ヒートマップツールの分析の必要性とは?Webサイト運営における活用方法

Webサイトを訪れたユーザーが、何に興味を持って、どこをクリックし、どこに注目して熟読し、どこまで読み進めたのか、あなたは把握していますか?
「サイトのアクセス数はあるのに、なかなか商品の購入や問い合わせに結びつかない」
そんな時はWebサイトに何か問題があるのかもしれません。
ヒートマップで問題点を洗い出し、改善すべきポイントを明らかにして、あなたのWebサイトをより良いものにアップデートしていきましょう。
■あわせてよく読まれている資料:Webサイトのセルフチェックに効果的!
→BtoBサイトのCVRを改善する15のチェックリスト
目次[非表示]
ヒートマップツールとは?
ヒートマップとは、Webサイトを訪れたユーザーの動きをひと目で分かるようにするツールのことです。ユーザーの動きをもとに分析できるので、Webサイトの改善や構築のヒントとなります。
ヒートマップは、特定のWebページを分析できるため、サイトの顔であるトップページやランディングページ、もっともアクセスを集めているページなどに設置して最大限に活用していきましょう。
ヒートマップツールを用いた分析の必要性
Webサイトには「自社の見込み客を見つけ、閲覧者に適切なメッセージを届けて育成する」という目的があります。
ヒートマップを活用して、Webページにアクセスしたユーザーの動きを分析、興味をそそるようなWebページの構築ができれば、サイト本来の目的の達成が可能です。
ヒートマップの分析により、誤クリックがなくなるようにページをデザインし直したり、読み進みやすいようにイラストを入れたりすることができます。ユーザーがWebページを見やすくなるだけでなく、快適にページを閲覧することができ、UI/UXの最適化も図ることができます。
UIはユーザーインターフェイスの略で、画面上で見られるフォントやデザインなどの情報という意味です。ユーザーとデバイスをつなぐ窓口のようなものを指します。
UXはユーザーエクスペリエンスの略で、ユーザーの体験や感情という意味です。商品やサービスに触れたときに、ユーザーが感じることのすべてを指します。
ヒートマップツールで何が可視化できる?
ヒートマップを使うことで可視化できるものには、どのようなものがあるのでしょうか。それぞれを解説します。

スクロールマップ
スクロールマップは、どこまでスクロールしてコンテンツを閲覧したのかを、色分けして表示します。
Webサイトを訪れた何パーセントのユーザーがどこまで閲覧しているのかがわかれば、優先度の高いコンテンツをどこに配置すればよいのかが明確になるのです。
また、どこで離脱したかもわかるので見られていない部分の改善に時間をかけることがなくなり、効率よくサイトの構築ができます。
アテンションマップ
アテンションマップは、スクロールを止めて滞在していた時間を色分けして表示します。
熟読している箇所がわかれば、ユーザーが本当に興味・関心のある情報は何かを把握できるようになるのです。
上部の段階で読まれていなくて、離脱を誘っていないか、見せたいコンテンツは見られているのかなどを知ることができます。
クリックマップ
クリックマップは、サイト内のどこをクリックしたのかを色分けします。
クリックしてほしいコンテンツは何%クリックされているか、同一のリンク先を複数個所に用意している場合はどこがより押されているのかがわかるので、ユーザーの注目しやすい箇所がどこなのかがわかります。
また、クリックできない画像やリンクを間違えて押している場合は、リンク先のコンテンツを作成する必要があることも把握できます。
マウスフローヒートマップ
マウスフローヒートマップは、マウスのカーソルの動きやユーザーがカーソルを置いた場所を色分けします。
実は、マウスの動き=ユーザーの目線と言われているのです。ユーザーはしっかり理解したい部分にマウスのカーソルを合わたり、読み進めるに従ってカーソルを動かしていています。
そのためWebページ内でのユーザーの行動やどの部分に興味をもっているのか細かく追うことができるのです。
ユーザーインサイト
ユーザーインサイトとはユーザーの内側に隠れている本音のことです。
ユーザーはWebサイトに訪れた明確な理由をもっているときもあれば、何となく気分で行動しているときもあります。
なんとなく気分で行動を起こしていても、その人の裏側には自分でも気づかない本音が隠れていることがあります。ユーザーインサイトを深く知れば、隠れたニーズに応えられるようなヒット商品や、頻繁に訪問してもらえるWebサイトを作ることができるのです。
ヒートマップツールの分析で得られる改善ポイント
ヒートマップでサイト上におけるユーザーの行動を可視化することで、自社Webサイトの質の向上に必要な情報を得られます。
ここでは、ヒートマップツールを活用することで、発見できる改善点を3つ紹介します。
ユーザーのニーズを正しく把握できる
ユーザーの熟読率から、興味関心を寄せている部分のクリック率や滞在時間が可視化できます。それにより、コンテンツ制作時、ユーザーに求められるコンテンツ選びが可能になります。
ページのリライトに取り組む際は、関連情報の補足や要らない情報の削除ができるため、すでにあるコンテンツのブラッシュアップにも役立ちます。
ユーザーの離脱を阻止できる
ページ内のどこでユーザーが離脱しているかを可視化できます。離脱箇所が分かれば、「ユーザーが欲しい情報が上部にないのでは」など、原因を探ることが可能です。
改善を繰り返すことで、ユーザーが離脱しにくいページを作れます。
根拠をもってデザイン改善ができる
数値のみで表示されたデータ分析は、ページ内のどこを修正すべきか、具体的な原因を見つけにくいデメリットがあります。
せっかく分析をしても、逆効果の改善をしてしまう可能性があります。
なぜ修正が必要かの根拠があれば、ボタンやバナーのABテストでクリックを可視化して、デザイン改善ができます。
ヒートマップツールを用いる際の注意ポイント
Webサイトの分析に大いに役立つヒートマップにも弱点があります。
- 行動データの結果であり、ユーザー心理までは分析できない
- ピンポイントでの1ページの分析しかできない
- PV数が少ないと正確なデータが得られない
ヒートマップはあくまで行動データの結果です。そこで得た仮説を元に、Web解析ツールやA/Bテストツールで検証し、多角的にそれが正しいのかを確認することが大切になってきます。
ユーザーのデバイスに合わせたヒートマップ分析が重要
ユーザーのデバイスに合わせてヒートマップ分析を行うことが重要です。どのように活用するかを解説します。

PCユーザー向けページに重要な指標
PCユーザーなら、「クリックマップ」「マウスフローヒートマップ」が重要な指標です。
PCではマウスを使うことが多く、クリックした箇所やマウスで注目した箇所がわかるので、ユーザーの行動が分かりやすくなります。
逆にPC向けのサイトは横長表示でスクロールが少ないため、アテンションヒートマップやスクロールマップではどこを注視して見られているのかが読み取りづらくなってしまうでしょう。
スマホユーザー向けページに重要な指標
スマホユーザーなら、「スクロール」「アテンション」「クリック」の3つの機能が重要な指標です。
スマホ向けのサイトは、縦長表示なので、「スクロール」によりどこまで読まれたか、「アテンション」で止まって熟読された箇所、「クリック」ではタップされた箇所がわかりやすく分析できます。
逆にマウスを使用しないスマホは、マウスフローヒートマップではユーザーの注目箇所を分析するのは難しくなります。
ヒートマップツールを選ぶ際におさえるべきポイント
ヒートマップツールを選ぶ際に押さえておくべきポイントをご紹介します。
レスポンシブデザインのページにはマルチデバイス対応のツール
Webサイトでユーザーのデバイスに対応したレスポンシブデザインを展開している場合は、ヒートマップもマルチデバイス対応のツールがあるのか確認しておきましょう。
PCとスマホではユーザーからの画面の見え方が異なっているため、同じPVでもデバイスによって改善する点は異なります。
スマホユーザーが多いページにはアテンションヒートマップのあるツール
デスクトップと比べるとスマホは空き時間に使用されることが多く、ユーザーの割ける時間が短いことから、アテンションヒートマップで熟読率を把握するのはとても重要になります。
もし読んでほしい箇所の熟読率が低い場合、流し読みされている可能性があり改善点を明確にできます。
最低有料価格を確認してから無料プランを申し込む
ヒートマップツールを導入するにあたり、多くのツールで無料版と有料版が存在しており、価格や契約形態もさまざまなものがあるため、自社に合ったものを選ぶことが大切です。
また、データの保持数や分析できるページも無料版より有料版の方が多くなっています。無料版だけにこだわらずに、Webサイトの改善に役立つツールを選びましょう。
導入後のサポート
ヒートマップツールには海外で作成されたものもあり、その場合は日本語にも対応しているツールを選ぶこともポイントとなります。
初めて導入する場合、電話やメールでのサポートや、コンサルティングを行ってくれるツールを選ぶと、トラブルがあった時にもサポートしてくれるので安心して利用できます。
無料トライアル期間
導入するかを見極めるのに最適なのが無料トライアルです。
無料版の提供をしているツールも多くあり、トライアル期間を試してみて社内で使用感を話し合うことや、取得したデータをお客様へ見せ、反応を伺うこともできます。
ヒートマップおすすめツール10選
ヒートマップを分析する際の、おすすめツールをご紹介します。
多くの導入実績を誇る「Contentsquare」
Contentsquare(コンテントスクエア)は以前から有名だったヒートマップツールClicktaleとContentsquareの統合により生まれました。有料ツールではありますが、多くの導入実績を誇っており世界的にも有名なヒートマップツールです。
Contentsquareには、コンテンツ単位のROI(Return on Investmentの略、費用対効果のこと)も可視化できるヒートマップ機能があり、戦略的で多彩な機能はとても魅力的です。サイト上のすべての要素を自動的に識別する機能もあり、カスタマイズが不要なのでヒートマップに詳しくない初心者にもおすすめできるツールです。
サイトURL:https://contentsquare.gaprise.jp/
初心者におすすめ「User Heat」
User Heatは無料で試したい、初めてヒートマップを利用する方におすすめのツールです。
全ての機能が月間30万pvまで無料で使用でき、熟読・終了・クリックエリアのほか、離脱エリアやマウスフロー等のヒートマップの基本的な分析が可能です。マルチデバイス対応で、入力フォームにサイトのURLを登録するだけで利用できるので複雑な設定も必要ありません。
それに加えて有料版企業向けヒートマップツール「User Insight」には、Webマーケティング向けの機能が総合的に搭載されており、多くの企業に利用されていることからも非常に機能面と信頼性に優れたツールです。
サイトURL:https://userheat.com/
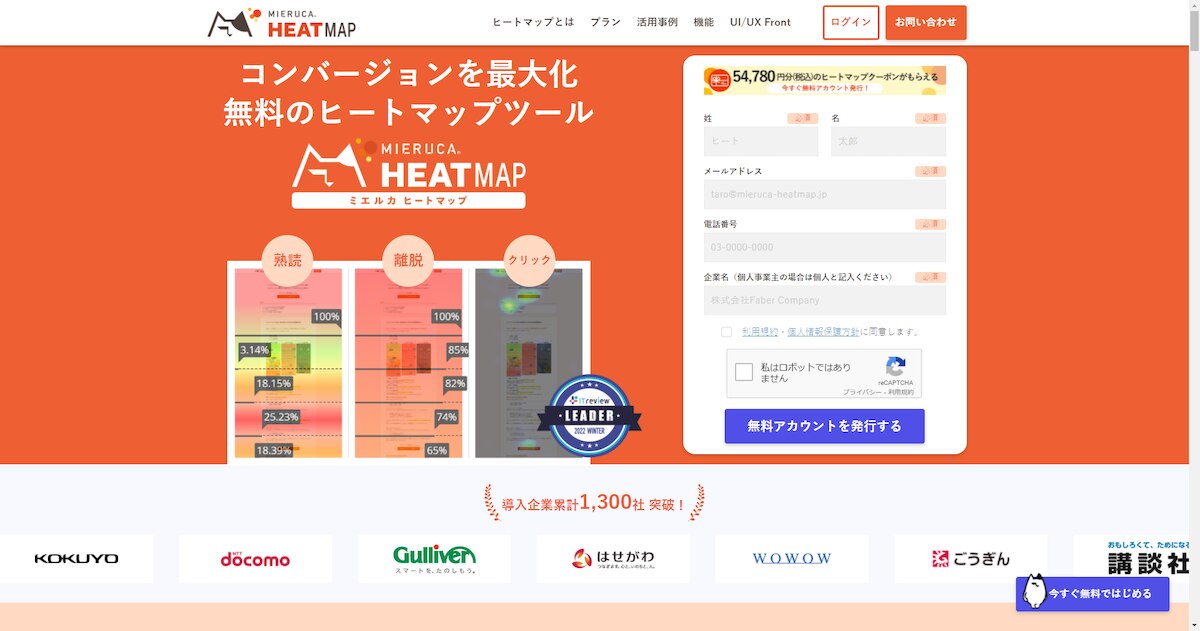
解析を始めたいその日から使える「MIERUCA」
MIERUCAは、登録できるのは1ページのみですが月間1万PVまで無料で使用できる、ヒートマップツールです。
すべてのデバイスで「スクロール解析機能」「クリックヒートマップ機能」「アテンションヒートマップ機能」という3つの機能が利用できます。初心者でも3分程度で簡単に導入でき、解析を始めたいと思ったその日からすぐに利用可能である点も大きなメリットです。
無料版と有料版で複数のプランが用意されていて、プランによってはSEOを向上する機能や解析データを保存してくれる機能も利用できます。
サイトURL:https://mieru-ca.com/heatmap/
ユーザー行動を録画「Mouseflow」
Mouseflowは、有料サービスが中心ですが無料お試しプランもあります。
ヒートマップにはクリックやマウスの移動などを計測する「クリック・ムーブメントヒートマップ」とユーザーのアクションを誘発しやすい箇所がわかる「スクロール・アテンションヒートマップ」という2つの機能があります。それ以外にも、さまざまな機能を有した高機能なツールです。
特にユーザーの行動を録画できるセッションリプレイ機能はコンバージョンに至ったユーザーの利用動向や、コンバージョンに至らなかったユーザーの動向やストレスを感じていたポイントを見つけることが出来るので、Webサイト構築を行う際には非常に魅力的なポイントだと言えます。
サイトURL:https://mouseflow-jp.com/
導入前後を無料サポート「Sitest」
Sitestは1つのツールでWebサイトの解析から改善まで行いたい時におすすめなツールです。
1か月間の無料トライアルでは3万pvまで解析でき、機能はヒートマップと合わせて、A/Bテスト、エントリーフォーム最適化(EFO)、アクセス解析と多岐に渡ります。また、サイト訪問者の行動すべてを録画して再生するセッションリプレイ機能や、Webサイト全体のアクセス状況や解析結果をレポートで出力できる機能なども備わっています。
Sitestは国内で開発・運営しているため、日本語で導入前後の無料サポートをしてくれるので初心者にもおすすめです。
サイトURL:https://sitest.jp/
アクセス解析機能も充実「Ptengine」
Ptengineは、ヒートマップ機能とアクセス解析ツールの両機能のあるツールです。
無料プランではワンクリックで導入でき1ページのみ、月間3,000PVまでの計測、アテンションマップとクリックマップが利用可能で、ヒートマップ初心者にもおすすめです。また、ヒートマップ機能以外にも、広告やメルマガからの流入の計測、リアルタイムでどの属性のユーザーがサイトに訪問しているかの確認ができ、Webサイトの分析に役立ちます。
有料版もPV数などに合わせて4種類用意されているので、自社のサイトに合わせて選ぶことができます。
サイトURL:https://www.ptengine.jp/
ユーザーの細かいグループを分ける「Crazy Eggn」
Crazyeggは、新規ユーザーや最多訪問者といったユーザーを細かいグループに分けたり、ユーザーがどこから来て、どのようなコンテンツを見ているか解析できます。
メイン機能となるスクロールマップなどのヒートマップを筆頭に、A/Bテスト、レコーディングなどの機能が利用できるので、コンテンツの質をより確実に向上させることが可能です。
初期費用はかからず、30日間の無料体験期間も用意されているので、自社のWebサイトに合っているか試すことができます。
サイトURL:https://www.crazyegg.com/
350を超える国内企業で導入「USERDIVE」
USERDIVEは、2013年にサービス提供が始まった比較的新しいヒートマップツールです。
しかし、すでに350を超える国内企業で導入されており、基本的なヒートマップ解析機能に加えて、動画によるユーザー行動の再現機能があるのが特徴です。適切なフィルターを用いて、データの差分に着目できるので、ユーザードリブンな改善施策を行うことができます。
また、操作方法はもちろん、分析手法やデータの見方なども来社して教えてくれ、活用セミナーの開催など導入後にも充実したサポートがあるので初めてヒートマップツールを導入する方でも安心して利用できるでしょう。
サイトURL:https://www.uncovertruth.co.jp/service/userdive/
無料でも機能充実「Hotjar」
無料プランではヒートマップ3件、一日2,000PVまで、月300件のレコーディングという制限があります。しかし、ヒートマップなどの分析機能だけでなく、フィードバック機能など、全部で8種類もの機能が無料で利用できます。
有料版は同価格帯の他のツールと比べてPVの上限が格段に多くなっており、無制限のレポートや365日間のデータストレージなど、使いやすい機能が増えることから有料版への移行もしやすくなっています。
サイトURL:https://www.hotjar.com/
14日間のトライアル可能「UXCam」
UXCamは、基本的なヒートマップ機能に、豊富な機能が搭載されているのが魅力のヒートマップツールです。
ユーザーレコーディングやヒートマップツールなど、いくつかの機能によって、サイトを訪れたユーザーの実際の行動を視覚化し、ユーザーエクスペリエンスの問題を修正することができます。また、UXCamには拡張機能も備わっており、それを利用すればUX改善の強化が図れます。
どのプランを選んでも、すべての機能が利用できる14日間のトライアル期間が含まれているのでお試しで利用してみるのもいいでしょう。
サイトURL:https://uxcam.com/
ヒートマップツールを使ってWebサイトを効果的に改善しよう
ヒートマップツールはWebサイトで商品やサービスを提供する企業にとっては、ユーザーの行動を分析してズレを修正・改善ことができる非常に重要なツールといえます。
ヒートマップを活用することで、SEO対策やUI/UXの最適化にも繋がり、Webサイト本来の目的も達成することができます。
しかし、ヒートマップだけではユーザー心理を完璧に分析することはできないのでWeb解析ツールやA/Bテストツールと併用して、自社に合った最適なヒートマップツールを選ぶことが大切になります。
あなたのWebサイトをより良いものにアップデートするために、ヒートマップを最大限活用していきましょう。
■あわせてよく読まれている資料:Webサイトのセルフチェックに効果的!
→BtoBサイトのCVRを改善する15のチェックリスト
弊社では、BtoBサイトの運営やリード獲得を支援する『ferret One』を提供しています。マーケティングに必要なツールとノウハウが揃っているため、ご興味のある方は、ぜひ無料の資料をダウンロードしてみてください。