ホームページ制作を自分で行う方法とは?自社にあった方法の選び方

ホームページ制作を自分で行おうとした場合、何から始めればいいのか、そして何が必要なのか。
特に企業のホームページ制作の場合、ただ制作するだけでなく、セキュリティや運用体制、費用対効果など多くの要素を考慮しなければなりません。
この記事では、企業のホームページ制作を行う際に、自分で行う方法とそれを実現するまでの手順を、初心者でもわかりやすく解説していきます。自社に合ったホームページ制作方法の選び方までご紹介しますので、ぜひご一読ください。
■この記事で解説するホームページ制作を自分で行う方法
|
向いている企業 |
制作ツール例 |
|
☆☆☆ できなくてOK |
サーバー準備やコーディング不要で、効率的にホームページを制作・運用したい |
・Wordpress |
|
★★☆ 中級者 |
ある程度のコーディング知識があり、デザイン性の高いホームページを制作したい |
・ホームページビルダー ・ドリームウィーバー |
|
★★★ 上級者 |
サーバ管理含め、専門的知識を持つ人材がおり、低コストでホームページを制作したい |
なし |
■当社はパワポ感覚でWebサイトを更新できるCMSを提供しております!ぜひご検討ください。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
目次[非表示]
ホームページ制作に必要なものとは?
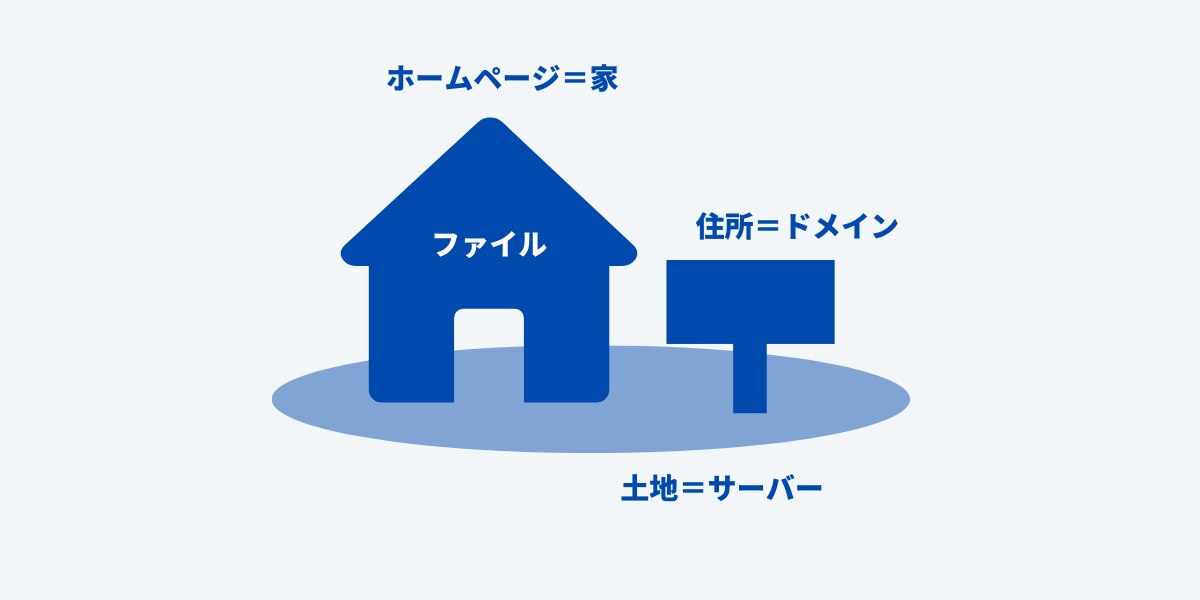
ホームページを制作するために必要なものは、大きく分けて下記の3つです。
- サーバー
- ドメイン
- ホームページ制作ツール
ホームページ制作はよく家づくりに例えられますので、図のような関係であるイメージをもって読み進めていただくとわかりやすいと思います。

サーバーとは?
サーバーとは、簡単にいうとホームページのデータを置いておく場所のことです。ホームページは、閲覧者がURLを入力してサーバーにアクセスした後、サーバーが入力されたURLに対応するデータを閲覧者に提供することで見れるようになります。
サーバーの準備方法
サーバーは主に下記の方法で準備することができます。
- 自社サーバー:自社でサーバーを購入し運用管理を行う
- レンタルサーバー:専門業者が運営しているサーバーを定額サービスで借りる
また、クラウド型CMSサービスを利用する場合はサーバー一体型のため、準備する必要がありません。容量やセキュリティなど制作するホームページの種類や規模、運用体制に応じてサーバーを選ぶようにしましょう。
▼サーバーについて、詳しくはこちら記事で解説しております
→ホームページ作成に必須なサーバーとは?選び方まで簡単解説
ドメインとは?
ドメインとはトップページのURLのことで「http://www.○○.com」の〇〇以下を指します。インターネット上の住所のようなものです。
好きな文字列で取得できる、独自ドメインがおすすめです。自社名や商品名を入れることで信頼性も高まり、SEO対策も行いやすくなります。
企業のコーポレートサイトならば、「co.jp」がおすすめ。日本企業にのみ認められているドメインなので信頼につながります。ホームページ制作ツールについている無料ドメインには制作ツールの企業名が入ることがあるので、余計な文字列が入ってドメインが長くなり、分かりづらくなってしまうの注意が必要です。
ドメイン獲得方法
ドメイン取得サービスで獲得しましょう。費用はトップドメインの種類などによって異なりますが、年間数百円~数千円程度です。
▼ドメインの獲得方法や費用相場などについて、詳しくはこちら記事で解説しております
→【5分でわかる】ドメイン取得の方法とは?弊社担当が伝えるメリットや料金相場
ホームページ制作ツールとは?
ホームページはHTMLやCSSなどのコンピューター言語、画像、動画などで成り立っています。ホームページ制作ツールを利用すると、効率的にホームページを構成するファイルを用意・管理できるようになります。
ホームページ制作ツールの例
主に2つあります。ただ、世界のホームページの6割がCMSで制作されており、CMSを使用するのが一般的です※。
CMS:サーバーにインストールして使用する。インターネット上でホームページを制作するため、ファイルアップロード不要かつ、複数人で制作・管理できる。
ホームページ制作ソフト:PCにインストールして使用する。ファイルをサーバーへアップロードする。
※参考:W3Techsの調査よりhttps://w3techs.com/technologies/history_overview/content_management/all
ホームページ制作の手順
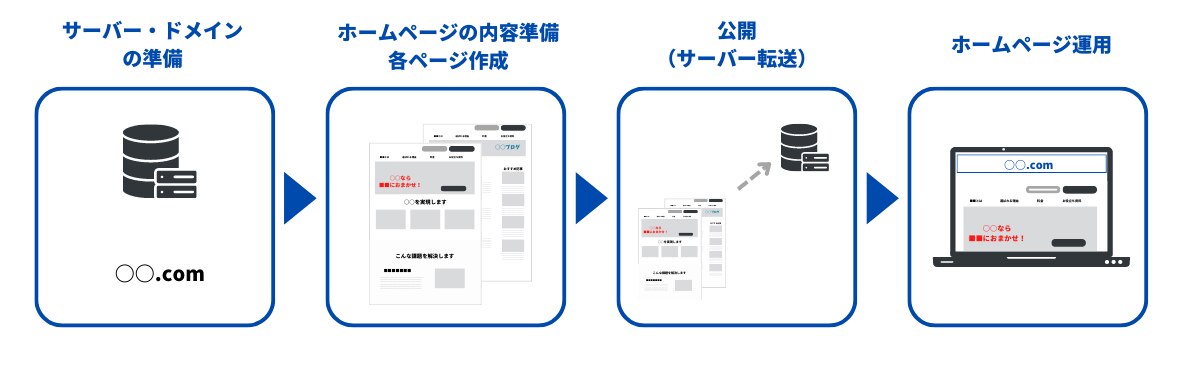
ホームページ制作は一般的に以下の手順で進められます。
ホームページ制作ツールによって、省くことができるフローもあります。この過程のどこを自分で行うのか、社員のスキルや企業の予算と照らし合わせながら決めていきましょう。

- サーバーとドメインの準備
- ホームページの内容準備・各ページ制作
- 公開(サーバー転送)
- ホームページ運用
①サーバーとドメインの準備
ホームページを制作し公開するために、サーバーとドメインを準備します。サーバーとドメインについては「ホームページ制作に必要なものとは?」の章を参照ください。
➁ホームページの内容準備・各ページ制作
テキストや画像、図形などのデザインをページに落とし込み、ホームページを制作します。どのようなページ・内容を盛り込んでいくのかの手順については後述の「ホームページに何を掲載する?内容の作り方」の章でご紹介します。
➂公開(サーバー転送)
ホームページが完成したらデータを準備したサーバーへ転送します。
ホームページをサーバーにアップロードするにはFTPソフトが必要です。FTPソフトとは、パソコンとサーバー間でデータをアップロードしたり、ダウンロードする際に必要なソフトです。
CMSを使う場合は、は、自動でサーバーにアップロードされるためこの作業は不要です。
サーバーへの転送が完了して、やっとホームページが見れるようになります。
④ホームページ運用
ホームページを公開したら、ホームページ制作を行ったツールで更新作業を行います。
ホームページ運用の具体的な業務は、記事・おしらせの配信やLP制作などの広告運用、CTAの位置や訴求文を変えるなどのマーケティング施策です。
ホームページ制作時には、このようにマーケティング施策をスピーディーに行っていける体制を作ることまで視野にいれることが、成果をだすホームページ制作のコツになります。
▼運用方法について、詳しくはこちらの記事で解説しています。
→Webサイト運営とは? 具体的な業務や効果の出る改善方法
ホームページ制作を自分でする方法
ホームページ制作を自分で行う方法は、使用するツールで分けると3つの方法があります。簡単にまとめると下記のような特徴があります。それぞれ解説していきます。
CMSを使うホームページ制作方法
CMSとは「Contents Management System(コンテンツ・マネジメント・システム)」のことです。ホームページに必要なコンテンツを管理してくれるシステムで、ブラウザ上でテキストや画像をアップロードしてホームページを制作します。
CMSのメリット
CMSでは管理しているコンテンツを組み合わせることで、ページを制作するため、コーディングしなくてもなくても、ホームページ制作・更新が可能です。SEO対策も自動で行われます。
サーバー一体型のサービスも多く、PCへのインストールの必要もなければ、レンタルサーバーの準備も必要ありません。初心者でもすぐに始めることができます。
CMSのデメリット
CMSはファイルを組み合わせてホームページを制作するため、細かいデザインの調整はできません。CSSやJava Scriptの編集ができるCMSを使うことで、ある程度のカスタマイズは可能ですが、動きやデザインが特殊なサイトの実現には向いていません。
▼「CMSとは?」という方はこちら!詳しく解説しております
→CMSとは?導入すべき?基本から初心者にもわかりやすく解説
ホームページ制作ソフトを使うホームページ制作方法
ホームページ制作ソフトをパソコンにインストールして作る方法です。ローカル上でホームページを制作し、そのファイルをサーバーにアップロードして公開します。
ホームページ制作ソフトのメリット
オフラインでの作業が可能になります。そのため、ファイルをローカルとサーバー上の2つで管理でき、サーバートラブル時にも安心です。
1ページずつ制作するため、ページごとに異なる自由なデザインにでき、デザイン性の高いホームページを実現できます。
ホームページ制作ソフトのデメリット
インストールやソフトの環境設定、ホームページ公開時のサーバーへのファイルアップロードなど、運用・保守管理に手間がかかります。
ページ制作の自由度が高い分、HTML・CSSなどコーディングの知識が必要で、SEO対策もHTMLを直接自分で編集しなければいけません。
HTMLとCSSで完全自作するホームページ制作方法
完全自作する作り方とは、HTMLとCSSのコードを利用してホームページを制作する方法です。
HTMLとCSSで完全自作するメリット
自由に作ることができるので、オリジナリティがあり、クオリティの高いホームページを作ることが可能です。HTMLのテキストが記述できれば、どのPCにもある「メモ帳」などでも制作できます。
HTMLとCSSで完全自作するデメリット
上記のメリットを実現するには、かなりの専門的知識を必要とします。HTMLとCSSの習得にも時間がかかり、完成したホームページを扱える人もHTMLとCSSを理解した人に限られてしまいます。サーバーやドメインの準備も一から自分で行っていかなければならず、必要なスキルや手間がもっとも必要なホームページ制作方法です。
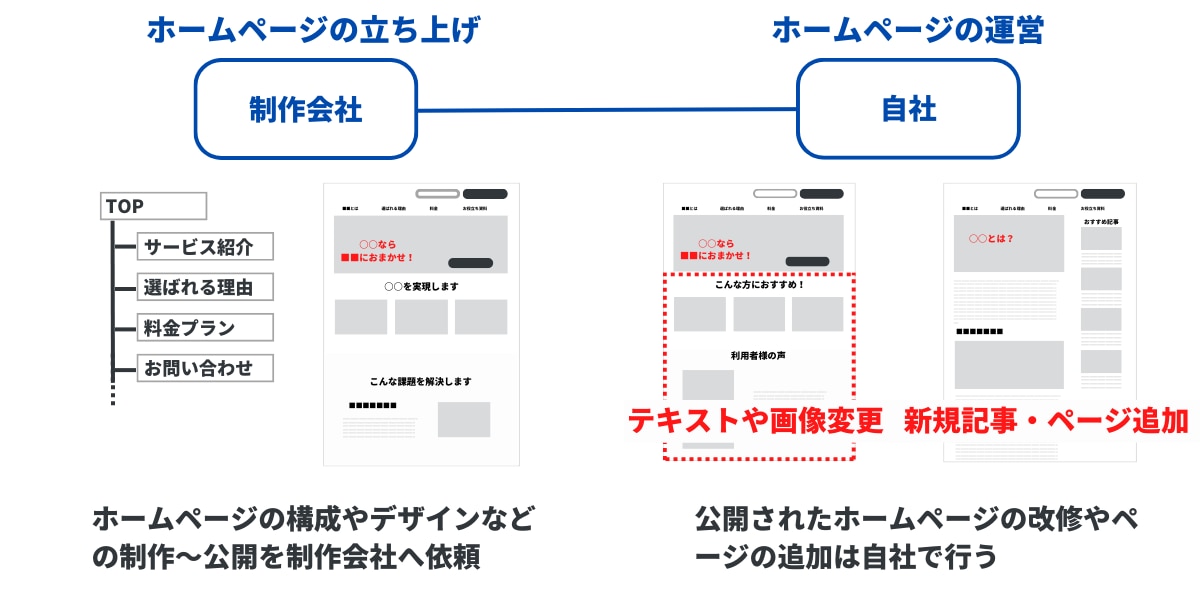
ホームページ立ち上げだけプロに依頼し、運営は自分で行う方法
ホームページを一からデザイン・設計するのは難しい場合は、ホームページの立ち上げだけプロに依頼するのがおすすめです。

依頼先
CMS提供元やホームページ制作の専門業者に依頼することができます。
CMSを開発しているベンダーは、CMS提供と合わせてホームページ制作を行っている場合が多いので、使いやすそうなツールをみつけたら、お問い合わせしてみましょう。
ホームページ制作の専門業者の場合は、CMSを使うのか、ホームページ制作ソフトを使うのか、納品時には自分たちが使いこなせるホームページ制作ツールで実装してもらえるか確認の上、依頼しましょう。
メリット
プロに依頼すると、今まで培ってきた実績から、クオリティの高いホームページが完成するでしょう。
自分たちで作る方法で、いくら見栄えよくホームページを作れても、集客につながらず、ホームページの目的が達成できなくては意味がありません。お問い合わせまでの態度変容を考えて、導線が整備されたホームページ設計など、自社では考案が難しい場合は立ち上げ依頼を検討してみましょう。
デメリット
プロに依頼する最大のデメリットは料金が高いことです。フリーランスでも10万円~、制作会社では最低30万円~100万円程度の費用がかかります。制作会社やフリーランスによって得意分野が違ったり、実力に差がある点も注意が必要です。
自社のホームページ制作の目的を達成できる技術を持っているかは、自分たちで見極めなければなりません。業者選びでは必ず複数の業者を比較するようにしてください。
自社に合ったホームページ制作方法の選び方
自社に合ったホームページ制作方法を見定める注目ポイントをまとめました。あてはまる事項が多い方法や特に優先したい事項にあてはまる方法がおすすめです。
どのツールでホームページを制作するか?
- HTML・CSSなどコーディングの知識があるか?
- ドメイン・サーバーの準備不要がいいか?
- 制作にどのくらい時間がかけられるか?
- デザイン性はどのくらい求めるか?
- サポートが必要か?
HTML・CSS等コーディングの知識 |
知識がない |
知識がある |
知識がある |
ドメイン・サーバーの準備 |
準備不要の方がいい |
自社で準備したい |
自社で準備したい |
制作時間 |
時間をかけたくない |
多少時間がかかっても構わない |
時間の余裕がある |
デザイン性 |
テンプレートで構わない |
デザインにこだわりたい |
デザインにこだわりたい |
サポート |
運用方法やツールの使い方まで、
サポートしてもらいたい
|
一定期間の
テク二カルサポートで構わない
|
自分で対応できる |
ホームページの立ち上げを自社で行うか?
- ホームページの内容や設計に何を求めるか
- ホームページを制作するスキルのある社員がいるか
- 費用はどのくらいかけられるか?
ホームページの内容や設計 |
ある程度形になっていれば構わない |
集客やCVRを考えた内容・設計にしたい |
社員のスキル |
ホームページを制作できる |
ホームページを制作をしたことがない |
費用 |
費用をかけたくない |
多少費用がかかっても構わない |
代表的なホームページ制作ツール
主なホームページ制作ツールをご紹介します。
- CMS
- ホームページ制作ソフト
代表的なCMS①WordPress

ワードプレスは世界で最も利用されているCMSで、全Webサイトの3割以上がWordPressで作られています。プラグインと呼ばれるツールで、欲しい機能をどんどん追加することができます。お問い合わせフォームの設置・SNSシェアボタン設置・セキュリティ対策がその例です。
無料で使えるオープンソース型CMSで、手軽に始められる上、プログラミングができれば自由に拡張できるため、初心者から上級者まで、幅広く活用されています。
ただ、ハッカーの標的になりやすいので、セキュリティ対策は必須です。サーバーの準備が必要なCMSで、企業で利用するには機能拡張するプログラミングやサーバー管理など高度なホームページ制作のスキルが必要になるため、上級者向けのCMSになります。
費用 |
無料 |
コーディングスキル |
デザインや機能拡張のためには、ある程度必要 |
ホームページ制作依頼できるか |
代行制作会社への依頼可能 |
多く利用されている業種 |
BtoB、BtoC問わず多業種 |
公式サイト:https://wordpress.com/ja/
代表的なCMS②ferret One

ferret Oneは、BtoBマーケのプロがサイト運用者の視点で開発した圧倒的な使いやすさが魅力のクラウド型CMSです。導入時にはマーケティングの戦略設計をしっかりと練ることで、お問い合わせを増やせる設計のホームページが制作してもらえるのも魅力。
さらに、ferret Oneには、サイト制作機能だけでなくLP制作、アクセス解析、メール配信など、Webマーケティング業務に必要な機能が揃っています。
マーケティングに不安がある場合は、コンサルティングプランで専任スタッフから長年のBtoBマーケティング実績に基づいたノウハウによる、サポートが受けられます。
ホームページを作るだけでなく、マーケティングを行い、効果的に運用したいと考えている人におすすめのツール・サービスです。
費用 |
初期費用10万円、月額10万円~ |
コーディングスキル |
不要 |
ホームページ制作依頼できるか |
可能。提供元がBtoB企業のマーケティング支援も行っているため、BtoBに特化したホームページの設計を得意としている |
多く利用されている業種 |
BtoB |
公式サイト:https://ferret-one.com/
▼CMSで制作を検討したい方向けにツール比較表をご用意しました。ぜひご活用ください!
【BtoB企業向け】CMS比較ガイド
代表的なホームページ制作ソフト①ホームページビルダー

ホームページビルダーは、初心者におすすめの制作ソフトです。
文字や表を挿入すれば自動でコードを入力してくれて、ワープロソフトを扱うような感覚で操作が可能。画像編集ソフトも付属されているので、画像の色を編集したり、画像に文字も挿入できます。
ホームページビルダーは定期的に新しいバージョンが発売されるので、すぐに型落ちになってしまいます。時間が経てばサポートもなくなり、OSがバージョンアップされると以前のホームページビルダーは使えなくなってしまいます。
費用 |
ホームページ・ビルダー22 ビジネスプレミアム パッケージ製品:29,700 円 (税込) |
コーディングスキル |
ある程度必要 |
公式サイト:https://www.justsystems.com/jp/products/hpb/
代表的なホームページ制作ソフト②ドリームウィーバー

ドリームウィーバーは、HTMLとCSSを使って、ホームページデザインを制作していく中上級者向けのツールです。高度な機能が豊富で本格的なホームページを自分で作れます。
ホームページ画面を見ながらコード編集ができるので、効率よく作業が行えます。コードに関してもヒントを表示してくれるので、知識を身につけながらホームページを作ることが可能です。
月額課金制のソフトウェアなので、常に最新バージョンを利用できます。不具合はアップデートで改善されるのでセキュリティでも安全です。
費用 |
|
コーディングスキル |
ある程度必要 |
公式サイト:https://www.adobe.com/jp/products/dreamweaver.html
ホームページに何を掲載する?内容の作り方
ホームページの内容を決めていく手順は主に下記のとおりです。
- ホームページの目的を決める
- 制作するWebサイトの種類を決める
- サイト構成・ページ内容を決める
ホームページの目的を明確にし、目的にあったホームページの種類・構成にすることが重要です。
集客して売上につなげたいのか、求人で優秀な人材を採用したいのかなどホームページの目的によって必要な情報は変わってくるので、目的に沿って掲載する内容を決めていきましょう。
▼BtoB企業はこちら!「サービスサイト」立ち上げの手順をまとめました。
リード獲得を増やす“サービスサイト”立ち上げの4つの手順
必要なページの例
ホームページを構成する主なページを紹介します。
会社情報
会社名や所在地、連絡先などの会社の基本的な情報を掲載します。会社情報は、信頼を得ることを念頭に置いて、情報を集めることが大切です。
事業内容
何をしている会社なのか、企業のサービスを紹介する情報を掲載します。
飲食会社であればメニュー一覧や画像を載せたり、制作会社であれば料金プランを紹介します。他社と比較する際に参考にするページのため、魅力的かつ具体的に伝えることが重要です。
事例・実績
お客様の声や事例の写真を情報として掲載します。自社のサービスの事例や実績を掲載すると、検索者は具体的なイメージが湧きやすくなります。
お問い合わせ
検索者の疑問を解決するために必要な内容です。お問い合わせのページで個人情報を入力するならば、個人情報の取扱いとして「個人情報の利用目的」も掲載しなければなりません。
よくある質問
検索者の疑問を前もって掲載するページを作ります。ページを閲覧するだけで問題が解決するので、検索者が問い合わせる手間も、企業が返答する手間も省けるのです。
▼「どのようなWebサイトを作ればいいのか…?」詳しくはこちらの記事で解説しています。
→【簡単】Webサイト制作の流れとは?BtoBで活かせる基礎知識
ホームページ制作した後は? 公開後の注意点
ホームページ制作した後の運用も大切です。公開後は以下の点に注意してください。
お問い合わせへの対応
お問い合わせにはきちんと対応することが大切です。苦情・商品への質問・取材の申し込み・業務依頼など、さまざまなお問い合わせがきます。
そのままにしていては、お客様との関係構築の機会を逃したり、自社のイメージダウンへつながることになりかねません。関係部署と連携しながら、迅速に対応することが重要です。
更新を怠らない
制作したホームページは更新をして、常に最新の情報を掲載することが大切です。更新がずっとされていないホームページは信頼に欠けます。
企業の情報が変わった場合や、新しいイベント・キャンペーンのお知らせは、すぐに最新の情報に更新しましょう。
ドメインとサーバーの更新
ドメインとサーバーの更新も忘れずに行ってください。
更新を忘れて契約が切れてしまうと、せっかく作ったホームページがなくなってしまいます。ドメインとサーバーの契約情報は把握しておいてください。
解析・検証・改善
制作したホームページの運用状況を解析、検証し、改善していくことが大切です。
内容に問題はないか、どのキーワードで検索するとどのように表示されるか、Googleにきちんとページが発見されているか、ペナルティを受けていないかなど、ホームページを解析・検証し、より質の良いホームページへと改善していくことが、ホームページでの集客へとつながります。
ホームページ運営まで見据えてホームページ制作しよう
ホームページを自分で制作する方法は下記の3つがあります。
費用をできるだけ抑えたいならば、ホームページを自分で立ち上げと運用していくのがおすすめです。
ただ、自社の手間を省き、クオリティの高いホームページを求めるのであれば、プロに依頼してホームページを立ち上げ、ページ更新や追加などを自社で行っていく体制を整えるのもおすすめです。
大切なことはホームページの目的を明確にし、目的を達成していくことのできる方法で、ホームページを制作することです。継続的にホームページを運用し、成果を上げていくことができる方法でホームページを制作しましょう。「自社に合ったホームページ制作方法の選び方」もぜひ参考にしてみてください。
BtoBサイトの作成・リニューアルをご検討中ならferret OneのCMSがおすすめです。
Webサイトをパワポ感覚で見たまま編集できるので、日々のちょっとした更新や施策実行を自分ですぐに行えます。ご興味のある方はぜひ資料をご覧ください。












