BtoBサイト制作の型・サービスページ編

Webサイトのサービスページは、「製品・サービスについて詳しく知りたい」ニーズに応えるページです。
ここで興味を深めることができれば、お問い合わせ・資料請求にもつながっていく、重要なポジションにあります。御社のWebサイトは、訪問者のニーズにうまく応えられているでしょうか?
この記事では、Webサイト制作の際に知っておきたい、サービスページの作り方について解説します。
■CMSの提供・サイト制作など「ferret」はBtoBマーケティングを総合的にサポート!
>ferret サービス紹介資料のダウンロード【無料】はこちら
■あわせて読みたい資料:“BtoBマーケティング”を本格的に行いたいという方向け
→BtoBマーケティング実践ガイド
サービスページとは
サービスページは、サービスコンセプトや、何ができるサービスなのかを網羅的に説明するページです。
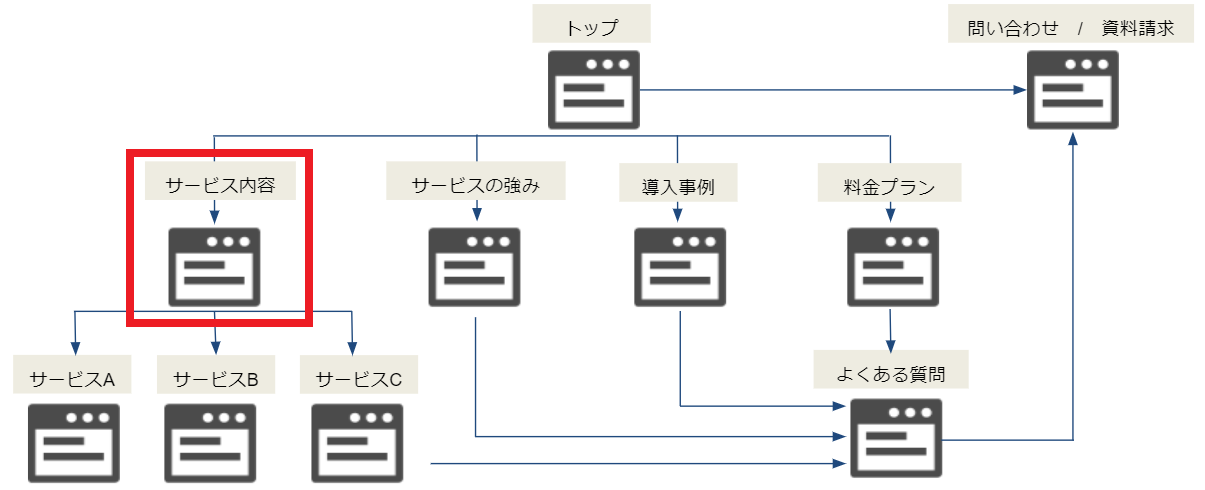
Webサイト全体の中でいうと、赤枠の部分のページになります。複数サービスがある場合は、この下層に各サービスA、B、Cといったページが続きます。この記事では、1つのサービスを1ページで紹介するパターンで解説します。
サイト全体の構成については、「BtoBのサイト制作で、これだけはそろえておきたいページ一覧」の記事で詳しく解説していますので、ご覧ください。

トップページでもサービスの紹介はありますが、それはあくまでも「気になるところを、つまみ食い的に読んで納得してもらう」「さらに知りたいと思ってもらう」ことが目的でした。
それに対して、サービスページを訪れるユーザーは「サービスについて、より詳しく知りたい」と思っています。製品・サービスが「誰の、どんな問題を、どう解決してくれるのか」全体像を知ってもらい、興味と理解を深めてもらえるページを作っていきましょう。
サービスページの構造
サービスページは下記の情報構造で作っていくのがオススメです。
- メインビジュアル・キャッチコピー・導入文
- サービスの特長
- 機能紹介
- CTA(Call-To-Action)
- 他ページへの導線(導入事例/価格/よくある質問 など)
作り方のポイントを、各パートごとに解説します。
メインビジュアル・キャッチコピー
ファーストビューの画像である「メインビジュアル」は、トップページ同様に
- ペルソナに合った画像
- 商品・サービス内容がわかる画像
という視点で選びましょう。
また、キャッチコピーでは、「このサービスはどういったものか」といった特長を伝え、「自分のためのサービスだ」と感じてもらえる表現を選びます。
▲▲(サービス・製品名)とは
〇〇〇〇〇〇(どんなサービスなのかを端的に示したもの)
サービスの特長
続いて、サービスの特長について伝えるパートです。
キャッチコピーで伝えた「▲▲(サービス・製品名)とは〇〇〇〇〇〇(どんなサービスか)」の「〇〇〇〇〇〇」について、特長を数点に絞って説明していきます。
キャッチコピーでは一言で表されたものを、このパートで数点に分解し、このあとに続く機能紹介のパートで、より具体化していきます。サービスページを読み進めるにつれて、サービスが理解が深まっていく流れを意識してみてください。
機能紹介
機能紹介パートではでは、トップページでは紹介しきれなかった主要機能を漏らさず伝えます。
この時重要なのは、機能の押し売りではなく、「ユーザーの課題やニーズにどう応えられるか」を伝えることです。
サイト訪問者は、この製品・サービスは
- 自分にどういったメリットがあるのか
- どういったタイミングで役に立つのか
- 機能として十分であり、不足しているものはないか
という視点で品定めをしています。そういった疑問・不安に対して、それを払しょくできる答えを、各機能と絡めて説明していきます。
いつでも大事なのは、ユーザー目線です。
会社が伝えたい商品スペック紹介に終始しているのはNG。サイト訪問者が「知りたいこと」「調べたいこと」を伝えましょう。
CTA(Call-To-Action)
お問い合わせボタン・資料請求ボタンなどの「Call-To-Action(コール・トゥ・アクション)」パートも忘れずに設定しましょう。
「いつでも、ご質問・ご相談ください」「専門スタッフがさらに詳しく機能についてご説明いたします」などの一言が添えてあると後押しになります。

他ページへの導線
製品・サービスについてさらに検討したいという人が、次に知りたい情報はなんでしょうか?
- どういった企業が成果を出しているかを知りたい →「導入事例」
- 導入する際の費用を知りたい →「価格・プラン」
- 気になる疑問について回答が知りたい →「よくある質問」
など、訪問者が次に興味を持ちそうなページへの導線も設定しておきましょう。サイトを回遊することで、製品・サービスへの理解を深めてもらえます。
ここまでが、サービスページを構成するパーツになります。
サービスページの作り方
サービスの全体像を「ストーリー」で読ませる
サービスページでは
- メインビジュアル・キャッチコピー・導入文
- サービスの特長
- 機能紹介
- CTA
の流れで「ストーリー」で読ませることを意識します。
「自分のためのサービス」と感じさせるキャッチコピーと導入文で心をつかみ

サービスが、ユーザーの課題やニーズにどう応えられるかを伝え

次のアクションに導く
抽象的な表現から具体的な説明へ、粒度を細かくしていき、製品・サービスへの理解を深めてもらうストーリーを展開していきましょう。
読みやすさ・わかりやすさを意識する
ストーリーで読ませるためには、読みやすさ・わかりやすさも重要です。
長文でダラダラと説明をするのではなく、文章をブロックで区分けし、適切な見出しをつけましょう。見出しだけを読んでも意味が伝わるのが理想です。

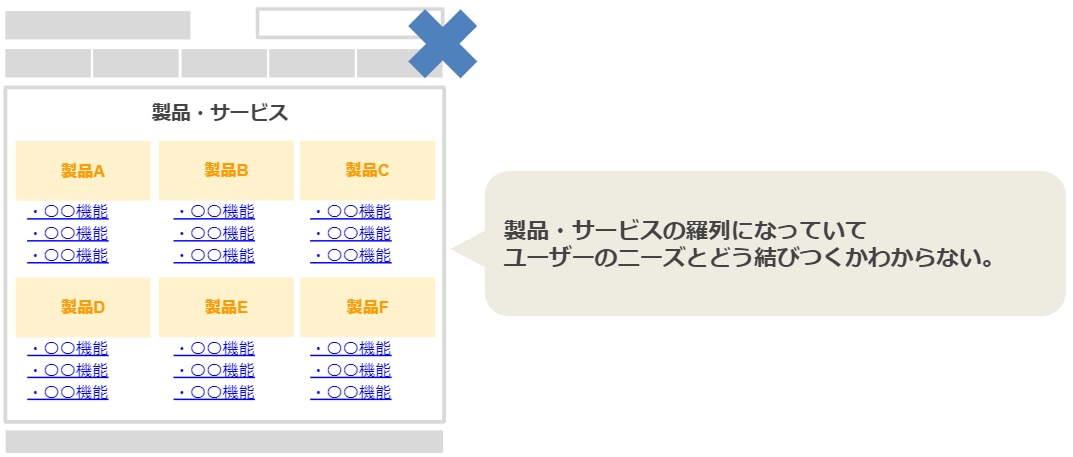
ダメなサービスページの例
逆に、こんなサービスページはNG、という例をご紹介します。
ストーリーで読ませる工夫がなく、「自分のためのサービス」と感じにくい

- サイト訪問者にとって「自分ごと化」しにくいキャッチコピーで、共感できない
- ストーリーで読ませるべきところを、別ページへのリンクにしていて詳細がわからない
- CTAや、他のページへの導線といった次のアクションがない
など、各パーツのつながりがなく、訪問者にとって不親切な設計になってしまっている例です。
機能の押し売りになり、ユーザーのニーズや課題に応えていない

「機能紹介」のパートでもお伝えしたように、訪問者が知りたいのは
- 自分にどういったメリットがあるのか
- どういったタイミングで役に立つのか
- 機能として十分であり、不足しているものはないか
です。単なる製品・サービスの機能一覧だけでは、これらのニーズには応えられません。
会社として伝えたいこととの押し売りでは、訪問者に「自分にとって必要なサービス」とは思ってもらえません。
BtoBのWebサイト制作なら「ferret One」

弊社のferret OneはBtoBに特化したWebサイトを、その後各社がマーケティングしやすいCMSで納品します。BtoBマーケのプロがサイト運用者の視点で開発した圧倒的に使いやすいCMSが魅力です。
■BtoBに特化したWebサイトを作りたい
ferret Oneには本記事でもご紹介したようなBtoBのWebサイト制作のノウハウが豊富。リード獲得・育成の成果実証済みの成功の型でWebサイトを制作します。
■ノーコードで、とにかく簡単に、ページ作成・更新したい
「Wordpressや他社のCMSより断然使いやすい」との声を多くいただいています。
サービスサイトやLP、セミナー集客、資料ダウンロードなど、BtoBのノウハウを反映したテンプレートも多数用意されていますので、新規作成も簡単です。
Webサイト制作後の成果にこだわりたいBtoB事業者様は、ぜひferret OneでWebサイト制作・運用をご検討ください。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
サービスページでは「詳しく知りたい」に応える
サービスページの訪問者は、サービス・製品にある程度興味を持ってくれています。その「詳しく知りたい」というニーズに応えるために、サービスページは「ユーザーが求めていること」をしっかり伝える役目があります。
ダメなサービスページの例にならないように注意しながら、サービスページを読んで「さらに詳しく知りたい」と思ってもらい、問い合わせ・資料請求へつなげていきましょう。
弊社「ferret」はBtoBマーケティングを総合的にサポート。マーケティングツールやコンサル・代行支援など、幅広いサービスの中から貴社に最適な解決策を柔軟にご提案します。
サイト・LP制作については、BtoB事業に適したサイトを要件定義から一貫して制作します。マーケティングにお困りごとがある方はぜひ資料をご覧ください。
>ferret サービス紹介資料のダウンロード【無料】はこちら
▼あわせて読みたい「サイト制作の型」
BtoBのサイト制作で、これだけはそろえておきたいページ一覧












