【2024年新法施行】Web担当必見のウェブアクセシビリティ対応を徹底解説!義務化するの?

2024年4月に障害者差別解消法の改正法が施行され、今まで民間事業者では努力義務であった「合理的配慮の提供」が義務化されることとなります。
「では何をすればいいのか?」ウェブアクセシビリティの対応に頭を悩ませているWebサイト担当者も多いのではないでしょうか?
結論、ウェブアクセシビリティは義務化されません。しかし、いまのうちに対応しておいた方がよいというものです。
この記事では、ウェブアクセシビリティの基礎知識や法律的な情報、必要な対応手順について解説します。
Webサイト担当者の目線で、知っておきたいこと、対応すべきことをまとめましたので、ぜひ参考にしてみてください!
■合わせて活用したい資料
→自社のサイトで最低限確認しておきたいウェブアクセシビリティ対応チェックリスト
目次[非表示]
ウェブアクセシビリティとは

ウェブアクセシビリティとは、誰でも情報を手に入れられるWebサイトであるということです。
アクセシビリティは「Accessibility」は「近づく」「アクセスする」を意味する「Access」と「能力」「~できること」を意味する「Ability」の組み合わせた造語です。
デジタル庁では、以下のように定義されています。
ウェブアクセシビリティは、利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味しています。
具体的には、以下のような状態を指しています。
- 目が見えなくても情報が伝わる・操作できる
- キーボードだけで操作できる
- 一部の色が区別できなくても情報が欠けない
- 音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかる
ウェブアクセシビリティで恩恵を受けるのはどのような人?
ウェブアクセシビリティは、すべての人のためのものです。
なかでも、ウェブアクセシビリティを確保することで、特に恩恵を受ける人は以下のような人々です。
- 視覚障害のある人
- 聴覚障害のある人
- 視覚と聴覚の両方に障害のある人(盲ろう)
- 上肢障害のある人
- 発達障害や学習障害のある人、知的障害がある人
- 色覚特性がある人
- 高齢の人
- 一時的に障害がある状態の人(電車内で動画を見たいのにイヤホンを忘れた、 眼鏡を忘れてきたので目が疲れやすい、利き手を怪我してマウスが使えないなど)
厚生労働省の調査では、平成28年の時点で身体障害者手帳の所持者が428.7万人となっています。つまり、ウェブアクセシビリティを確保することで、今よりも多くの人がインターネット上で情報を入手したり、デジタルサービスを利用できるようになるのです。
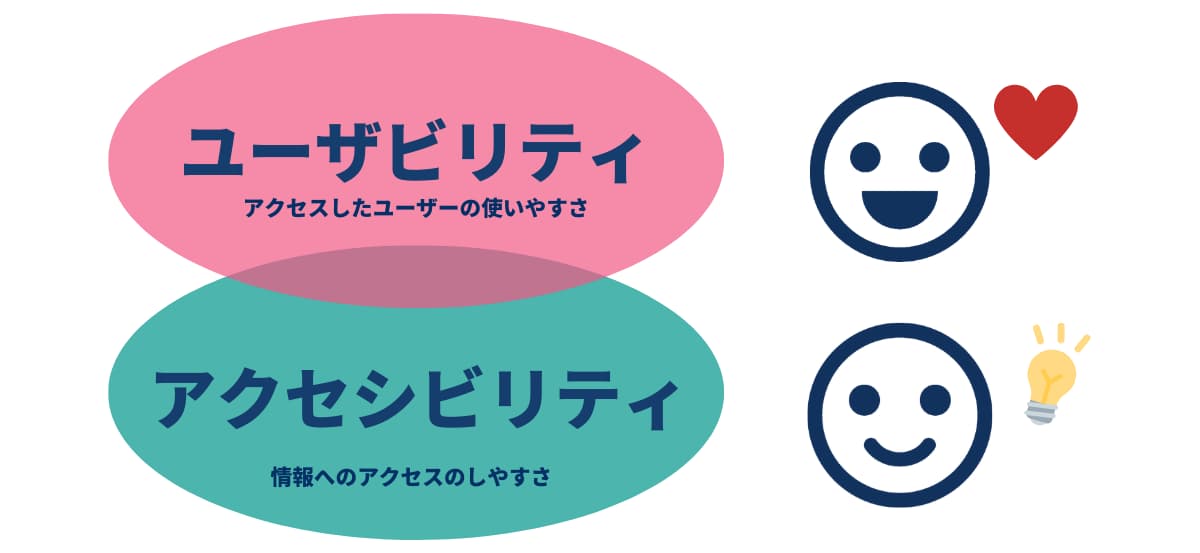
アクセシビリティとユーザビリティの違い

アクセシビリティが情報へのアクセスのしやすさを示すのに対して、ユーザビリティはアクセスしたユーザーの使いやすさを示しています。
それぞれは対立する概念ではなく、アクセシビリティとユーザビリティはそれぞれ異なる視点からウェブサイトやアプリの利用環境を改善することを目指しているのが特徴です。
アクセシビリティは利用できる環境を提供し、その後、ユーザーが使いやすいかどうかというユーザビリティが問われます。
■合わせて活用したい資料
→自社のサイトで最低限確認しておきたいウェブアクセシビリティ対応チェックリスト
法律で求められるウェブアクセシビリティの対応
現時点で、ウェブアクセシビリティ対応に法的な義務はありません。ではなぜ、今ウェブアクセシビリティが話題になっているのでしょうか?
障害者差別解消法(正式名称:障害を理由とする差別の解消の推進に関する法律)を紐解いて解説します。
2024年4月に「合理的配慮の提供」が民間事業者で義務化される
2021年5月、障害者差別解消法の一部が改正されました※。そして、2024年4月に障害者差別解消法の改正法が施行されます。
これにより、今まで民間事業者では努力義務であった「合理的配慮の提供」が義務化されることとなります。
▼合理的配慮の提供の義務化対象の変化について
行政機関 |
民間事業者 |
|
改正法施行前 |
義務 |
努力義務 |
|
改正法施行後
(2024年4月~)
|
義務 |
義務 |
※参考:障害を理由とする差別の解消の推進に関する法律の一部を改正する法律新旧対照条文
「合理的配慮の提供」と「ウェブアクセシビリティ」の関係
合理的配慮とは、以下のように定義されています。
「合理的配慮の提供」とは?
障害のある人は、社会の中にあるバリアによって生活しづらい場合があります。
この法律では、国・都道府県・市町村などの役所や、会社やお店などの事業者に対して、障害のある人から、社会の中にあるバリアを取り除くために何らかの対応を必要としているとの意思が伝えられたとき(注)に、負担が重すぎない範囲で対応すること(事業者に対しては、対応に努めること)を求めています。
これを「合理的配慮の提供」といいます。
注:言語(手話を含む。)、点字、拡大文字、筆談、実物を示すことや身振りなどのサインによる合図、触覚など様々な手段により意思が伝えられることをいいます。通訳や障害のある人の家族、支援者、介助者、法定代理人など、障害のある人のコミュニケーションを支援する人のサポートにより本人の意思が伝えられることも含まれます。
引用元:障害者差別解消法リーフレット
例えば、
- 社員について障害の特性に応じて休憩時間の調整のルールを設ける
- 来訪者に対して筆談や手話で意思疎通を行う
などの対応が合理的配慮です。
法律では、合理的配慮を行うために必要な「環境の整備」が努力義務となっています。
ウェブアクセシビリティは、「環境の整備」に位置づけられており、「事前的改善措置」として計画的に推進することが求められています※。つまり、「配慮が必要になる前に、そもそもユーザーが不便だなと思う状況を作らないようにしておきましょう」ということです。
これが、いまウェブアクセシビリティが話題になっている要因です。
例)Webサイト掲載情報が音声読み上げソフトで読み上げられないと問い合わせがあった場合 →音声読み上げソフトで読み上げ可能なテキストファイル等を提供する=「合理的配慮の提供」 |
※参考:障害を理由とする差別の解消の推進に関する基本方針(令和5年3月14日閣議決定)
罰則はあるのか
ウェブアクセシビリティの対応については、努力義務のため罰則はありません。
では、障害者差別解消法に違反した場合、罰則があるのか?これも、事業者が気になるところだと思います。
それについては内閣府が以下のように回答しています。
Q7.企業などがこの法律に違反した場合、罰則が課せられるのでしょうか。
A. この法律では、民間事業者などによる違反があった場合に、直ちに罰則を課すこととはしていません。
ただし、同一の民間事業者によって繰り返し障害のある方の権利利益の侵害に当たるような差別が行われ、自主的な改善が期待できない場合などには、その民間事業者が行う事業を担当している大臣が、民間事業者に対して報告を求めることができることにしており、この求めに対して、虚偽の報告をしたり、報告を怠ったりしたような場合には、罰則(20万円以下の過料)の対象になります。
つまり、対応に関しては罰則はありませんが、報告義務を怠った場合には罰則がありうるということです。
いまウェブアクセシビリティ対応する意義
ウェブアクセシビリティは、義務ではありませんが、今のうちに対応しておくべきメリットがたくさんあります。ここでは対応しておく意義について解説します。
- 会社のイメージダウンを防ぐ
- 今後義務化された際に対応できる
- だれにとっても見やすく、分かりやすいサイトになる
- SEOの観点でもメリットがある
会社のイメージダウンを防ぐ
Webアクセシビリティは努力義務である「環境の整備」に当たるため、未対応でも法律違反ではありません。
しかし、対応していないことで「合理的配慮の提供」への意識が低い会社だというイメージがつかないとも限りません。対応しておくことで、合理的配慮に欠くと思われるような事象を防ぐことができます。
今後義務化された際に対応できる
ウェブアクセシビリティを含む「環境の整備」は「事前的改善措置」として計画的に推進することが求められていることから、現時点で法律では義務化されていませんが、「合理的配慮の提供」のように義務に変更される可能性はなくはありません。
特にこれからWebサイトを構築する、リニューアルする場合は、事前に「ウェブアクセシビリティ」に対応したサイトにしておく良いチャンスです。
だれにとっても見やすく、分かりやすいサイトになる
そもそも、ウェブアクセシビリティのよいサイトは見やすく、情報にアクセスしやすいので、それだけでも十分なメリットです。自社のWebサイトが、どんな人にでも情報提供できる状態にしておきましょう。
SEOの観点でもメリットがある
ウェブアクセシビリティに対応したWebサイトは、ALTがきちんと入力されてたり、構造化も施されたWebサイトになります。
つまり、検索エンジンのクローラーにとっても見やすいサイトになるのです。検索エンジンにインデックスされやすくなるため、SEOの観点でもやった方がよいといえます。
ウェブアクセシビリティのガイドラインと規格
ウェブアクセシビリティを確保するには、障害特性と利用状況を把握してする必要があり、1つ1つ確認して対応するのは困難です。そこで、ガイドラインと規格が設けられています。
ここでは世界で標準的に使われている実施基準である「WCAG」と、日本における一致規格のJIS規格「JIS X 8341-3」について解説します。
WCAG(W3Cの勧告)
正式名 |
Web Content Accessibility Guidelines |
日本語 |
ウェブ・コンテンツ・アクセシビリティ・ガイドライン |
略称 |
WCAG |
制定 |
W3C(World Wide Web Consortium)
公式サイト https://www.w3.org/
|
最新バージョン |
2024年2月現在は「WCAG2.2」が最新バージョン ※2024年中に「WCAG3.0」が公開される予定となっている |
W3Cは、ウェブアクセシビリティについて、各種規約を策定している団体です。
1999年にはじめて、ウェブアクセシビリティ対応のために、どのようなWebサイト・コンテンツにするべきかを定めたガイドラインとして、WCAG(Web Content Accessibility Guidelines)を策定しました。
それ以降、世界ではWCAGを基準に、ウェブアクセシビリティへの対応が行われるようになりました。
▼「WCAG2.1」の原文
https://www.w3.org/TR/WCAG21/
▼「WCAG2.2」で追加された達成基準
https://www.w3.org/WAI/standards-guidelines/wcag/new-in-22/
▼WAICによる「WCAG 2.1 解説書」も内容を把握するのに参考になりますhttps://waic.jp/translations/WCAG21/Understanding/
JIS X 8341-3(日本国内規格)
正式名 |
「高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス-第3部:ウェブコンテンツ」 |
通称 |
JIS X 8341-3 |
制定 |
日本産業標準調査会(JISC)
|
最新バージョン |
JIS X 8341-3:2016 |
そもそもJIS(Japanese Industrial Standards、日本工業規格)とは、日本国内の工業標準化の促進を目的とする「工業標準化法」に基づいて制定される国家規格です。日本工業標準調査会(JISC)が制定します。
「JIS X 8341」は、情報通信における機器、ソフトウェアおよびサービスの情報アクセシビリティを確保・向上するために、企画・開発・設計者および経営者が配慮すべき具体的な要件がまとめられた標準規格です。ちなみに8341(やさしい)という語呂合わせになっています。
「JIS X 8341」は第1部から第7部までの企画群で編成されており、ウェブアクセシビリティは第3部にあたるため、「JIS X 8341-3」と表記されています。
2016年に改訂されたため、現在使用されているバージョンとして「JIS X 8341-3:2016」と表記されることが多いです。
▼「JIS X 8341-3:2016」の原文はこちら
日本工業標準調査会:データベース検索-JIS検索(※「JISX8341-3」で検索してください)
http://www.jisc.go.jp/app/jis/general/GnrJISSearch.html
▼WAICによる「JIS X 8341-3:2016解説」も内容を把握するのに参考になります。https://waic.jp/docs/jis2016/understanding/201604/
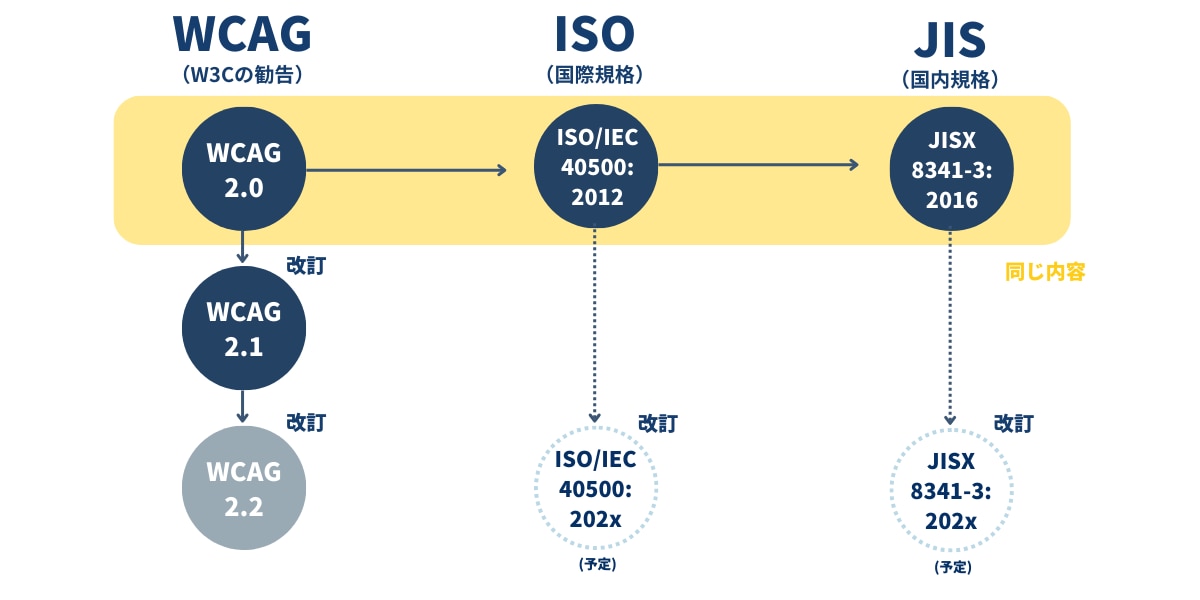
どの規格に沿ってウェブアクセシビリティ対応すればいいのか?

結論、WCAGでもIOSでもJISでも、どれをもとに対応いただいてもかまいません。
最初に提唱されたウェブアクセシビリティのガイドラインは「WCAG」です。その後、国際規格を制定する「ISO」、日本の国内規格を制定する「JIS」それぞれがガイドラインを発表しましたが、現在は全て同じ内容に改定されています。
つまり「WCAG2.0」と「ISO/IEC40500:2012」と「JISX8341-3:2016」は同じ内容なのです。
ウェブアクセシビリティのチェック方法やチェックツールを共通化できることに加え、国ごとに違うガイドラインや規格を使う必要はありません。
「JIS X 8341-3:2016」対応であることを示す方法
日本の企業の多くは、国内規格である「JIS X 8341-3:2016」対応を目指すこととなるでしょう。そこでWebサイトが「JIS X 8341-3:2016」の基準に対応していることを示す方法を解説します。
「JIS X 8341-3:2016」対応については、WAICの情報を参考にしよう
WAIC(ウェブアクセシビリティ基盤委員会・Web Accessibility Infrastructure Committee)は、「JIS X 8341-3」を利用してウェブアクセシビリティを高めていくために必要な基盤を構築するために活動している組織です。
「JIS X 8341-3:2016」対応においては、WAICの発行しているガイドラインやチェックリストなどを活用していくことになりますので、その存在を認識しておきましょう。
WAICの公式サイト https://waic.jp/
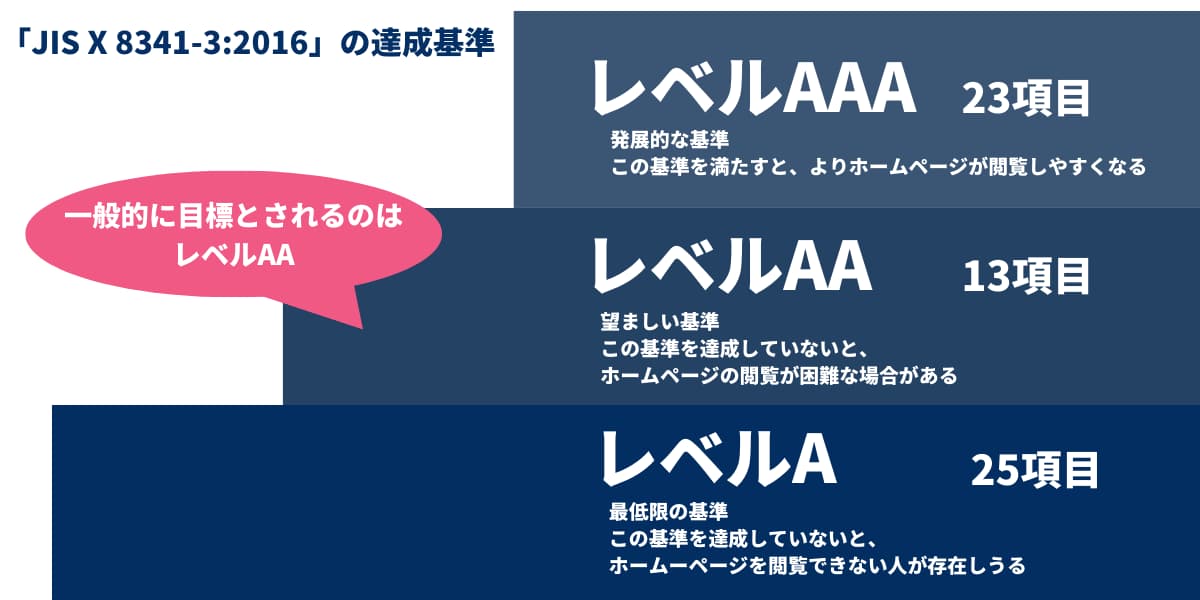
「JIS X 8341-3:2016」の達成基準とは?

「JIS X 8341-3:2016」の達成基準は、適合レベルA、レベルAA、レベルAAAという3つのレベルで定められています。
A、AA、AAA の順により高いレベルとなります。レベルAは25項目、レベルAAは13項目、レベルAAAは23項目の合計61項目です。
達成するには、1つ前のレベルの項目も満たさなければなりません。例えばレベルAAになるには、レベルAの25項目、レベルAAの13項目を達成する必要があります。
デジタル庁で発行している『ウェブアクセシビリティ導入ガイドブック』では、適合レベル AAに準拠することを目標にして、可能であれば AAAの達成基準を数個追加して試験することを推奨しています。
どのような項目がレベルA、AAなのかについてはWAIC発行の早見表が参考になります。自社のWebサイトがどのくらい達成できそうかを大まかに確認するのに役立ちますので、ぜひ確認してみてください。
JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)より
https://waic.jp/resource/jis-x-8341-3-2016/
「JIS X 8341-3:2016」対応を証明するには?
「JIS X 8341-3:2016」は、JIS法に定められるJISマーク表示制度の対象規格ではありません。そのため、適合した証明としてJISマークを付けるということはできません。
JISマーケの代わりに「JIS X 8341-3:2016」対応を証明する方法としては、主に2つあります。
- 方法① 供給者適合宣言
- 方法② WAICの『ウェブコンテンツのJIS X 8341-3:2016 対応度表記ガイドライン』
方法① 供給者適合宣言
「供給者適合宣言」という方法で、規格の要求事項を満たしていることを示すことができます。
これは下記のJIS規格に基づくやり方です。
『JIS Q 17050-1:2005 適合性評価−供給者適合宣言−第1部:一般要求事項』
『JIS Q 17050-2:2005 適合性評価−供給者適合宣言−第2部:支援文書』
しかし、宣言に必要な「供給者適合宣言書」や「支援文書」等の作成が困難な場合も少なくありません。
方法② WAICの『ウェブコンテンツのJIS X 8341-3:2016 対応度表記ガイドライン』
方法①「供給者適合宣言」が難しい場合は、WAICの『ウェブコンテンツのJIS X 8341-3:2016 対応度表記ガイドライン』を活用すれば、「供給者適合宣言」を行わなくても「JIS X 8341-3:2016」への対応状況を示すことができます。
「準拠」や「一部準拠」「配慮」という対応度の表記を独自に定義しており、達成したかだけでなく、各企業がより柔軟にウェブアクセシビリティへの対応状況を示せるようになっています。
ただし、このガイドラインを活用するには「ウェブアクセシビリティ方針」を提示または公開する必要があるので注意しましょう。ウェブアクセシビリティ方針でどのようなことを決めなければならないかは後述します。
▼『ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン』
https://waic.jp/docs/jis2016/compliance-guidelines/202104/
ウェブアクセシビリティ対応の手順
「JIS X 8341-3:2016」に則ったウェブアクセシビリティ対応の手順を解説します。
ここで解説する手順では、「JIS X 8341-3:2016」への対応状況を証明として、WAICの『ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン』を活用することとします。
- 「JIS X 8341-3:2016」への適応レベルと対応度を決める
- ウェブアクセシビリティ方針を策定する
- ウェブアクセシビリティの試験を行う
- ウェブアクセシビリティの試験結果を公開する
1.「JIS X 8341-3:2016」への適合レベルと対応度を決める
まずは、WAICの『ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン』に即して、「JIS X 8341-3:2016」への達成基準と対応度を決めましょう。

- 適合レベル:レベルA、レベルAA、レベルAAAか?
- 対応度:準拠、一部準拠、配慮 か?
適合レベルについては、先述の通り、レベル AAに準拠することを目標にして、可能であれば AAAの達成基準を数個追加して試験することを推奨されています。
(参考)各対応度表記の違い
表記 |
ウェブアクセシビリティ方針の提示又は公開 |
目標とする適合レベルの達成基準の試験結果 |
追加表記事項 |
準拠 |
必須 |
試験を実施し、達成基準を全て満たしていることを確認 |
なし |
一部準拠 |
必須 |
試験を実施し、達成基準の一部を満たしていることを確認 |
今後の対応方針 部分適合に関する記述(適用する場合) |
配慮 |
必須 |
試験の実施の有無、結果は問わない |
目標とした適合レベル又は参照した達成基準一覧 |
ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドラインより
2.ウェブアクセシビリティ方針を策定する
WAICの『ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン』で「JIS X 8341-3:2016」対応を示す際には、「ウェブアクセシビリティ方針」を作成し、提示または公開する必要があります。
策定方法については、WAICが『ウェブアクセシビリティ方針策定ガイドライン』を出しておりますので、それに則って策定しましょう。
▼『ウェブアクセシビリティ方針策定ガイドライン』
https://waic.jp/docs/jis2016/accessibility-plan-guidelines/202112/
ガイドラインによると、ウェブアクセシビリティ方針で記載すべき事項は主に2つです
- 「JIS X 8341-3:2016」に対応する対象範囲
- 「JIS X 8341-3:2016」 適合レベル及び対応度
「JIS X 8341-3:2016」に対応する対象範囲
自社のWebサイトのどのページをウェブアクセシビリティに対応するかを明記しましょう。
一般的にはドメイン名単位で対応します。
もしも一部のページを除外する場合は、URLを明示するなどして特定できるように明記する必要があります。
▼記載例
対象範囲: 株式会社○○のウェブサイト(「https:/●●●.com/」) |
「JIS X 8341-3:2016」 適合レベル及び対応度
「JIS X 8341-3:2016」の適合レベル(レベルA、レベルAA、レベルAAA)、WAICの『ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン』で定められている対応度について、自社が目標とするものを明記しましょう。
▼記載例
目標とする適合レベルと対応度: 対象範囲に定義したウェブページ一式について、適合レベルAAに準拠 |
他社や公的機関が公開しているウェブアクセシビリティ方針も参考になるので探してみるといいでしょう。
例)デジタル庁のウェブアクセシビリティ方針
https://www.digital.go.jp/accessibility-statement/
3.ウェブアクセシビリティの試験を行う
ウェブアクセシビリティに対応できているかを試験しましょう。
WAICが試験のやり方については、『JIS X 8341-3:2016 試験実施ガイドライン』を出していますので、それに則って実施します。
試験では、目標とする適合レベルの達成基準について、Webサイトのページやコンテンツが適合しているかをひとつひとつ確認していきます。合わせて、達成基準の達成方法をWCAG 2.0 解説書で確認しましょう。
▼『JIS X 8341-3:2016 試験実施ガイドライン』
https://waic.jp/docs/jis2016/test-guidelines/202012/
▼WCAG 2.0 解説書
https://waic.jp/translations/UNDERSTANDING-WCAG20/Overview.html
確認作業はWAICのチェックリストで目視。補助でチェックツール活用
ウェブアクセシビリティの試験は、数百個のチェックリストを1つ1つ確認する作業となります。
確認はWAICの『JIS X 8341-3:2016 試験実施ガイドライン』にあるExcelファイル「実装チェックリスト」を使って確認すると効率的です。
実装チェックリストより
総務省から提供されている「miChecker」※など、ウェブアクセシビリティのチェックツールもありますが、達成基準の2、3割程度しか確認できません。目視によるチェックは必ず必要になるので補助的なものだと認識しておきましょう。
※参考:ウェブアクセシビリティのチェックツール「miChecker」
試験を外部委託する場合の工数と費用
ウェブアクセシビリティの試験はかなりの時間と労力がかかる作業です。
自社で出来ない場合は、外部の試験機関への委託も検討してみるのも1つの方法です。
委託した場合は、検査だけでも100ページ程度のWebサイトで1カ月弱。費用はおおよそ50万円~100万円程度必要となります。
ただ、検査を受けてから改修するのでは、アクセシビリティを保ち続けるのは困難です。Webサイトの担当者自身が何がウェブアクセシビリティ対応なのかを把握してWebサイトの更新をしていくことが重要です。
4.ウェブアクセシビリティの試験結果をWebサイトで公開する
試験結果を集計し、対応度を判定しましょう。改めて対応度を確認すると下記の通りです。
- 全てのページで全ての達成基準に適合していた場合→「準拠」
- 基準を満たしていないページが1つでもある場合→「一部準拠」
そのうえで、試験結果を公開します。官公庁のWebサイトを中心にすでに公開しているWebサイトも多くありますので参考にすると良いでしょう。
例)内閣府のウェブアクセシビリティ検証結果
https://www.cao.go.jp/notice/cao_webaccessibility.html
正直なところ、対象とした範囲すべてで「準拠」の結果を得ることは難しいでしょう。
しかし試験の結果「一部準拠」となったとして、「準拠」達成のために未達のページ・コンテンツを対象外にしたり削除するのはNGです。ウェブアクセシビリティ対応はユーザーにとって使いやすいWebサイトにすることが本来の目的で、検査の合格が目的となるのでは意味がありません。
「一部準拠」だとしても、問題箇所の把握と解決策の検討を行えればアクセシビリティ対応への前進になります。「一部準拠」であることを公開した上で問題を改善し、次の試験までに達成度合いを高められるようにしましょう。
ウェブアクセシビリティ対応で必ず確認すべき17項目

「ウェブアクセシビリティの対応」の重要性は理解していても、膨大なチェックリストと照らし合わせながら対応する時間と人員を割くのは難しいという企業がほとんどでしょう。
そこで、現時点で最低限対応しておくべき17項目を解説したチェックリストを作成しました。
デジタル庁の『ウェブアクセシビリティ導入ガイドブック』で紹介されている「達成しないと利用者に重大な悪影響を及ぼすもの」「必ず達成しなければならないもの」について、なぜ対策しなければならないのか、そしてその対策方法を解説しております。
自社のWebサイトで対応できているか、これだけでも確認してみましょう。ぜひ下記よりダウンロードしてご活用ください!
→自社のサイトで最低限確認しておきたいウェブアクセシビリティ対応チェックリスト
リンク集:ウェブアクセシビリティ対応で必読サイト
本記事で紹介しましたウェブアクセシビリティ対応時に必ず確認したいページをまとめました。ぜひご活用ください。
ウェブアクセシビリティ対応でまず読みたいガイドブック
ウェブアクセシビリティに取り組むWeb担当者は必ず読んでおくべきガイドブックです。
「ウェブアクセシビリティとは」という基礎知識から、実装の方法まで解説されています。
▼『ウェブアクセシビリティ導入ガイドブック』(デジタル庁)https://www.digital.go.jp/resources/introduction-to-web-accessibility-guidebook/
「JIS X 8341-3:2016」対応時に確認したいガイドライン
「JIS X 8341-3:2016」対応時には下記のガイドラインに沿って、対応済みかどうかの確認や証明をしていくこととなります。
▼『ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン』(WAIC)
https://waic.jp/docs/jis2016/compliance-guidelines/202104/
▼『ウェブアクセシビリティ方針策定ガイドライン』(WAIC)
https://waic.jp/docs/jis2016/accessibility-plan-guidelines/202112/
▼『JIS X 8341-3:2016 試験実施ガイドライン』(WAIC)
https://waic.jp/docs/jis2016/test-guidelines/202012/
まとめ:最低限対応すべきところから見直してみよう
ウェブアクセシビリティとは、障害者や高齢者だけでなく、誰でも情報を手に入れられるWebサイトであるということです。
2024年4月に障害者差別解消法の改正法により、行政機関だけでなく民間事業者でも「合理的配慮の提供」が義務化されることとなります。ただ、ウェブアクセシビリティ対応は「合理的配慮の提供」の一歩手前である「環境の整備」にあたるため、義務化の対象ではありません。
しかし、本来ウェブアクセシビリティの対応は義務だからしなけばならないというようなものではありません。誰にとっても使いやすいWebサイトに整備し、より多くの人に自社の情報を届けるということは各企業にとって本来的に目指さなければならない姿です。
ウェブアクセシビリティが話題になっているいま、いち早く取り入れることで企業のイメージアップにもつながります。
そして、Webサイトの担当者自身が何がウェブアクセシビリティ対応になるのかを把握して、Webサイトを運用していくことが、アクセシビリティを保つためのには欠かせません。
まずは最低限対応すべき17項目から見直し、対応できそうなところから改修し、より情報を届けやすいWebサイトにブラッシュアップしていきましょう。
ぜひダウンロードしてご活用ください!
→自社のサイトで最低限確認しておきたいウェブアクセシビリティ対応チェックリスト
弊社「ferret」はBtoBマーケティングを総合的にサポート。マーケティングツールやコンサル・代行支援など、幅広いサービスの中から貴社に最適な解決策を柔軟にご提案します。
CMSやMAなどのツール、戦略設計、Webサイト制作、コンテンツ制作など、マーケティングにお困りごとがある方はぜひ資料をご覧ください。















