グローバルナビゲーションとは?BtoBで役立つWebサイトの作り方

Webサイトを訪れたときに「目的の情報がどこにあるのかわからない」状態は、ユーザーにとってストレスになります。御社のサービス・製品サイトは、ユーザーを適切なページへ案内できているでしょうか?
Webサイト上でユーザーが迷わずに目的の情報にたどり着くために、重要なもののひとつが「グローバルナビゲーション」です。
この記事では、Webサイト制作の際に知っておきたい、グローバルナビゲーションの作り方について解説します。
■CMSの提供・サイト制作など「ferret」はBtoBマーケティングを総合的にサポート!
>ferret サービス紹介資料のダウンロード【無料】はこちら
目次[非表示]
グローバルナビゲーションの役割
グローバルナビゲーションは、Webサイトの全ページに共通して表示するメニューです。主要なコンテンツへのリンクがまとめられているもので、略して「グロナビ」と呼ばれることもあります。

グローバルナビゲーションがあることで、ユーザーはサイトの概要を把握しやすくなり、目的の情報にたどり着きやすくなります。また、どの階層のページからでも必要なコンテンツにアクセスできる、というユーザーの利便性を高める役割もあります。
グローバルナビゲーションの作り方
グローバルナビゲーションの構成として最もよく見られるパターンは、サイト構造の最上位をもとに構成するものです。作成の手順は以下の通りです。
- サイト全体のページの把握
- メインとなるユーザーの導線を明確にする
- 導線をもとに、ページの階層を考える
- 階層をもとに、グローバルナビゲーションを構成する
STEP1.サイト全体のページの把握
まずは、サイトに配置したいページをリストアップします。
どんなページを用意したらよいかは、「BtoBのサイト制作で、これだけはそろえておきたいページ一覧」の記事で詳しく解説しています。
STEP2.メインとなるユーザーの導線を明確にする
次に、導線を明確にします。
ページのリストを見ながら、「ユーザー視点で重要なコンテンツ」に最短距離でたどり着けるように、ページの導線を検討します。この段階で重要なのは、メインの導線を明らかにすることです。はじめから細部まで凝りすぎずに、全体像を決定しましょう。

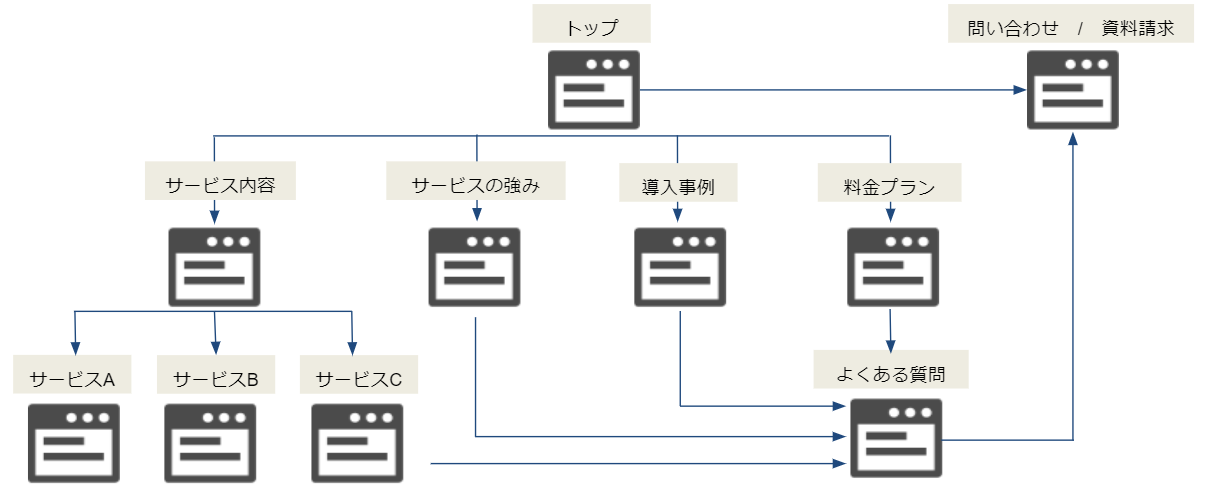
STEP3.導線をもとに、ページの階層を考える
サイトの導線が決まったら、ページをどの階層に置くかを考えます。
なるべくクリック数や画面遷移が少なく、重要コンテンツまで辿りつけるように、深い階層になりすぎないように注意しましょう。2〜3階層になるのが理想的です。

▼あわせてチェックしたい、他のページの作り方
BtoBサイト制作の型・トップページ編
BtoBサイト制作の型・サービスページ編
BtoBサイト制作の型・強みアピール編
STEP4.階層をもとに、グローバルナビゲーションを構成する
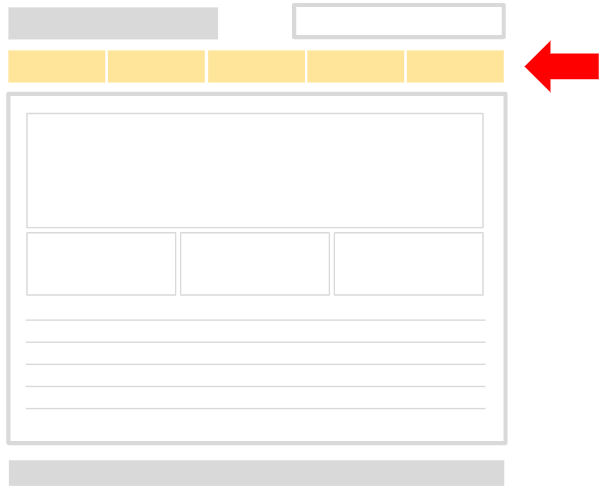
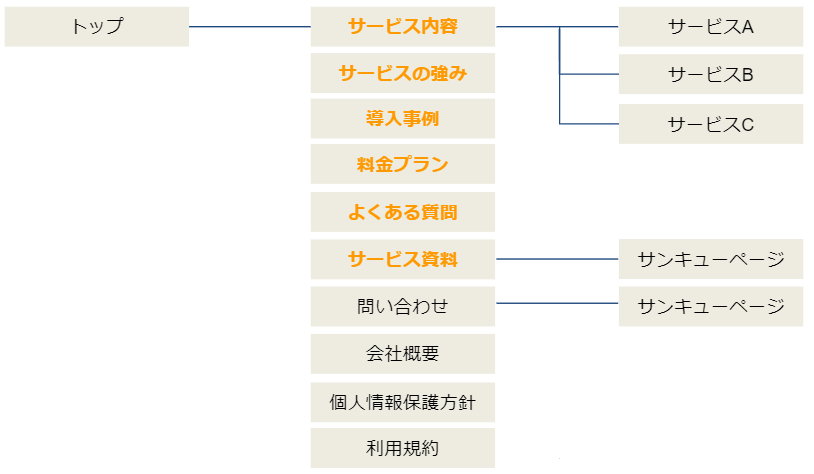
階層が決定したら、サイト構造の最上位階層をもとに、グローバルナビゲーションを構成します。ユーザーに優先的に見てもらいたい順に左から項目を配置していきましょう。



以上のステップでグローバルナビゲーションを作成したら、本当に「よいグローバルナビゲーション」になっているかをチェックしましょう。よい例と悪い例をご紹介します。
グローバルナビゲーションを改善する4つのポイント
ユーザーがサイトの全体像を把握しやすく、目的の情報にたどり着きやすい「よいグローバルナビゲーション」には、どのような要素が必要でしょうか?
次の点を、チェックしてみてください。
- 「ユーザー視点で重要なコンテンツ」を配置しているか
- 優先的に見てもらいたい情報順に配置しているか
- どのような情報が含まれているかが、わかりやすいワードか
- 各項目が、クリックしやすい面積になっているか
情報を見せる順番を意識しつつ、ユーザーから見て重要な項目か、わかりやすいか、クリックしやすいか、という「ユーザー視点」で判断しましょう。

ナビゲーションは何項目にすればいいのか?
「問い合わせをしてもらうまでに読んでもらいたいコンテンツの数」がナビゲーションの項目数になります。商品・サービスの内容、サイトの方針によりますが、5~7項目が一般的です。
CVを促すパートは「ヘッダー」に配置
「お問い合わせ」や「資料請求」「購入」など、コンバージョンを促すパートは、グローバルナビゲーションではなくヘッダーに配置しましょう。

電話番号は、もともとのページの階層にはありませんが、重要なコンバージョンポイントなのでヘッダーに置きたい情報です。
また、「資料請求」「お問い合わせ」などはすぐに入力フォームに遷移するような動きになるので、他のナビゲーションとは動きが違う点からも、別でヘッダーに置くべき項目になります。
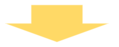
悪いグローバルナビゲーションの例
逆に、こんなグローバルナビゲーションはNG、という例をご紹介します。
- 「会社が見て欲しいコンテンツ」を配置している
- 情報をランダムに配置している
- どのような情報が含まれているか、わかりにくいワード
- 項目数が多く、面積も狭いのでクリックしづらい

例えば、上の図のように「ユーザー視点」ではなく、「会社が言いたいこと」の視点になってしまっていると、ユーザーは目的の情報にたどり着きづらくなってしまいます。
STEP2.メインとなるユーザーの導線を明確にする から再検討し、整理していきたい例です。
グローバルナビゲーションとフッターの役割の違い
Webサイトの全ページに共通して表示するメニューとして、「フッター」があります。グローバルナビゲーションとフッターの役割は違います。
グローバルナビゲーションは、サイトの概要を把握しやすくする「目次」のような役割があります。それに対してフッターは、サイト全体を見やすく整理した「地図」のような役割だと言えるでしょう。
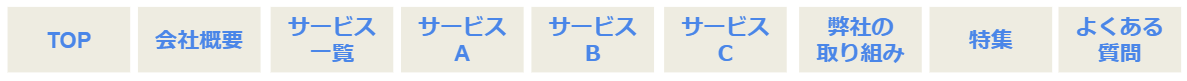
フッターに掲載すべき情報
サイトによっては、グローバルナビゲーション要素と同じものをフッターに表示しているパターンもありますが、そうした設計は機会損失につながります。
フッターまでスクロールしてくれたユーザーは、サービス・製品に興味を持っている可能性が高いです。そうした検討度の高いユーザーにより興味を持ってもらえるように、グローバルナビゲーションには配置できなかったコンテンツまでフッターで見せることをオススメします。
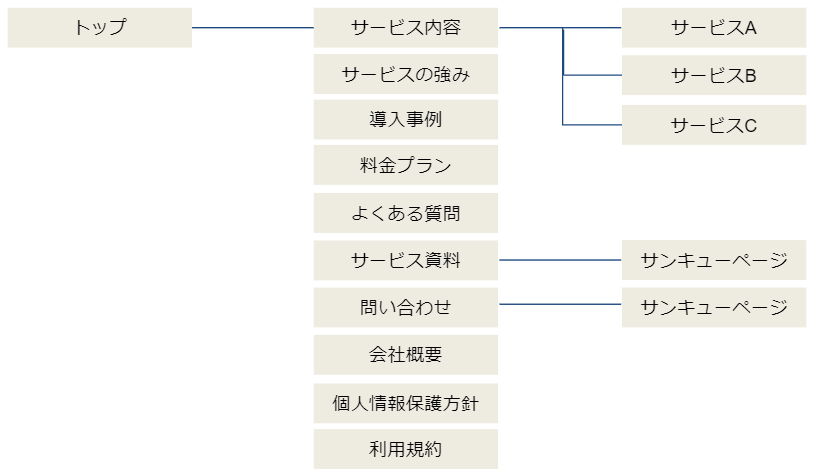
サイトの階層から考えると、下記のような図になります。

フッターにどこまでの情報を表記するか、については「フッターからすべての第2階層にたどり着けるように」という基準で作成するのがわかりやすいでしょう。
BtoBのWebサイト制作なら「ferret One」

弊社の提供するferretは、BtoBマーケティングに特化した支援サービスです。
BtoBマーケティングに必要な機能が全て揃ったマーケティングツールとコンサル・代行支援を提供しています。以下は、サービスの一例です。
- サイト・LP制作:BtoB事業に適したサイトを要件定義から一貫して制作します。
- BtoBマーケティングツール「ferret One」の提供:WebサイトをPowerPointのように「見たまま編集」できるCMS機能搭載で、日々のちょっとした更新や施策実行を自分ですぐに行えるようになります。
サイト制作・リニューアルなど、BtoBマーケティングにお困りの方はぜひご相談ください!
>ferretサービス紹介資料のダウンロード【無料】はこちら
グローバルナビゲーションの改善で便利なサイトにしよう
グローバルナビゲーションは、御社のWebサイトに訪れたユーザーが、必ず目にするものです。初めて訪れたユーザーはもちろん、再度訪問してくれたユーザーにとって、親切な設計になっているでしょうか?
ユーザーが「もっと情報を知りたい」「この情報はどこにあるんだろう」と感じたときに、スっと手を差し伸べ、ユーザーを導ける存在になるように、グローバルナビゲーションをよりよい形にしていきましょう。
弊社「ferret」はBtoBマーケティングを総合的にサポート。マーケティングツールやコンサル・代行支援など、幅広いサービスの中から貴社に最適な解決策を柔軟にご提案します。
サイト・LP制作については、BtoB事業に適したサイトを要件定義から一貫して制作します。マーケティングにお困りごとがある方はぜひ資料をご覧ください。
>ferretサービス紹介資料のダウンロード【無料】はこちら
▼あわせて読みたい「サイト制作の型」












