BtoBサイト制作の型・強みアピール編

御社のサービスサイトは、自社の強みを十分に伝えられていますか?
Webサイトで、自社の製品・サービスの強みをアピールするページを、ここでは「ストレングスページ(強みページ)」と呼んでいます。競合サービス・他社との差別化ポイントを伝え、問い合わせを後押しする、重要なページです。
この記事では、Webサイト制作の際に知っておきたい、ストレングスページの作り方について解説します。
■あわせて読みたい資料:“BtoBマーケティング”を本格的に行いたいという方向け
→BtoBマーケティング実践ガイド
目次[非表示]
ストレングスページとは
ストレングスページは、サービスの強みについて紹介するページです。
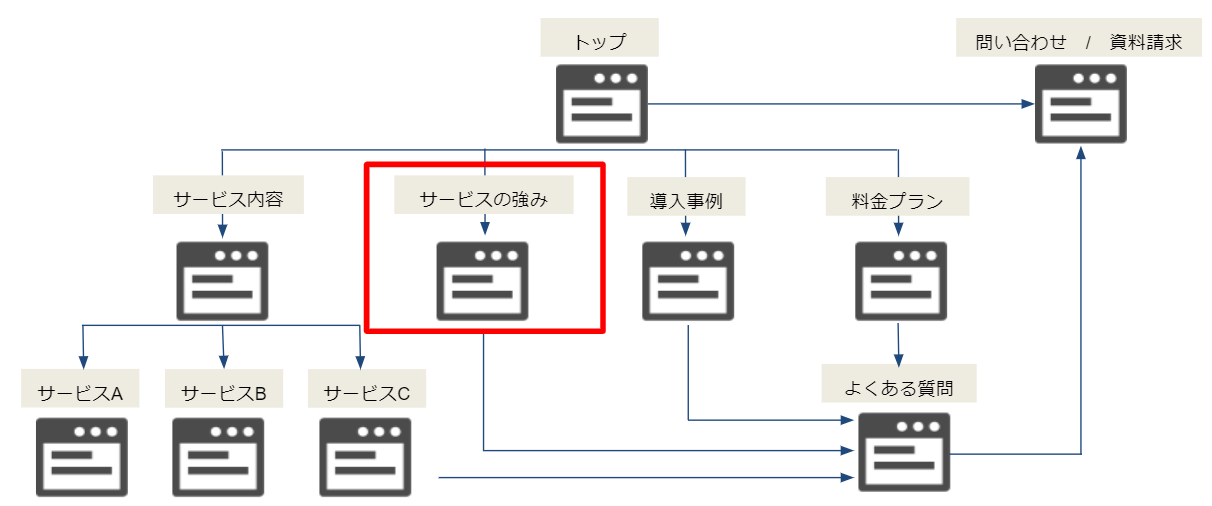
Webサイト全体の中でいうと、赤枠の部分のページになります。
サイト全体の構成については、「BtoBのサイト制作で、これだけはそろえておきたいページ一覧」の記事で詳しく解説していますので、ご覧ください。

サービスの強みについて紹介する中で
- サービスページで全体像を知ったユーザーに、さらに深く知ってもらう
- 競合サービス・他社との差別化ポイントを伝え、問い合わせを後押しする
といった役割を担うページになります。
ストレングスページの構造
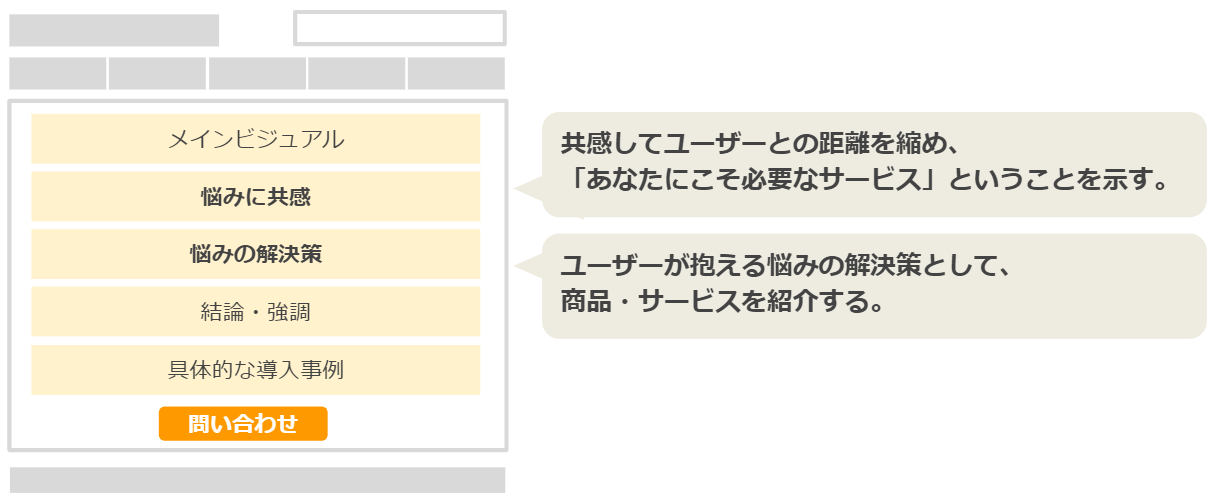
ストレングスページは下記の情報構造で作っていくのがオススメです。
- メインビジュアル・メインテキスト
- 悩みに共感
- 悩みの解決策
- 結論・強調
- 具体的な導入事例
- CTA(Call-To-Action)
- 他ページへの導線(導入事例/価格/FAQ/資料ダウンロードなど)
作り方のポイントを、各パートごとに解説します。
メインビジュアル・メインテキスト
他のページ同様に、ファーストビューの画像である「メインビジュアル」は、サービス・商品の世界観を印象づける重要な部分です。サイト全体を通して、伝えたいイメージを統一し、画像を選択しましょう。
メインテキストでは、「どんなサービス・商品であり、どんな悩みを解決できるものなのか」を端的に示します。サービスページでは「サービスの機能紹介」がメインだったのに対して、ストレングスページでは「ユーザーの悩み・課題」にフォーカスします。
悩みに共感
ユーザーは「このページには、自分にとって必要な情報が存在するか」を瞬時に判断し、読み進めるか、離れるかを決めています。
早い段階で「あ、自分のことを言われている」という気づきを得てもらうために、ユーザーが「求めている」「困っている」ことに対して先回りして、「こんな課題ありませんか?」と共感を示しましょう。
ユーザーがどのような悩みを抱えているかは、実際に見込み顧客の声を聞いている営業メンバーにヒアリングすると、リアルな声が拾えます。

悩みの解決策
続くパートでは、ユーザーの課題を掘り下げながら、自社の商品・サービスの特長をアピールしていきます。ユーザーが抱える悩みの解決策として、商品・サービスを紹介する流れになります。
課題を解決するために、ユーザーは複数サービスを比較しているはずです。競合サービス・他社との差別化ポイントをしっかり伝え、問い合わせを後押ししましょう。
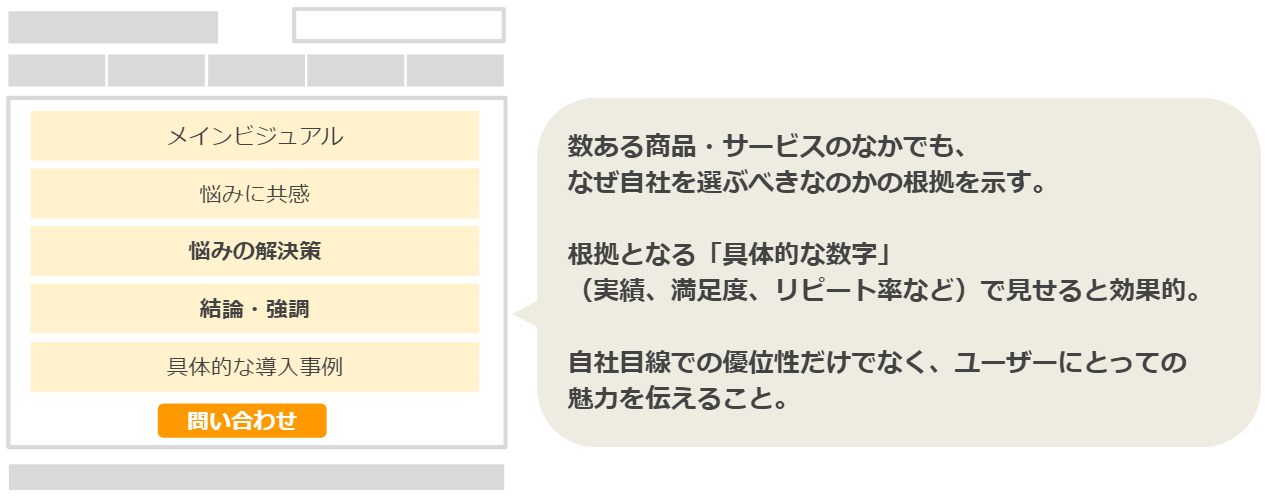
結論・強調
結論・強調パートでは、数ある商品・サービスのなかでも、なぜ自社を選ぶべきなのかの根拠を示します。
根拠となる「具体的な数字」(実績、満足度、リピート率など)で見せると効果的です。自社目線での優位性だけでなく、ユーザーにとっての魅力を伝えていきまましょう。
具体的な導入事例
ここまで読んできたユーザーは「本当にこんなメリットがある商品・サービスなのか?」という不安も、少なからず持っています。不安を払拭するために、ユーザーと同じような悩みを解決できている「事例」を紹介しましょう。
導入事例が複数ある場合は、導入事例のページへ誘導する方法もあります。
CTA(Call-To-Action)
お問い合わせボタン・資料請求ボタンなどの「Call-To-Action(コール・トゥ・アクション)」パートを設定しましょう。
「いつでも、ご質問・ご相談ください」「専門スタッフがさらに詳しく機能についてご説明いたします」などの一言が添えてあると後押しになります。

他ページへの導線
製品・サービスについてさらに検討したいという人が、次に知りたい情報はなんでしょうか?
- どういった企業が成果を出しているかを詳しく知りたい →「導入事例」
- 導入する際の費用を知りたい →「価格・プラン」
- 気になる疑問について回答が知りたい →「よくある質問」
など、次に興味を持ちそうなページへの導線も設定しておきましょう。サイトを回遊することで、製品・サービスへの理解を深めてもらえます。
ここまでが、ストレングスページを構成するパーツになります。
ストレングスページの作り方
ストレングスページの作る際のポイントをまとめると、次の3ステップになります。
ユーザーの課題を掘り下げながら、自社の商品・サービスの特徴をアピールし

ユーザーにとってわかりやすいメリットと、その根拠を伝え

事例で安心感を与える
このページまで来てくれているユーザーは、他のページを見て、サービスの全体像についてはある程度把握していることが予想されます。
その上で「このサービスが、自分の課題をどう解決してくれるのか?」という点に強い関心を持っています。その「問い」への「答え」をストーリーで読んでもらいましょう。
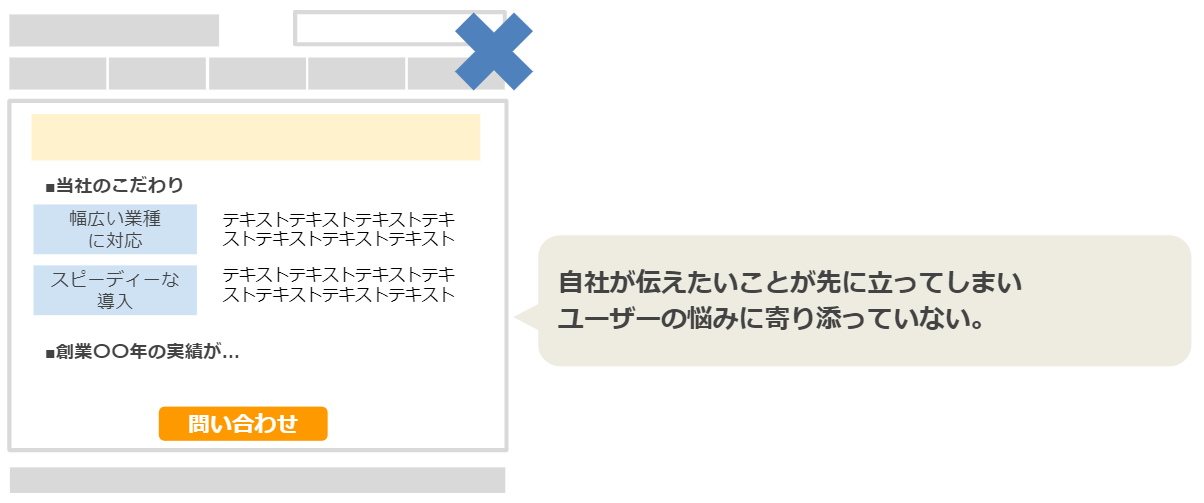
ダメなストレングスページの例
Webサイトのどのページでも言えることですが「自社が伝えたいことが先に立ってしまい
ユーザーの悩みに寄り添っていない」ページはNGです。
「サイト訪問者が知りたいこと」と「Webサイトが伝えたいこと」が一致していないと、サイト利用者にとっては見にくく、わかりにくいページになってしまいます。
「当社のこだわり」「創業〇〇年の実績」といったものは、自社にとってはアピールしたい点ですが、ユーザーにとってはどうでしょうか?「こだわり」や「実績」よりも、「自分の悩みにどう応えてくれるのか」が知りたいはずです。
ページの冒頭で示した「こんな課題ありませんか?」に応えられる内容を、伝えていきましょう。

BtoBのWebサイト制作なら「ferret」

弊社の提供するferretは、BtoBマーケティングに特化した支援サービスです。
BtoBマーケティングに必要な機能が全て揃ったマーケティングツールとコンサル・代行支援を提供しています。以下は、サービスの一例です。
- サイト・LP制作:BtoB事業に適したサイトを要件定義から一貫して制作します。
-
BtoBマーケティングツール「ferret One」の提供:WebサイトをPowerPointのように「見たまま編集」できるCMS機能搭載で、日々のちょっとした更新や施策実行を自分ですぐに行えるようになります。
サイト制作・リニューアルなど、BtoBマーケティングにお困りの方はぜひご相談ください!
>ferretサービス紹介資料のダウンロード【無料】はこちら
ストレングスページでは、決定を後押しをする
冒頭でもお伝えしたように、ストレングスページの役割は
- サービスページで全体像を知ったユーザーに、さらに深く知ってもらう
- 競合サービス・他社との差別化ポイントを伝え、問い合わせを後押しする
ことです。
問い合わせを後押しするのは、サービス・商品への「期待」です。自社のサービス・商品を使うことにより、「あなたの要望が叶えられる」「あたなの悩みが解決される」と伝えることで、ユーザーの期待を高め、コンバージョンまで誘導していきましょう。
弊社「ferret」はBtoBマーケティングを総合的にサポート。マーケティングツールやコンサル・代行支援など、幅広いサービスの中から貴社に最適な解決策を柔軟にご提案します。
サイト・LP制作については、BtoB事業に適したサイトを要件定義から一貫して制作します。マーケティングにお困りごとがある方はぜひ資料をご覧ください。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
▼あわせて読みたい「サイト制作の型」













