ランディングページの作り方を紹介!手順から注意点、ツールまで解説
このようなお悩みはありませんか?
「ランディングページを初めて作るが、何から始めればよいのかわからない」
「テンプレートやツールを使って、すぐに作りたい」
ランディングページは、作り方のポイントをしっかり押さえるだけで、成果が大きく変わります。
この記事では、企業のWeb担当者やマーケティング担当者向けに、初心者でも迷わない効果的なランディングページの作り方や成功事例をわかりやすく解説します。
■合わせて読みたい資料:成果の出るLPの基本構成も
→成果の出るLPデザインのポイント
■当社はリード獲得のノウハウを反映したLP作成ツールを提供しております。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
目次[非表示]
- 1.ランディングページ(LP)とは?
- 2.ランディングページ(LP)の作り方~手段~
- 2.1.自作する場合:ランディングページ作成ツール(CMS)を活用
- 2.1.1.特徴
- 2.1.2.ツール選定のポイント
- 2.2.外注する場合:Web制作会社に依頼
- 2.2.1.特徴
- 2.2.2.向いているケース
- 2.2.3.会社選定のポイント
- 2.3.外注する場合:フリーランスに依頼
- 2.3.1.特徴
- 2.3.2.向いているケース
- 2.3.3.フリーランス選定のポイント
- 3.ランディングページ(LP)の制作手段別 相場・作成時間
- 4.ランディングページ(LP)の作り方~手順~
- 4.1.1.目的を定める
- 4.2.2.ターゲット、訴求決定
- 4.3.3.構成作成
- 4.4.4.ライティング
- 4.4.1.まずは、既存のリソースを活用する
- 4.4.2.営業現場の「生の声」からヒントを得る
- 4.4.3.読みやすさ・トーンにも配慮を忘れずに
- 4.4.4.キャッチコピーは特に重要
- 4.5.5.デザイン作成
- 4.5.1.ランディングページのデザインのポイント
- 4.6.6.コーディング
- 4.6.1.対応すべきコーディングのチェックポイント
- 4.7.7.公開、効果測定
- 5.ランディングページ(LP)の作り方~構成~
- 5.1.①ファーストビュー
- 5.2.②興味・関心
- 5.2.1.A.得られる結果
- 5.2.2.B.こんな方に/こんなお悩み
- 5.2.3.C.気づき
- 5.3.③エビデンス
- 5.4.④信頼
- 5.4.1.A.顧客の声
- 5.4.2.B.〇〇さんもオススメ
- 5.4.3.C.料金表
- 5.4.4.D.よくある質問
- 5.4.5.E.開発者の声
- 5.5.⑤クロージング
- 6.【実証済み事例】CV率を向上させるランディングページのポイント
- 6.1.【運用】制作後は継続的な改善が必要(LPO)
- 6.2.【運用】誰でも更新できる運用環境を整えよう
- 6.3.【運用】集客方法とセットに考える
- 6.4.【デザイン】ファーストビューにCTAを入れる
- 6.5.【デザイン】CTAボタンは目立つカラーで統一
- 6.6.【デザイン】CTAボタンの言葉を行動に変える
- 6.7.【デザイン】シンプルで直感的なフォーム
- 6.8.【デザイン】シンプルで分かりやすいメッセージを心掛ける
- 6.9.【デザイン】 スマートフォン対応を最適化
- 7.ランディングページ(LP)デザインの参考サイト
- 8.ランディングページ作成の成功事例
- 9.LPの改善と量産が自社でサクサクできる「ferret One for LP」
- 10.まとめ:成果を出すLPには、「構成」と「運用」が欠かせない
ランディングページ(LP)とは?
ランディングページとは、商品の詳細やサービス内容を紹介し、ユーザーに具体的な行動を促す1ページで完結するWebページです。
特定のニーズを持つユーザーに向けて、必要な情報や魅力的なオファーを1ページにまとめることで、資料請求やお問い合わせといった行動を引き出しやすくします。
※広義では、ブラウザの検索結果やWeb広告などを介して、ユーザーが最初に訪れたページを指しますが、本記事ではリスティング広告などで誘導する、訴求に特化した1ページのことを指して使用します。
関連記事:ランディングページ(LP)とは?作り方とBtoBで活きる構成
■当社はリード獲得のノウハウを反映したLP作成ツールを提供しております。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
ランディングページ(LP)の作り方~手段~
「ランディングページを作りたいけれど、自社で作るべきか、外部に依頼すべきか迷っている…」
そんな方のために、ここではLP制作の主な3つの方法と、それぞれの特徴を解説します。
目的や社内リソースに応じて、最適な手段を選ぶための判断材料としてご活用ください。
- 自作する場合:ランディングページ作成ツール(CMS)を活用
- 外注する場合:Web制作会社に依頼
- 外注する場合:フリーランスに依頼
判断軸 | LP作成ツール(内製) | Web制作会社(外注) | フリーランス(外注) |
スピード | ◎ | △ | ○ |
品質の安定性 | △〜○ | ◎ | △〜○ |
運用のしやすさ | ◎ | △ | △〜○ |
コスト感 | ◎〜○ | △ | ◎〜○ |
柔軟対応 | ◎ | △ | ○ |
自作する場合:ランディングページ作成ツール(CMS)を活用
ランディングページ作成ツールは、画像やテキストを入れるだけで直感的にLPを作成できるツールです。多くのツールにはテンプレートが用意されており、HTMLやCSSの知識がなくても扱えます。
特に、スピード感を重視してLPを量産したいマーケティング担当者にとっては、コスト面でも運用面でも非常にメリットが大きい選択肢です。
特徴
- コーディング不要、ドラッグ&ドロップで編集可能
- A/Bテストや解析機能を備えたツールも多い
- 無料〜有料まで幅広く選べ、外注コスト不要
向いているケース
- 内製で運用したい
- ランディングページを量産したり、ページ改善を頻繁に行いたいマーケティングチーム
- 初期コストを抑えてスピード感を重視したい
ツール選定のポイント
- テンプレートの種類やカスタマイズ性が自社のニーズに合っているか
- マーケティング機能があるか
- 操作性について、担当者が扱える難易度か
- サポートの手厚さはどうか
- 費用感は自社に合っているか
- 外部ツールと連携できるか
外注する場合:Web制作会社に依頼
Web制作会社に依頼することで、構成・デザイン・実装をプロの視点で一括対応してもらえるのが最大のメリットです。
品質重視でデザインや構成が優れたものが期待できる一方、コストは比較的高めであり、運用中の変更にも追加費用や納期がかかる点には注意が必要です。
特徴
- 企画設計からデザイン・実装までトータルで任せられる
- 信頼できる実績がある会社に依頼すればハイクオリティなLP制作が期待できる
- マーケティング支援なども対応可能な場合あり
向いているケース
- ランディングページ作成のノウハウやリソースが社内にない
- デザインにこだわりたい
- 十分な制作予算が確保できる
会社選定のポイント
- 過去の実績・得意な業種とのマッチ度
- 修正対応や保守運用サポートの有無
- 費用感と納期、打ち合わせ体制
外注する場合:フリーランスに依頼
クラウドソーシングやSNS経由で、個人のデザイナー・コーダーに直接依頼する方法です。
比較的コストを抑えながら、柔軟な進行が可能ですが、スキルや対応品質に差があるため慎重な選定が必要です。
特徴
- 依頼内容や予算に応じて柔軟に対応してもらいやすい
- 制作会社よりもコストを抑えられるケースが多い
- 得意分野やスキルにバラつきがあるため選定が重要
向いているケース
- 予算がなく、スモールスタートでランディングページを試作したい
- 素早く制作を進めたい
フリーランス選定のポイント
- ポートフォリオや過去実績の確認
- レスポンスの早さ、進行管理力
- 契約条件や修正ルールの明確化
ランディングページ(LP)の制作手段別 相場・作成時間
前章でご紹介したランディングページの制作手段の相場・作成時間の目安をご紹介します。
「どれくらいのコストがかかるのか?」「納期はどのくらいを見ておけばいいか?」といった、実際の制作判断の参考にご活用ください。
LP作成ツール(内製) | Web制作会社(外注) | フリーランス(外注) | |
作成時間の目安 | 数時間〜1週間 | 2週間〜2ヶ月 | 1週間 〜 1ヶ月 |
費用の目安 | 月額1,000円〜10,000円 | 20万円 〜 100万円以上 | 5万円 〜 100万円程度 |
特徴・補足 | スピード・コスト重視。テンプレ利用で短期制作も可能。 | 高品質かつ総合対応。構成〜開発までトータルで任せられる。 | 柔軟な対応と中間的なコスト感。スキル差には注意が必要。 |
ランディングページ作成ツール(CMS)で自作する場合
作成時間:数時間〜1週間
相場:1,000円〜10,000円(月額でツールの使用料が発生)
テンプレートをベースに画像やテキストを挿入するだけで、短時間でページを公開可能です。
複雑なカスタマイズやオリジナルデザインを加える場合は、少し時間を要しますが、それでも外注に比べてスピーディーです。
また、自社内で完結できるため、やり取りの時間(コミュニケーションコスト)もほぼ不要。
初期費用を抑えて始めたい企業や、スピード重視のマーケティング施策におすすめです。
WEB制作会社に依頼する場合
作成時間:2週間〜2ヶ月
相場:
構成案の作成からライティング・デザイン・コーディング・効果測定の設計まで、プロのノウハウでフルサポートしてもらえます。プロセスに応じて、コミュニケーションコストと費用がかかります。
デザインや成果にこだわりたい企業に最適ですが、打ち合わせ回数やフィードバック対応などにより時間・費用はやや高めです。
フリーランスに依頼する場合
作成時間:1週間〜1ヶ月
相場:
制作会社よりもコストを抑えつつ、スピーディーで柔軟な対応が期待できるのが特徴です。
ただし、クオリティや進行管理は個人のスキルに依存するため、ポートフォリオや実績の確認が重要になります。
関連記事:LP制作の費用相場は?ランディングページ制作の条件別料金
ランディングページ(LP)の作り方~手順~

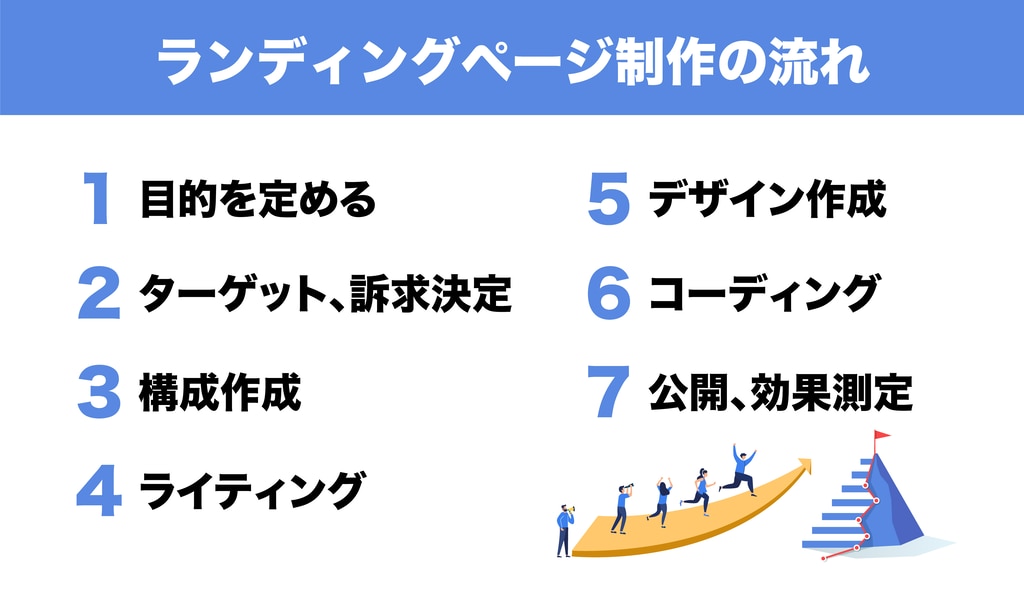
ランディングページの作り方を手順ごとに紹介します。
- 目的を定める
- ターゲット、訴求決定
- 構成作成
- ライティング
- デザイン作成
- コーディング
- 公開、効果測定
1.目的を定める
最初にランディングページの目的を決めましょう。
ランディングページの目的とは、ユーザーに起こしてもらいたい行動、コンバージョンポイントのことです。例えば、BtoBのランディングページの目的としては、以下が一般的です。
BtoBのランディングページの目的
|
ランディングページの構造や内容は、最終的にユーザーにどんな行動を促したいのかという「目的」によって変わるため、まずその目的を明確にすることが重要です。
例えば、サービス資料のダウンロードを増やすことが目標であれば、それがランディングページのコンバージョンポイントになります。マーケティングの目標に合わせて最適な内容を設計してみましょう。
2.ターゲット、訴求決定
ランディングページで成果を出すためには、まず「誰に向けて何を伝えるのか」をはっきりさせることが大切です。
ターゲット
まずは、ターゲット像を具体的に描いてみてください。「どんな人に見てもらいたいのか?」を考えるところから始めましょう。
もしターゲットがぼんやりしていると感じたら、ペルソナ(理想的な顧客像)を設定するのがおすすめです。ペルソナを作ることで、その人の悩みやニーズをより深く理解できるようになり、自然と伝えるべきメッセージも見えてきます。
関連記事:BtoBマーケティングのペルソナ設定とは?個人と組織の2つ作成するのがポイント
訴求
ターゲットが明確になったら、次は「その人にとって自社の製品・サービスのどんな点が魅力的に映るか」を考えてみてください。
たとえば、3C分析を使って、自社の強みを整理するのも効果的です。
そこからターゲットに響きそうな要素をピックアップして訴求につなげていくと、説得力のあるコンテンツが作りやすくなります。
関連記事:【5分でわかる】3C分析とは?テンプレートを使ったかんたんなやり方
3.構成作成
ランディングページの構成を考えていきましょう。構成とは、「どんな情報を、どんな順番で伝えるか」ことです。
商談やプレゼンテーションでは、相手が理解しやすいように順序立てて必要事項を話すと思います。同じように、ランディングページでもユーザーが情報を把握しやすいようにページを構成することで、より成約につながりやすくなるのです。
ランディングページの構成が出来たら、ワイヤーフレームを作成します。
ワイヤーフレームとは「Webページの設計図」のことで、構成をより具体的にWEBページの形に落とし込んだもののことです。
ワイヤーフレームによってコンテンツの整理やレイアウトの設計ができるだけでなく、メンバー同士で認識を擦り合せることができます。ワイヤーフレームができた時点で、ランディングページの大まかな内容が決まってきますので、この段階で違和感がないか、盛り込むべき情報に過不足がないかを話し合っておきましょう。
※ランディングページの構成については、次の章「ランディングページ(LP)の作り方~構成~」で解説します
4.ライティング
ランディングページに掲載する文章を準備しましょう。
まずは、既存のリソースを活用する
ゼロからすべての文章を作る必要はありません。
たとえば、サービスサイトの商品紹介ページや、過去の営業資料に記載されている訴求文言は非常に有効な素材になります。こうした情報は、既に一定の検証がなされていることが多く、活用することでスピーディーに質の高い文章を作ることができます。
営業現場の「生の声」からヒントを得る
新しいターゲットに向けたランディングページを作成する場合は、営業担当にヒアリングすることをおすすめします。
実際の商談の中で、どんな言葉が相手の反応を引き出したのか、どんな課題やニーズに刺さったのかといった「現場の言語」は、訴求力の高いライティングに直結します。
次のような情報をヒアリングしてみましょう。
- よく聞かれる質問・不安
- 導入前後のギャップ(どんな変化があったか)
- 決め手になったポイントやフレーズ
読みやすさ・トーンにも配慮を忘れずに
せっかく良い内容が書けていても、文字数が多すぎたり、説得色が強すぎたりするとユーザーは離脱してしまいます。
以下のような点に気をつけて、読みやすさを担保しましょう。
- 1文を長くしすぎない(60文字以内を目安に)
- 段落ごとに余白を入れる
- 強調箇所を絞り、視線誘導を設計する
- 「共感→解決策→具体的メリット」の流れを意識する
キャッチコピーは特に重要
ページ内でもっとも注目される要素の一つが、冒頭に配置される「キャッチコピー」です。
ユーザーが「自分にとってメリットがありそうだ」と感じるかどうかは、この一文にかかっていると言っても過言ではありません。
以下のような、キャッチコピーを作成する際のポイントを押さえておいてください。
ランディングページのキャッチコピー作成のポイント
|
ユーザーの関心を惹き、コンテンツを読みたくなるようなキャッチコピーを作成するのが重要です。詳しくは、こちらの資料で解説していますのでぜひご活用ください!
→LPキャッチコピーの作り方
5.デザイン作成
構成・ライティングが固まったら、次はいよいよデザインの作成フェーズです。
ここで大切なのは、見た目の美しさだけでなく、ユーザーの行動(=コンバージョン)を促すデザインになっているかどうか。
ランディングページは、ただきれいに情報を並べるだけでは効果が出ません。読み手が自然に目を動かし、理解し、最終的に申し込みや問い合わせといったアクションへつながるように「動線設計」を意識することが重要です。
ランディングページのデザインのポイント
- 視線誘導を意識する
ユーザーの目線は、左上から右下へと流れていくのが一般的です。重要な情報やボタンをその視線の流れに沿って配置すると、行動を促しやすくなります。 - ファーストビューで惹きつける
ページを開いた瞬間に「自分に関係ありそう」と感じてもらえるかが勝負です。キャッチコピーやキービジュアルは、LP全体の印象を左右する“顔”として設計しましょう。 - 1ページ完結を基本とする
ランディングページは、1ページで情報を完結させる設計が主流です。別ページに飛ばさず、スクロールだけで全体を把握できる構成が望まれます。 - イメージや図を活用して直感的に伝える
テキストだけでは伝わりにくい内容も、画像やアイコンを使うことで理解度がアップします。特に機能説明やサービスの流れなどはビジュアルでの補足が効果的です。 - 申込ボタン(CTA)は目立つ場所に配置
「今すぐ申し込む」などのCTAは、ファーストビューとページの要所要所に配置し、自然に目に入るように工夫しましょう。 - メリハリのある構成を意識
要素を詰め込みすぎると、かえって伝わりません。文字と画像のバランス、強調ポイントの絞り込み、情報の“間”を作る余白の活用など、視認性と集中力を意識した設計を心がけましょう。 - テーマに合ったフォント・配色を選ぶ
たとえばBtoB向けなら、信頼感や専門性を意識した落ち着いたデザインに。業種やターゲットの特性に合わせたトーン&マナーが成果に直結します。 - デバイスごとの横幅設計も忘れずに
PCとスマートフォンでは表示幅や見え方が異なるため、レスポンシブ対応や主要デバイスでの表示確認は必須です。
こちらの資料で詳しく解説していますのでぜひご活用ください!
→成果の出るLPデザインのポイント
6.コーディング
デザインまで完成したら、いよいよコーディングの工程に移ります。
コーディングとは、作成したデザインをWebブラウザ上で閲覧できるようにHTMLやCSS、JavaScriptなどのコードに落とし込む作業のことです。
ランディングページのコーディングは、単にデザインを再現するだけではありません。
ユーザーが快適に閲覧できるように、動線・表示速度・操作性など、体験面まで含めて設計していく必要があります。
対応すべきコーディングのチェックポイント
コーディング時には、以下のようなポイントを押さえておきましょう。
- モバイル・タブレット対応(レスポンシブデザイン)
今やアクセスの多くがスマートフォン経由です。スマートフォンやタブレットなど、さまざまな画面サイズで正しく表示されるようにすることは必須です。
ボタンの押しやすさや文字サイズも、デバイスごとに最適化しましょう。 - 表示崩れやバグのチェック
開発後は、主要ブラウザ(Chrome、Safari、Edgeなど)で表示テストを行い、レイアウトが崩れていないか、動作に不具合がないかを必ず確認してください。 - 表示速度の最適化
画像が重すぎたり、不要なスクリプトが含まれていたりすると、ページの読み込み速度が遅くなってしまいます。表示速度はユーザー体験にも関わるため、軽量化の工夫(画像圧縮・コードの最適化など)も意識しましょう。
なお、最近では、専門的なコーディング知識がなくても、直感的な操作でランディングページを作成・編集できるLP作成ツールが増えてきました。
こうしたツールでは、ドラッグ&ドロップやテキストの入力など、パワーポイント操作に近い感覚でページを組み立てることができます。
コーディング処理はシステム側で自動的に行われるため、公開までのハードルが大きく下がりますので、専門知識がないという方はLP作成ツールの活用を検討してみてください。
7.公開、効果測定
ランディングページを公開した後には、Googleアナリティクスやヒートマップツールなどのアクセス解析ツールを利用して、効果を測定しながらPDCAを回していきましょう。この作業をLPOといいます。
ランディングページは改善を重ねていくことで、さらに成果を得られます。
プロにコーディングしてもらったものの、自分たちでは文字やイラストの差し替えさえできないとなっては運用が思うように進まないので注意しましょう。
関連記事:LPOとは?手順や問題点の見つけ方・対策を事例もふまえて解説
■当社はリード獲得のノウハウを反映したLP作成ツールを提供しております。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
ランディングページ(LP)の作り方~構成~

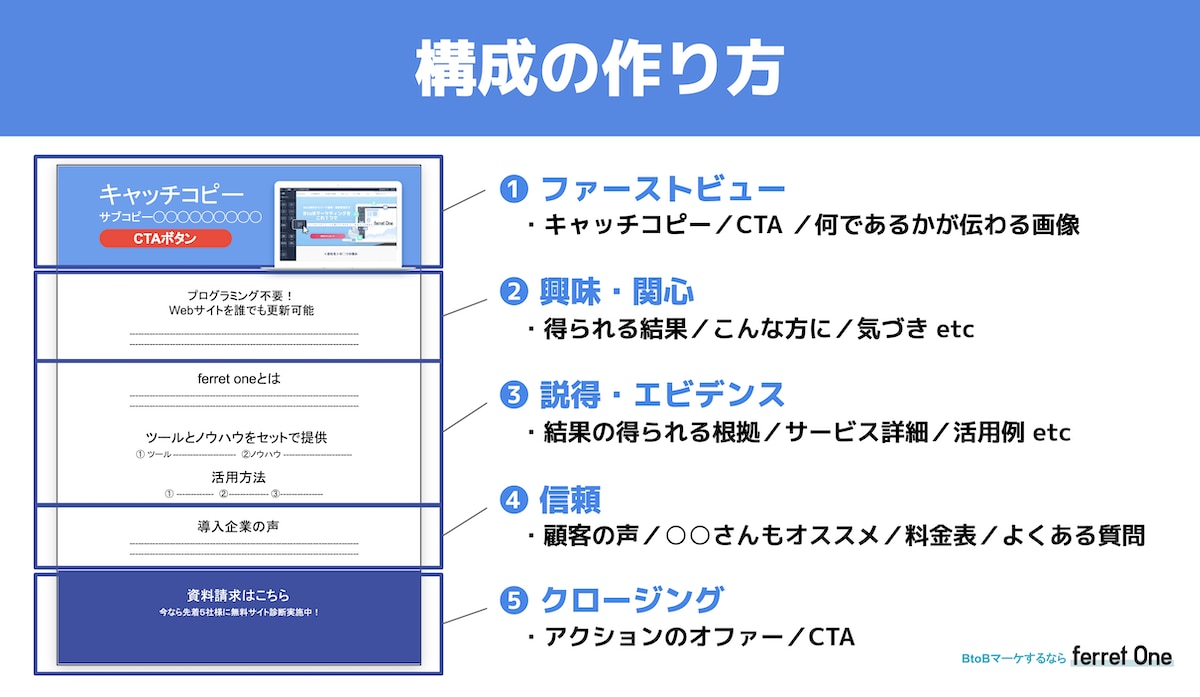
ランディングページには、読者の心理を自然と動かす“構成の型”があります。
本章では、誰でもすぐに取り入れやすい基本構成の考え方を、順を追ってわかりやすく解説します。これからLPを改善したい方や、新たに作成したい方は、ぜひ参考にしてみてください。
- ファーストビュー
- 興味・関心
- エビデンス
- 信頼
- クロージング
関連資料:成果の出るLPデザインのポイント
関連記事:ランディングページにおすすめのテンプレートは?HTML・WordPress・ツールごとに紹介
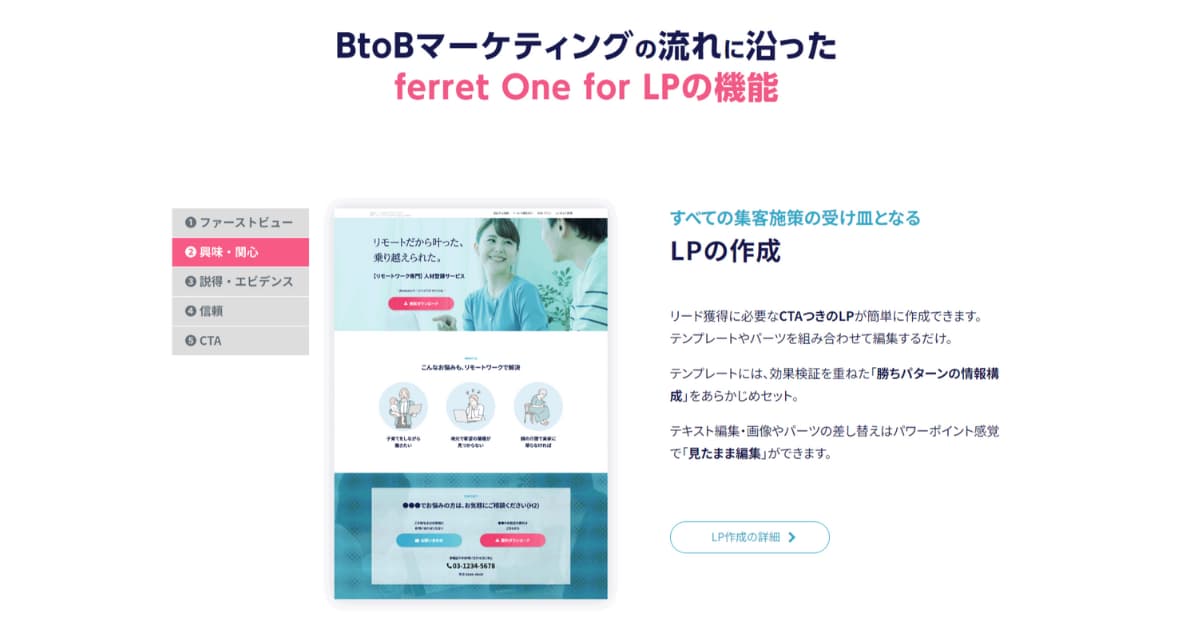
①ファーストビュー
役割:何のサービスなのかを読み手に伝える |
ファーストビューとは、ランディングページを開いたときにユーザーが最初に目にする部分のことです。ファーストビューでは「何のサービスなのかが読み手に伝わるか」が重要となります。
ファーストビューで表示する内容としては、主に以下の3つです。

- キャッチコピー
- CTAボタン
- メインビジュアル画像
メインビジュアル画像やキャッチコピーではユーザーの注目を集め、画像は一目で何のサービスや商品か伝わるものを選ぶ必要があります。
CTAボタンもファーストビューに入れるのがおすすめです。成約率の向上を狙えるデザインになります。
②興味・関心
役割:商品・サービスに興味を持ってもらい、読み進めてもらう |
興味・関心を惹きつけることでランディングページを読み進めてもらいやすくなります。興味・関心を引くために必要な要素は、主に以下です。
- 得られる結果
- こんな方に/こんなお悩み
- 気づき
A.得られる結果

サービスや商品を利用することで、どのような効果が得られるか伝えましょう。具体的な数値やグラフを用いて明確に伝えると効果的です。
B.こんな方に/こんなお悩み

無形商材やソリューションサービスを提供する場合や、競合と差別化を図りたい場合は、どのような人に向けた商材なのかを伝えることで、ユーザーに「自分ごと化」してもらうことが有効です。
ユーザーの悩みや課題に寄り添うような内容で共感を獲得しましょう。
C.気づき

競合が多く差別化を図りたい場合、ユーザーが想定していなかった新事実を提供することで興味を持たせます。ユーザーに「新発見」を提供し、興味のきっかけを与えるようにするとよいでしょう。
③エビデンス
役割:商品・サービスの効果を示して、必要性を感じてもらう |
ユーザーにサービスがどれだけ効果的か「納得」してもらう必要があります。ユーザーは半信半疑の状態でWEBページを閲覧しているからです。
ユーザーに信用してもらうには、証拠となるエビデンスが大事です。成果の得られる根拠やサービス詳細、活用例などを組み合わせて構成していきましょう。
- 実績
- 機能
- 専門知識
- 活用例
A.実績

豊富な導入社数や有名企業の導入など「実績」は導入後の成果に対するエビデンスになります。
例えば、豊富な導入実績は「ノウハウがありそう」、売り上げの良い企業のロゴがあれば「確かに成果がでてるかも」という印象も与えられます。
また、BtoBの場合は、取引先が信用できるところなのかという調査が必須です。有名企業が導入していれば、「あの会社が入れているなら信用できるかも」ということも印象づけられます。
B.機能

機能が画期的で競合と差異化が図りやすいときは、機能の強みや魅力を伝えるのが効果的です。
見るだけで明らかに競合より使い勝手が良いのが伝わるため、コンバージョン獲得に繋がります。
C.専門知識

コンサルや無形商材で専門知識を要する場合には、専門知識をアピールすることは有効な手段です。
例えば、有名な専門家が監修している場合など説得力があります。図や表などを用いて具体的にアウトプットを見せるのもよいでしょう。
D.活用例

有形商材やツールなどの場合、活用例を見せることで課題解決のイメージに繋がります。
活用例によってユーザーが新たな気づきになることもあり、興味を持たせる要素になるのです。
④信頼
役割:導入前に抱いている不安や疑問を払拭する |
会社や品質などを信頼しなければ、ユーザーは購入することがありません。
第三者の評価や、よくある質問などを組み合わせて、サービスや商品の利用前に安心してもらうことが大切です。
- 顧客の声
- 〇〇さんもオススメ
- 料金表
- よくある質問
- 開発者の声
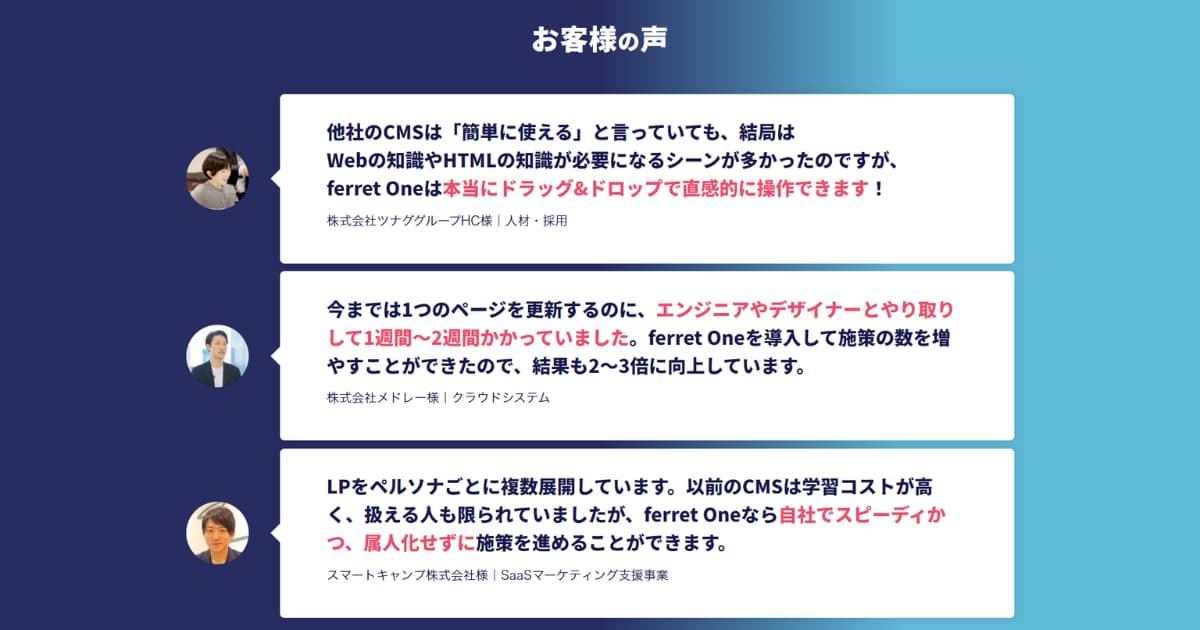
A.顧客の声

導入したメリットや運用状況をイメージしやすくなります。だからこそ、これまでの顧客の声を掲載するのが効果的です。
顧客の声はストーリー性のある内容にすることで、ユーザーの共感を獲得できます。
B.〇〇さんもオススメ

業界や業種の中で支持を集めている人の名前を使用することで、ユーザーの信頼度を高めることができます。「〇〇さんもオススメ」のように、本を出版する際に著名人の感想を帯に掲載するのと同じ戦略です。
これによって、著名人の信頼性や影響力をサービスにも活かすことができます。
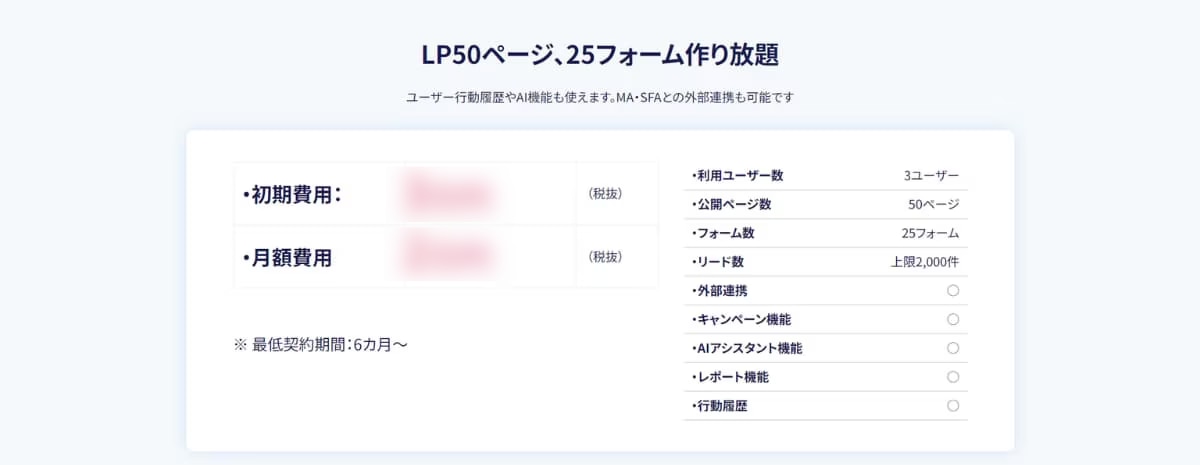
C.料金表

※ページの一部を加工しております
ユーザーが商材の導入を本格的に考え始めたとき、料金は重要な判断材料になります。競合と比較して価格に優位性がある場合、料金表を掲載しましょう。
価格帯が比較的高かったり、料金体系が複雑だったりする場合は、まずは問い合わせや資料請求に誘導するのが効果的です。
D.よくある質問

FAQ、よくある質問は、ユーザーの疑問を払拭するのに役立ちます。
疑問点が解決されないとアクションに繋げられないため、ユーザーが疑問を持つようなポイントは事前に解説しておくようにしましょう。
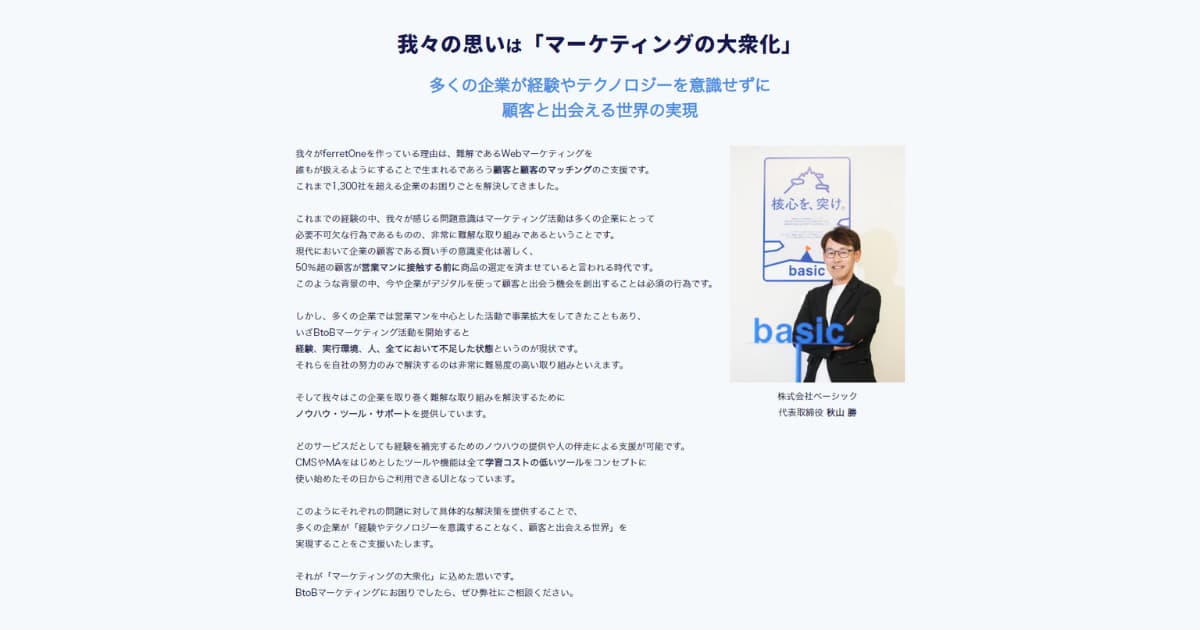
E.開発者の声

「開発者の声」は、サービスや商品の開発を行うきっかけや想いを伝えることで、好感度や信頼性を高めることができます。
BtoBで顧客の声の掲載が難しい場合などに、開発者の声を利用すると効果的です。
⑤クロージング
役割:CVしてもらう |
クロージングとは、ユーザーに契約や問い合わせなどの行動を促す場所です。期間限定、スピード対応、特典など、ユーザーにアクションを促す情報を提供しましょう。
ただし、クロージングの部分で今すぐ買わなければならない理由などを述べる際、押し売り感が出ないように注意が必要です。ユーザーのベネフィットを意識した訴求を行いましょう。
クロージングでは、ランディングページの最下部にフォームを設置し、そのままCV(コンバージョン)につながる設計にするのがおすすめです。
さらに、「ファーストビュー」「興味・関心」「エビデンス」「信頼」の各セクションにCTAを配置し、スムーズにクロージングへ誘導しましょう。ユーザーが資料をダウンロードしたいと思った瞬間を逃しません。

なお、構成を一から作るのが難しい場合は、テンプレートを活用してみましょう。
当社のLP作成ツール「ferret One forLP」は、専門知識がなくても簡単に高い成果を生み出すページを作成できます。ぜひご検討ください!
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
【実証済み事例】CV率を向上させるランディングページのポイント
当社もランディングページを作成し、運用しています。実際に運用していくと、CVをたくさん生み出すランディングページを作るためのポイントが見えてきました。
ここではその運用実績からランディングページ制作のポイントを運用面とデザイン面から解説します。ぜひ運用する前に取り入れて、成功への最短ルートで運用を始めましょう!
- 【運用】制作後は継続的な改善が必要(LPO)
- 【運用】誰でも更新できる運用環境
- 【運用】集客方法とセットに考える
- 【デザイン】ファーストビューにCTAを入れる
- 【デザイン】CTAボタンは目立つカラーで統一
- 【デザイン】CTAボタンの言葉を行動に変える
- 【デザイン】シンプルで直感的なフォーム
- 【デザイン】シンプルで分かりやすいメッセージを心掛ける
- 【デザイン】 スマートフォン対応を最適化
【運用】制作後は継続的な改善が必要(LPO)
ランディングページは、一度作ったら完成ではないと心得てください。
効果検証と改修を繰り返すことで、離脱率が低くCVRの高いランディングページになるように内容とデザインを変えていく必要があります。この作業を「Landing Page Optimization」=「ランディングページ最適化」、略してLPOといいます。
ランディングページを作った時点では「こんなデザイン・内容ならユーザーに欲しいと思ってもらえるだろう」という仮説を詰め込んだに過ぎません。
実際に公開してユーザーの反応を知ることで、その仮説が正しいのか、より改善すべき点があるのかが分かるようになります。公開後に改善点を見つけようという心構えで運用していきましょう。
関連記事:LPOとは?手順や問題点の見つけ方・対策を事例もふまえて解説
【運用】誰でも更新できる運用環境を整えよう
LPOを行っていくには、見つけた改善点をすぐに反映するスピード感が求められます。
ランディングページの作成を外部に委託している場合、修正の依頼をすると時間がかかり、追加費用もかかってしまいます。そのため、なるべく自社のスタッフだけでランディングページを更新していける環境を整えておいた方が成果を出しやすくなります。
運用環境の整え方としておすすめは、使いやすいツールを選定することです。
コーディングなどの専門知識がなくても、誰でも簡単にページを修正・公開できるツールが数多く提供されています。専門知識のあるスタッフがいない場合は、「Webサイト ノーコード」「ランディングページ ノーコード」などと検索して、自社だけでも扱えるツールを探して、ランディングページを作っていきましょう。
【運用】集客方法とセットに考える
どんなによいランディングページを作成したとしても、ターゲットに見てもらえなければ成果はでません。作ることに注力しすぎて、集客がおろそかになりがちです。下記2点は、必ずセットで検討しましょう。
- どのようなターゲット向けのランディングページを作るのか?
- そのターゲットはどのように集客するのか?
具体的な施策の例は以下の通りです。
- ○○について課題を持っているターゲット向けのランディングページを作る。
- ターゲットが「○○」や「■■」と検索するから、リスティング広告を出稿し、ランディングページへ誘導する。
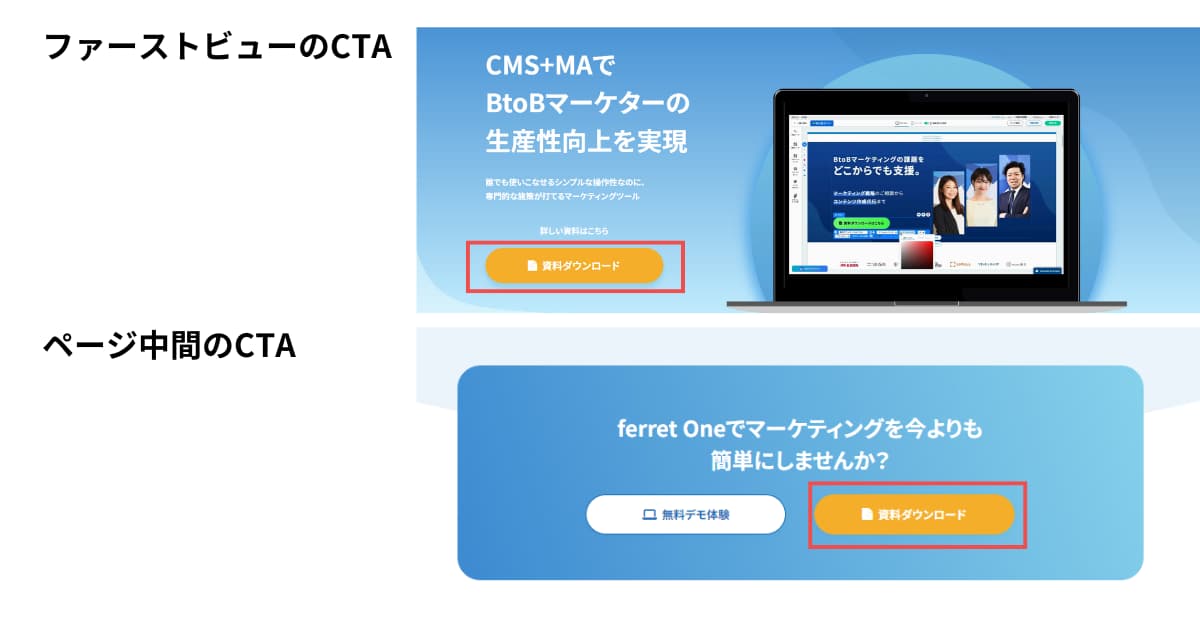
【デザイン】ファーストビューにCTAを入れる

ファーストビューにCTA(Call to Action)を配置することで、訪問者がすぐに行動を起こしやすくなります。
デザインとしては、シンプルで明確なメッセージと目立つボタンを配置するのが理想的です。
一般的に、ユーザーはそのWebサイトが自分にとって必要かどうかを3秒で判断していると言われています。ユーザーに必ず見てもらえるファーストビューで、いかに心をつかめるかが重要なのです。
離脱率が高い、CV率が低いなど、思った成果が出ない場合、最初に見直すべきところでもあります。ファーストビューデザインの成功例はインターネットでも様々公開されていますので、他社の例も参考に、自社ターゲットに合ったデザインや内容を見つけていきましょう。
【デザイン】CTAボタンは目立つカラーで統一
CTAボタンの色は背景デザインとのコントラストを意識して目立たせることで気付いてもらえます。
合わせて、同じアクションを促すCTAボタンについては色・形を統一することが欠かせません。場所によって色を変えたり、奇抜な形にすると、ユーザーにCTAボタンと気づいてもらえない可能性が高いです。CTAボタンだとすぐに理解してもらえるようなデザインにしましょう。
【デザイン】CTAボタンの言葉を行動に変える
CTAのテキストは「ダウンロードする」「問い合わせる」など動詞で表現しましょう。ユーザーの目線に立って、「自分がクリックすると何をすることになるのか」を明確にすることで、ユーザーの行動を促すことができます。
また、キャンペーンなどでユーザーにメリットがある場合、「今すぐ無料で試す」や「限定価格で手に入れる」など、行動の結果がポジティブであることを想像させる表現も効果的です。
【デザイン】シンプルで直感的なフォーム
フォームの入力項目は最小限に抑え、ステップを分かりやすくすることで、ユーザーが気軽に入力できるようにします。
いざ興味をもってCVしようという気になってくれたのに、フォームが入力しづらく、面倒と思われて離脱されてしまわないようにしましょう。
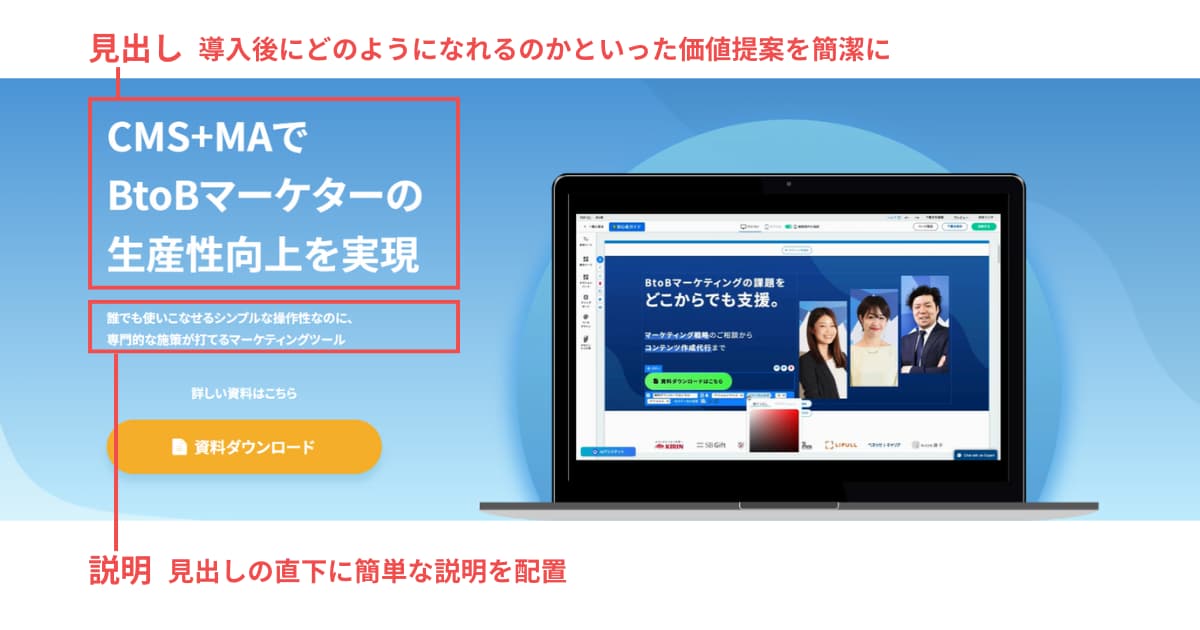
【デザイン】シンプルで分かりやすいメッセージを心掛ける

複雑な説明や情報過多を避け、ユーザーが短時間で判断できるようにシンプルなメッセージを心がけましょう。
たとえば、見出しは導入後にどのようになれるのかといった価値提案を簡潔に表現し、その直下に簡単な説明を配置するという構成が効果的です。
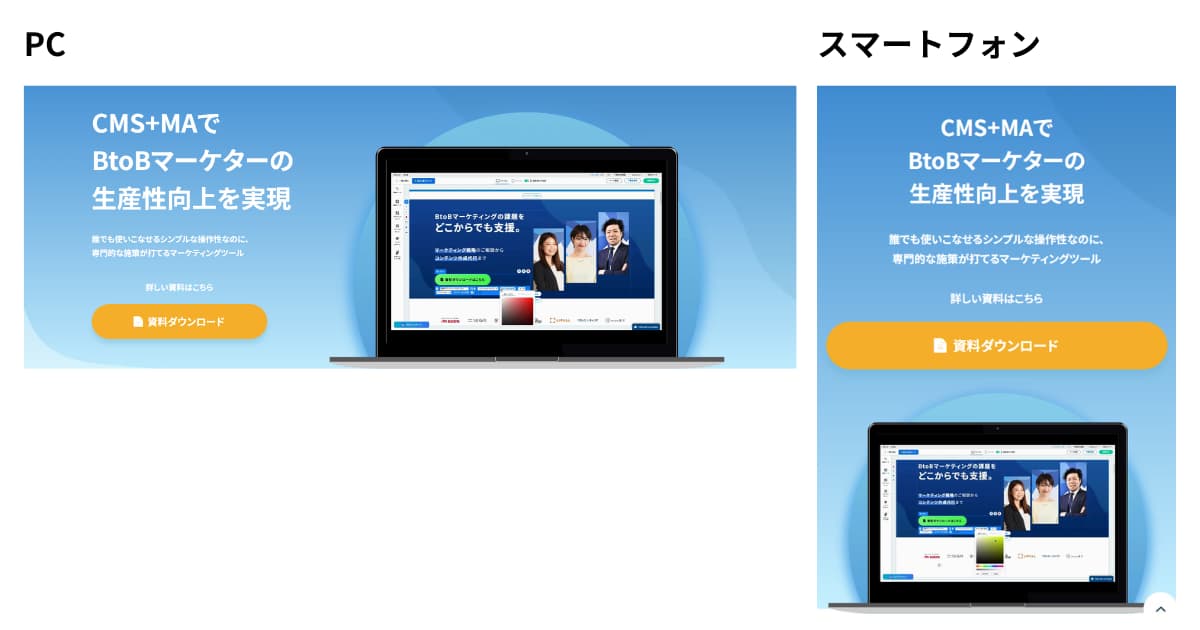
【デザイン】 スマートフォン対応を最適化

モバイルユーザーが増加しているため、レスポンシブデザインは必須です。
スマートフォンで表示した際には見やすい縦長のデザイン、指で押しやすいサイズのCTAボタンを意識して、PCとは別にデザインを用意しましょう。
ランディングページ(LP)デザインの参考サイト
ランディングページの構成の理論が分かっても、実際に作るとなるとイメージがわかないですよね。そこでおすすめなのが、他社のランディングページを見ることです。
参考サイトなら、企業が実際にマーケティングで活用しているランディングページがまとまっており、一覧で見られます。
「どのような構成になっているのか?」「どのような内容なのか?」を改めて考えながら見ると作るべきランディングページのアイデアがわいてくるでしょう。
ここではおすすめの参考サイトを紹介しますので、ぜひ活用してみてください!
LP アーカイブ:豊富なサイトから見つけられる

LP アーカイブはデザインの登録数の多さが特徴の参考サイトです。
ランディングページの色合いや「かっこいい」「爽やか」などのイメージ、ランディングページで紹介している商品・サービスで検索することもできます。
沢山のランディングページの中から、自社に合ったデザインやテンプレートに悩んだ際に着想を得るのに役立つでしょう。
SANKOU!:制作会社もわかる

SANKOU!はランディングページだけでなく、サービスサイトやオウンドメディアなどWebサイト全般のデザインを一覧にしている参考サイトです。
制作した企業や個人も分かるものについては記載があり、デザインを依頼したい場合にも参考にすることができます。
https://sankoudesign.com/category/lp/
LP advance:キャッチコピーが探せる

LP advanceでは、ランディングページ(LP)のキャッチコピーも検索することができます。
デザインだけでなく、訴求したい内容をどのような言葉で伝えて行くのかということのヒントを探したい場合におすすめです。
ランディングページ作成の成功事例
弊社は、BtoBに必要な機能をまるっと揃えたマーケティングツール「ferret One」を提供しています。LP制作機能に特化したプランとして「ferret One for LP」もご用意しております。
ここでは、実際に導入した企業様の事例をご紹介します。
制作スピードが大幅に向上した事例
企業のギフトキャンペーンの支援事業を提供するSBギフト株式会社では、ランディングページの作成や運用に時間と経費がかかってしまうことに課題を感じていました。
しかし、「ferret One」を利用することで、1行もコードを書くことなく簡単にランディングページの作成・修正ができるように。外注していた頃は1~2カ月かかっていたランディングページ制作が、2週間でできるようになりました。
引用:https://ferret-one.com/cases/voice020_softbankgift
リードの受注率/単価ともに高い水準となった事例
離職防止アプリを提供する株式会社テガラミルでは、Webからの問い合わせ数が少なかったことと、施策を改善するためのPDCAを回せていなかったことに課題を感じていました。特に、ランディングページの質に特に大きな課題を抱えたいたとのこと。
チーム内でも改善が必要と感じていたものの、改善に必要なノウハウや時間的余裕を持った人がいなかったため、ずっと浮いた課題となっていました。
そこで、操作性と更新性の高い「ferret One」を導入することで、定量的なパフォーマンス数値を見ながら細かく改善することが可能になりました。
Webから獲得したリードは受注率もとても高く、20%を超えてきており、良質なリードを獲得でき始めているとのことです。
引用:https://ferret-one.com/cases/027-tegaramill
LPの改善と量産が自社でサクサクできる「ferret One for LP」

ferret Oneは、ランディングページ(LP)の制作から運用までを一元管理できるLP作成ツール。
「ツールを導入したものの成果が出なかった…」そんなよくある課題を解決し、成果を求める方に特におすすめです。
LPの成功パターンを取り入れたテンプレートがあるので、専門知識がなくても簡単に高い成果を生み出すページを作成可能。直感的な操作感はPowerPointに似ており、自社で効率よく改善と量産を進められます。
コストを抑えながら、スムーズにマーケティング成果を向上させたい方は、ぜひferret Oneをご活用ください!
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
まとめ:成果を出すLPには、「構成」と「運用」が欠かせない
ランディングページの作り方の手順は以下の通りです。
- 目的を定める
- ターゲット、訴求決定
- 構成作成
- ライティング
- デザイン作成
- コーディング
- 公開、効果測定
この中でも、成果を左右する最大の要素は「構成」です。
ユーザーの心理に寄り添った設計ができるかどうかで、反応率は大きく変わります。さらに公開後は、データを見ながらPDCAを回し、訴求や構成の最適解を探っていくことが欠かせません。
──とはいえ、更新や改修のたびに手間やコストがかかっていては、改善のスピードも上がりませんよね。
当社の「ferret One for LP」は、そんな運用面や成果の課題を抱えるBtoB企業のために設計されたLP作成ツールです。
PowerPointのような操作感で、構成改善や更新をスピーディーに行えます。テンプレートも成果に基づいて最適化されており、誰でもすぐに実行に移せる設計です。
「PDCAを素早く回したい」とお考えなら、ぜひ資料をご覧ください。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
▼あわせて読みたい「BtoBマーケティング」についての記事
立ち上げ初期のマーケティング組織、まずやるべきことは?戦略立案からスケールを目指すまで