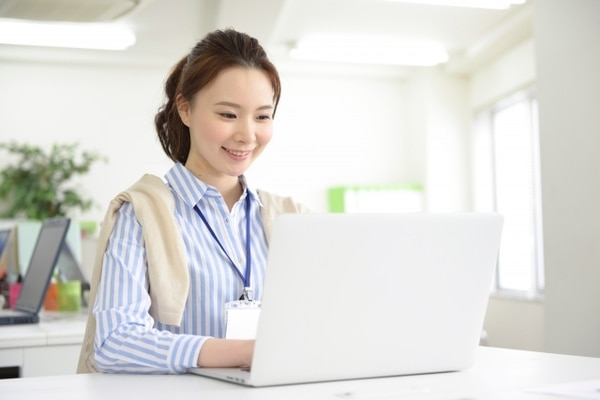
A. 女性がPCで作業をしている画像
普段の業務が、半分の時間で終わります
B. 女性3人がガッツポーツしている画像
普段の業務が、半分の時間で終わります
ここでは、どちらの画像も女性になっていますが、ペルソナが女性だからといって、メインビジュアルも女性でなくてはいけないわけではありません。
例えば、ペルソナの「製品やサービスの選び方」と「課題、目指したいゴール」から、近いイメージの画像を選んでみましょう。「慎重に選ぶ」という性格や、「リソースがない」という状況を改善したいという課題からは、Aの画像がイメージに近いのではないでしょうか。また、「商品・サービス内容がわかる」という点からも、Aの画像の方がイメージが湧きやすいと言えます。
絶対的な正解はないので、キャッチコピーやメインビジュアルはABテストを重ねて、成果が出るものを見極めていきましょう。
サービス紹介
メインビジュアル・キャッチコピーで訪問者の心をつかみ、「もっと知りたい」と思ってもらったら、次はサービス紹介です。トップページで、サービスの機能をすべて紹介する必要はありません。機能一覧などの詳細は、別途サービスページで紹介すればOKです。
トップページでのサービス紹介は「気になるところを、つまみ食い的に読んで納得してもらう」「さらに知りたいと思ってもらう」ことが目的です。魅力的なメイン機能について、わかりやすく、見やすく紹介しましょう。
導入するメリット
続いて、その商品・サービスを使った際のメリットを伝えるパートです。
キャッチコピーでは、商品・サービスがユーザーにもたらす「変化」を伝えましたが、ここでは「商品を使って得られる確実な結果」を伝えましょう。
ここでも、業務効率化ITツールの例で考えてみましょう。導入するメリットは、下記のようなものが考えられます。
商品を使って得られる確実な結果(導入するメリット)
- 月〇〇時間かかっていた業務を自動化
- 複数ツールをまたいでいた作業を一元管理
- 紙やExcelに散在していたデータを、すべてWebで完結

キャッチコピーで訴える「変化」は「結果」の先にあるもの、と考えるとわかりやすいのではないでしょうか。
変化(キャッチコピー)
- 普段の業務が、半分の時間で終わります
導入事例・実績
導入事例パートでは、商品・サービスを実際に購入したユーザーの声を紹介します。
キャッチコピーで「変化」、導入メリットで「結果」を伝えても、どちらも書き手の一方的なメッセージです。「本当にそうなの?」という疑問を持たれているかもしれません。
そういった不安に対して、自分と同じ悩みを抱えた人が「どう変わっていったのか」、「 解決してどうなったのか」を伝えることで、根拠と安心感を与えることができます。
実績パートでは、権威ある第三者からの主張を紹介します。
テレビ出演 ・雑誌のインタビュー ・新聞掲載 ・ラジオ出演 ・有名人の推薦 ・権威者の推薦 ・第三者機関からの認定 ・受賞歴 ・会社の設立年数、など「この商品を信頼してもいい理由」を伝えましょう。
それぞれのパートの違いをチェックしましょう
- 導入するメリット :商品・サービス提供側の主張
- 導入事例 :使用者の主張
- 実績 :権威ある第三者の主張
▼導入事例については、この記事で詳しく解説しています
効果的な導入事例の書き方とは?弊社の構成テンプレートで解説?
最新ニュース
ニュースパートでは、商品・サービスに関連するニュースを掲載します。ニュースページを別で作成し、そこから新着何件かをトップページに表示するというパターンが多いでしょう。
ニュースを表示するメリットは「商品・サービスが更新されている印象を与えられる」ことです。逆に、更新されずに古い情報のままになっていると、サイトへの信頼感を失ってしまう危険もあるため、作業時間の都合などで更新が難しい場合は、このパートを設置しないという選択肢もあります。
CTA
CTAは「Call To Action(コール・トゥ・アクション)」の略で、Webサイトの訪問者を具体的な行動に誘導することを指します。お問い合わせボタン・資料請求ボタンなどがそれに当たります。

CTAを作成するときのポイントは、「次のアクションをイメージできる」文言を使うことです。
- ボタンを押すことで何が起こるのか?
- 自分にメリットがあるもの(商品・資料・情報など)が手に入るのか?
をわかりやすいテキストで伝えましょう。
▼CTAについては、この記事で詳しく解説しています
CTAを改善して、コンバージョンを増やすための5つのポイント
他ページへの導線
問い合わせには至らなくても、このパートまで読んでくれた訪問者は、商品・サービスに興味を持っている可能性が高いです。
「他の情報知りたい」というニーズに応えられるよう、他のページへの導線を作っておきましょう。機能一覧ページ、サービスの強みページ、事例一覧ページなど、トップページでは紹介しきれなかったコンテンツへ誘導し、ユーザーの興味を高めてもらいます。
トップページを作るとき注意すべきポイント
トップページを制作する際、気をつけたい代表的なポイントは、以下の8つです。
サイト上の表記を統一する
例えば「貴社・御社」、「お客様・お客さま」、「痩せる・ヤセる」のように、同じ意味でも表記が揺れていると、ユーザーにとって読みにくくなります。サイト上での表記は統一しましょう。
ユーザーに伝わる表現を使う
社内では一般的な表現でも、初めて見るユーザーには馴染みがない言葉もあります。「一般的にわかる表現になっているか?」を意識しましょう。
ページに対して情報量(テキスト量)は適切か
自社の商品・サービスに関する知識を、丁寧に説明することは大切です。ただし、情報を詰め込み過ぎると、ユーザーの読む負担が増加します。
最も伝えたい内容・伝えておくべき内容を、精査して伝えるよう心がけてください。
テキストサイズや色・レイアウトなどがわかりやすいか
文字を読む作業を、ストレスだと感じるユーザーは、比較的多い傾向です。そのため、ページ全体を通して、シンプルでわかりやすい見た目を意識する必要があります。
画像や表を挿入するなど、情報を受け取ってもらいやすい工夫をしましょう。スクロールで読み飛ばしをされても、内容理解が頭に残りやすいメリットが生まれます。
スマートフォンに対応したデザインか
営業担当者など、社外で商材について情報確認する機会がある人物が、Webサイトを見るために使うのは、パソコン以外のモバイル媒体です。
デザインがパソコン対応のみの場合、スマートフォンなどでは見にくいため、離脱される確率が高まります。
サイトデザインを、スマートフォン対応にしておくことで、ユーザーの離脱率を下げられます。
ユーザーに寄り添った情報を提示しているか
自社が伝えたいことばかりを提示したり、記載している情報の軸がズレていたりするトップページは、ユーザーの離脱率を高めます。情報を押しつける・自社の課題を理解していないWebサイトだと思われる可能性があるからです。
ターゲット層の明確化を改めて実施しつつ、ユーザーに求められている情報を提供できているか、再度確認しましょう。
提示しているデータや数値などの情報は正しいか
情報の出典元が信頼できるかは、BtoBサイトにおいて非常に重要なポイントです。
商材を検討するために実施する競合比較で、曖昧な情報を提供していると、不信感を抱かれる場合があります。データや数値は正確に、情報源はどこかを明確に記すことで、信頼度の高いトップページが作れます。
SEO対策ができているか
SEOは、ユーザーが求めている情報を、わかりやすく適切に発信しているページに、高い評価を与えます。対策ができているページは、表示順位が向上するために、広告を出さず自然流入でユーザーと繋がりを持てます。
多くのユーザーの目に触れる機会が増える、大きなメリットです。対策を実施をおすすめします。
▼SEO対策については、下記の記事もぜひ参考にしてみてください。
→【5分でわかる】SEO対策とは?編集部が初心者にわかりやすく伝える基本
【参考にしたい】企業サイトのトップページデザイン・レイアウト3選
トップページ制作に取り組むときに役立つ、企業サイトの事例を3つ紹介します。
動画や図で魅力的に商材紹介|ferret One
BtoBマーケティング向けのCMS「ferret One」を提供している「株式会社ベーシック」。
トップページのファーストビューに、ツールの活用実績と説明動画を設置しています。動画は、ツール操作中の画面の動きを10秒程度にまとめたもので、ストレスなく内容を理解できます。
その後、ツール導入のメリットや改善のステップは、図を用いてわかりやすく解説。ある程度の基本知識を提供した後、豊富な導入事例を確認できる設計です。
ユーザーが知りたい情報を、最適なタイミングで提供している事例です。
公式サイト:https://ferret-one.com/
スライドページで業務紹介|株式会社イムラ封筒
「株式会社イムラ封筒」は、国内大手の封筒メーカーです。
トップのファーストビューに、「イムラの仕事」のテキストと、「スライドページ」を設置しています。初めてサイトを訪れたユーザーは、無意識でスライドショーを眺め、企業が取り組んでいる事業内容・特徴などの理解ができます。
スライドを下部にスクロールしていくと、各事業の詳細説明ページや、会社案内などの誘導ボタンが登場。ユーザーのサイト内回遊を違和感なく補助できる設計です。
公式サイト:https://www.imura.co.jp/
一目でわかる取り扱い製品|株式会社キーエンス
センサや研究・開発用 解析機器、ビジネス情報機器など、幅広い分野の精密機器を提供している「株式会社キーエンス」。Webサイトの訪問ユーザーの目的は商品契約であることを前提としたデザインが特徴です。
ファーストビューには、新商品を掲載。その下に、商品カタログや操作マニュアルなどのダウンロード資料を設置して、ユーザーが取りたい行動を最短で実行できる仕組みを作っています。商品写真付きの一覧も表示されているため、特定の商品を見たい場合、探す手間が省けます。
ユーザーがなぜ自社サイトへ訪れるのか、目的を明確化させた上で設計されたトップページです。
公式サイト:https://www.keyence.co.jp/
トップページとホームページの違いはどこ?
トップページを制作する際、「トップページ・ホームページ」など、違いのわかりにくい単語を耳にします。
同じ単語でも、発言者によって意味が異なるケースがあります。特に、日本と海外では認識の差が生じるため、注意が必要です。
下記、日本と海外で言葉の意味が異なる用語を、表にまとめました。
日本 |
海外 |
|
|---|---|---|
ホームページ全体 |
ホームページ |
Webサイト |
ユーザーが初めに訪れるサイトの顔 フロントページ |
トップページ |
ホームページ |
各ページの最上部 |
ページのトップ、ファーストビュー |
トップページ |
例を挙げると、Googleは海外企業です。そのため、「ホームページ」についての話題は、日本で「トップページ」と認識される場所について述べています。
このような違いを理解しておくことで、双方の認識のズレを無くした、トップページ制作が可能です。
自社内で、各用語がどのような認識をされているかを擦り合わせをして、意思疎通を図ることをおすすめします。
BtoBのWebサイト制作ならferret One

弊社のferret OneはBtoBに特化したWebサイトを、その後各社がマーケティングしやすいCMSで納品します。BtoBマーケのプロがサイト運用者の視点で開発した圧倒的に使いやすいCMSが魅力です。
■BtoBに特化したWebサイトを作りたい
ferret Oneは長年の実績から、リード獲得・育成の成果実証済みの成功の型でWebサイトを制作します。
■ノーコードで、とにかく簡単に、ページ作成・更新したい
「Wordpressや他社のCMSより断然使いやすい」との声を多くいただいています。
サービスサイトやLP、セミナー集客、資料ダウンロードなど、BtoBのノウハウを反映したテンプレートも多数用意されていますので、新規作成も簡単です。
Webサイト制作後の成果にこだわりたいBtoB事業者様は、ぜひferret OneでWebサイト制作・運用をご検討ください。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
トップページで「もっと知りたい」を引き出す
トップページは、サイト訪問者の「ちょっと知りたい」から「もっと知りたい」を引き出し、適切な情報へ誘導する役割があります。御社のトップページでは、ユーザーが求める情報を、見つけられやすく提示できているでしょうか?

サイト訪問者が「知りたいこと」「調べたいこと」と、Webサイトが「伝えたいこと」が合致していると、ユーザーは迷うことなく情報にたどり着くことができます。逆に、「わかりにくい」と判断されると、すぐに離脱されてしまいます。
トップページを作成する際は、会社が伝えたいメッセージや、商品スペック紹介に終始することなく、「訪問者にとってわかりやすい」ページを意識していきましょう。
BtoBサイトの作成・リニューアルをご検討中ならferret OneのCMSがおすすめです。
Webサイトをパワポ感覚で見たまま編集できるので、日々のちょっとした更新や施策実行を自分ですぐに行えます。ご興味のある方はぜひ資料をご覧ください。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
▼あわせて読みたい「サイト制作の型」