モリサワさんに聞いた!BtoBサイトにおすすめのフォント11種類

御社のWebサイトでは、どんなフォントを使用していますか? フォントは、サイト全体のデザインに大きな影響を与えます。
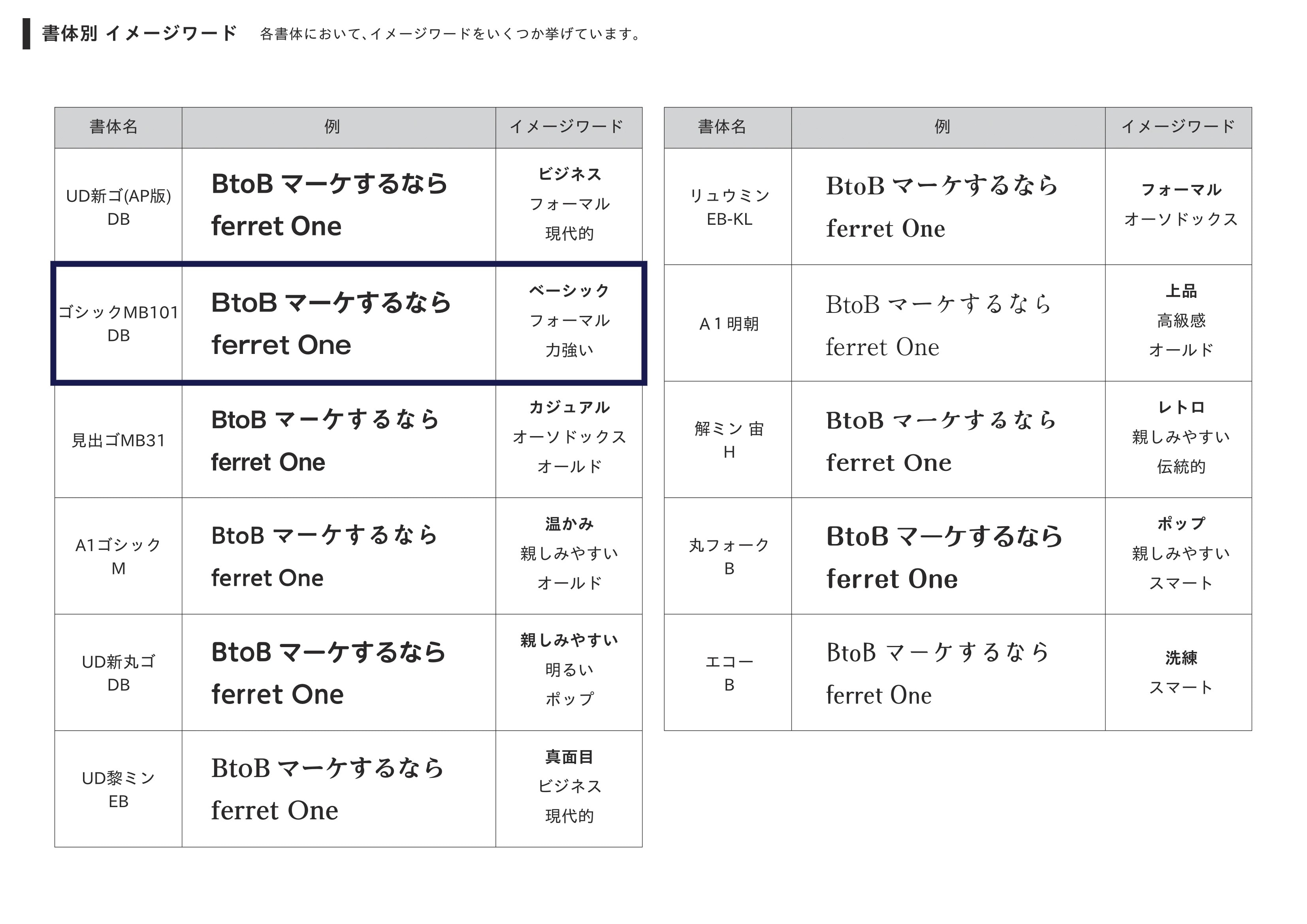
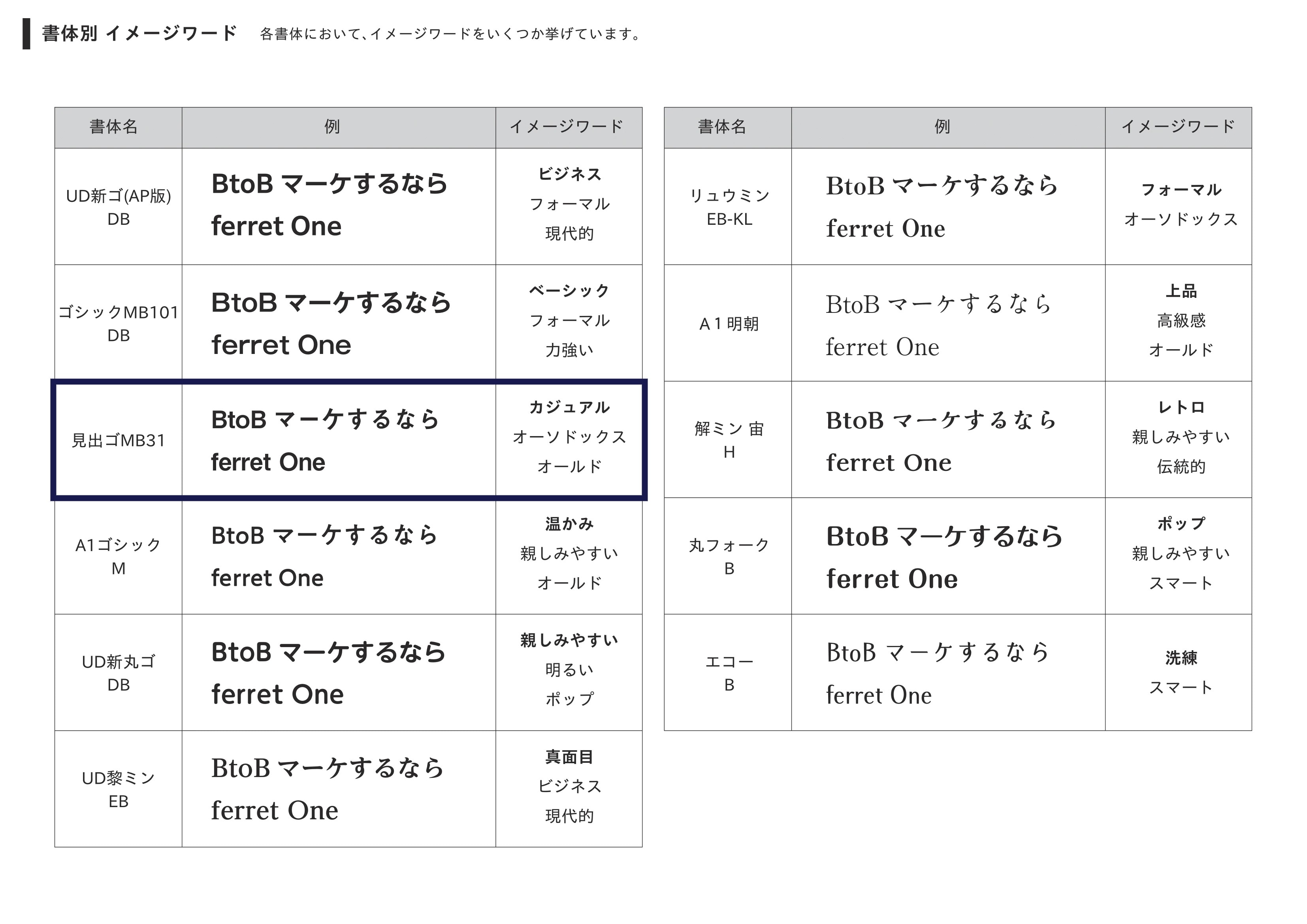
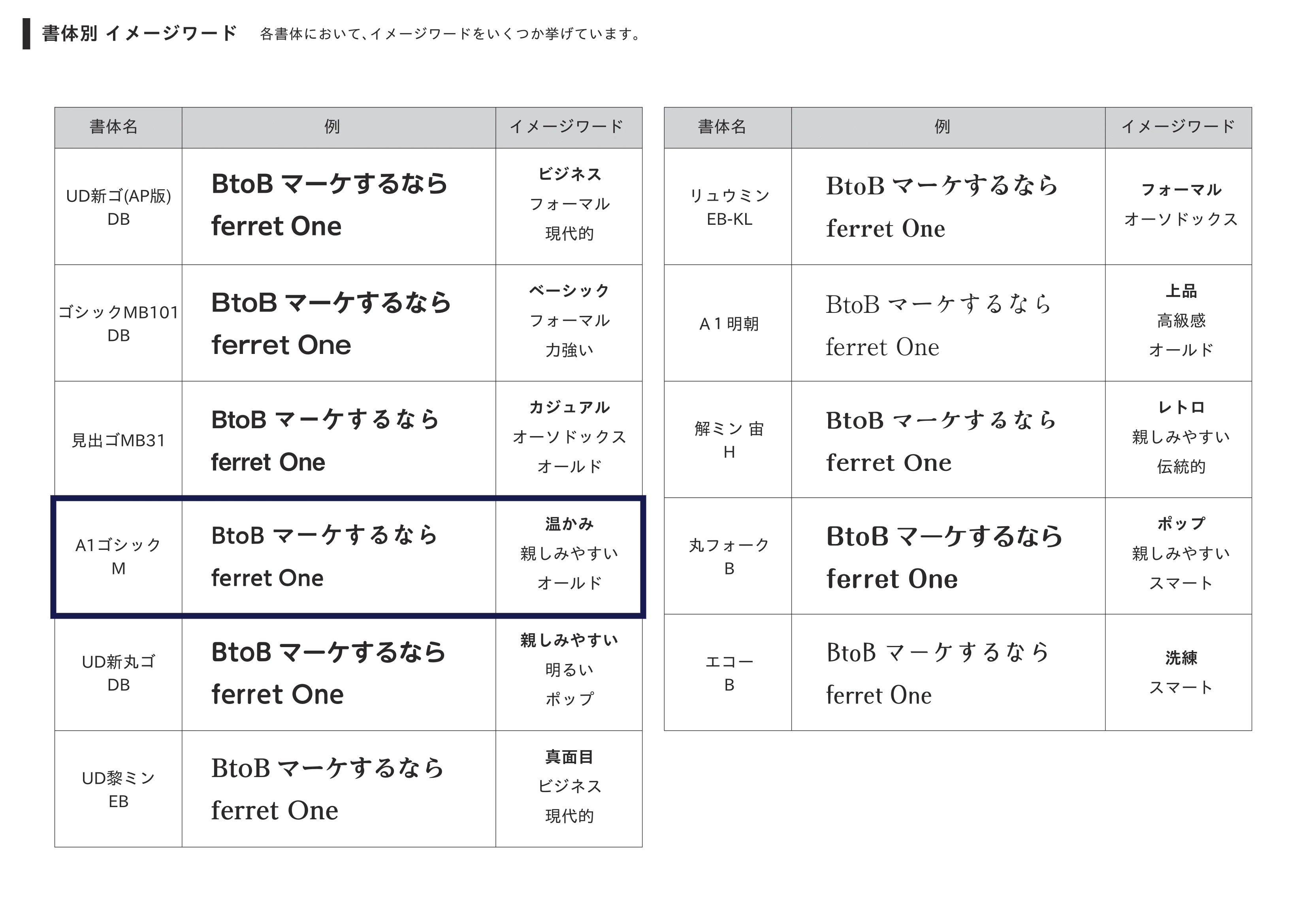
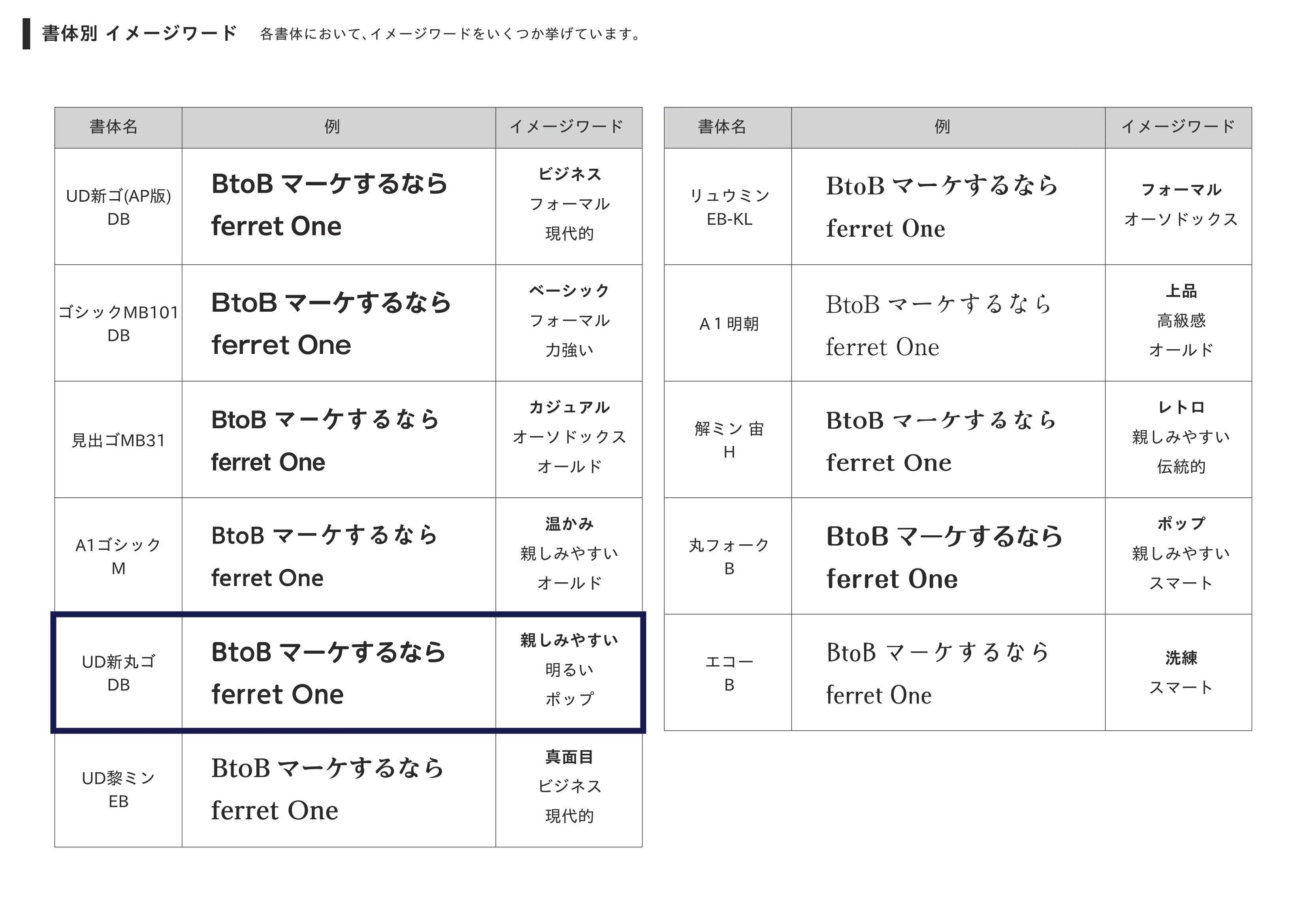
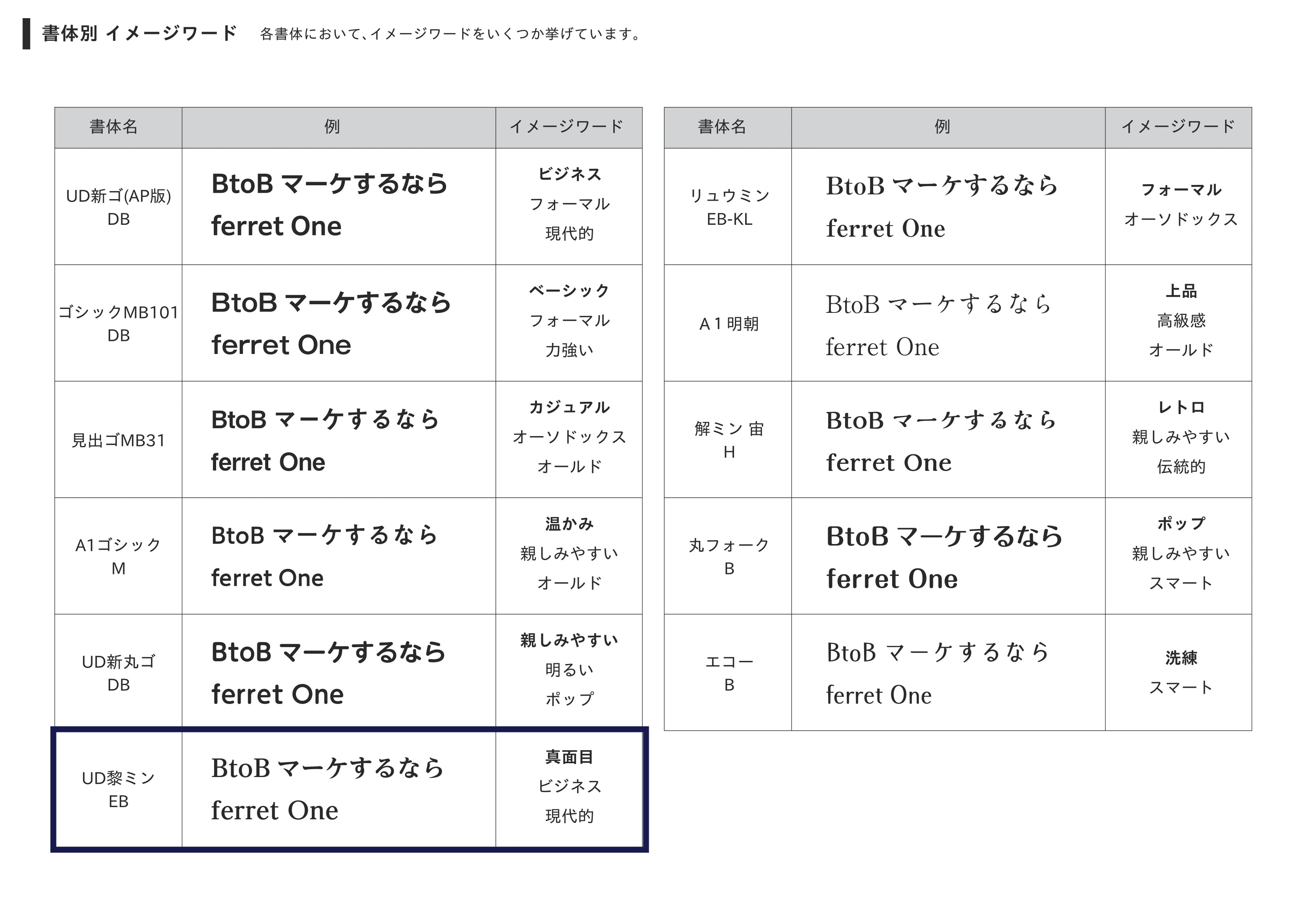
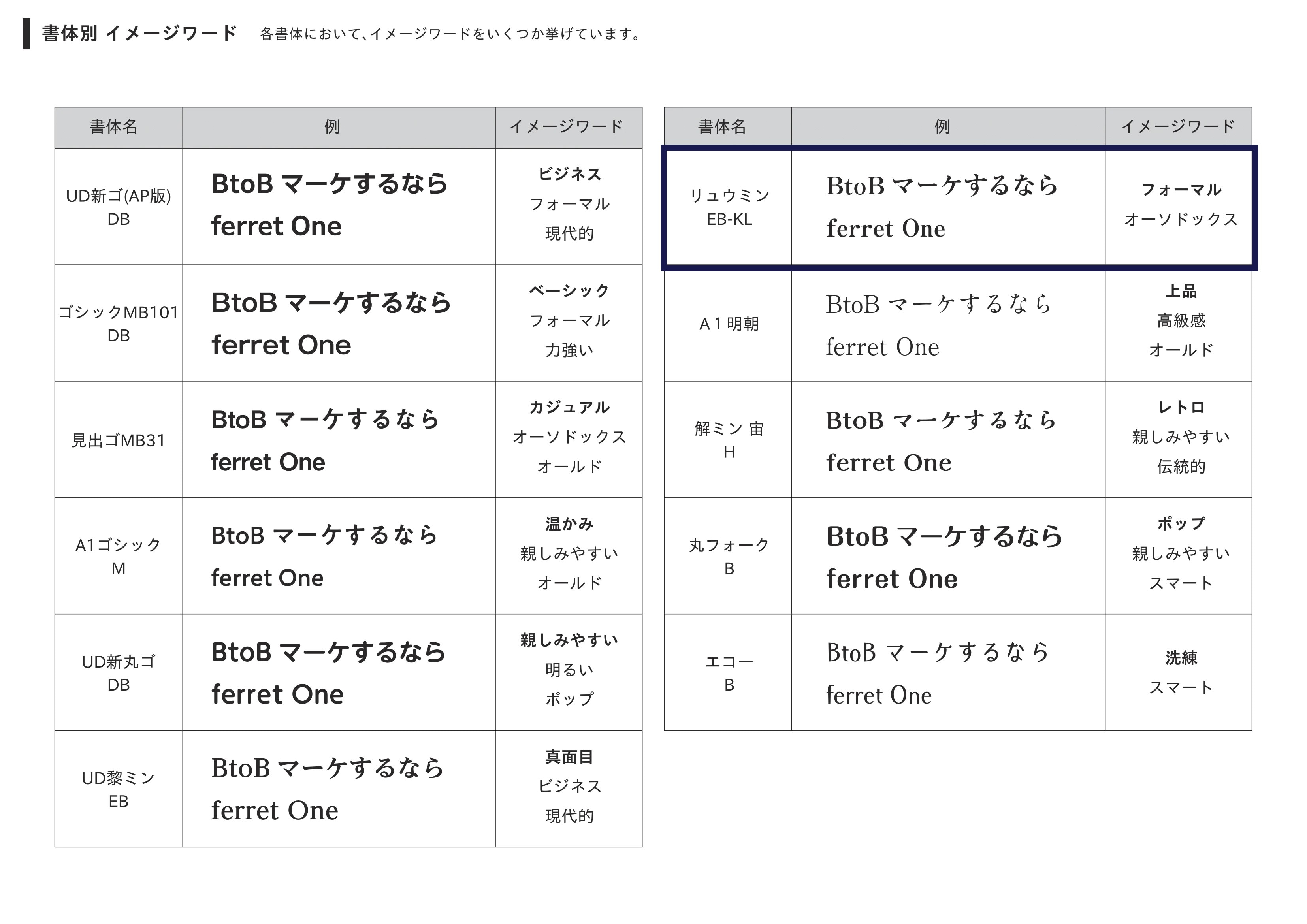
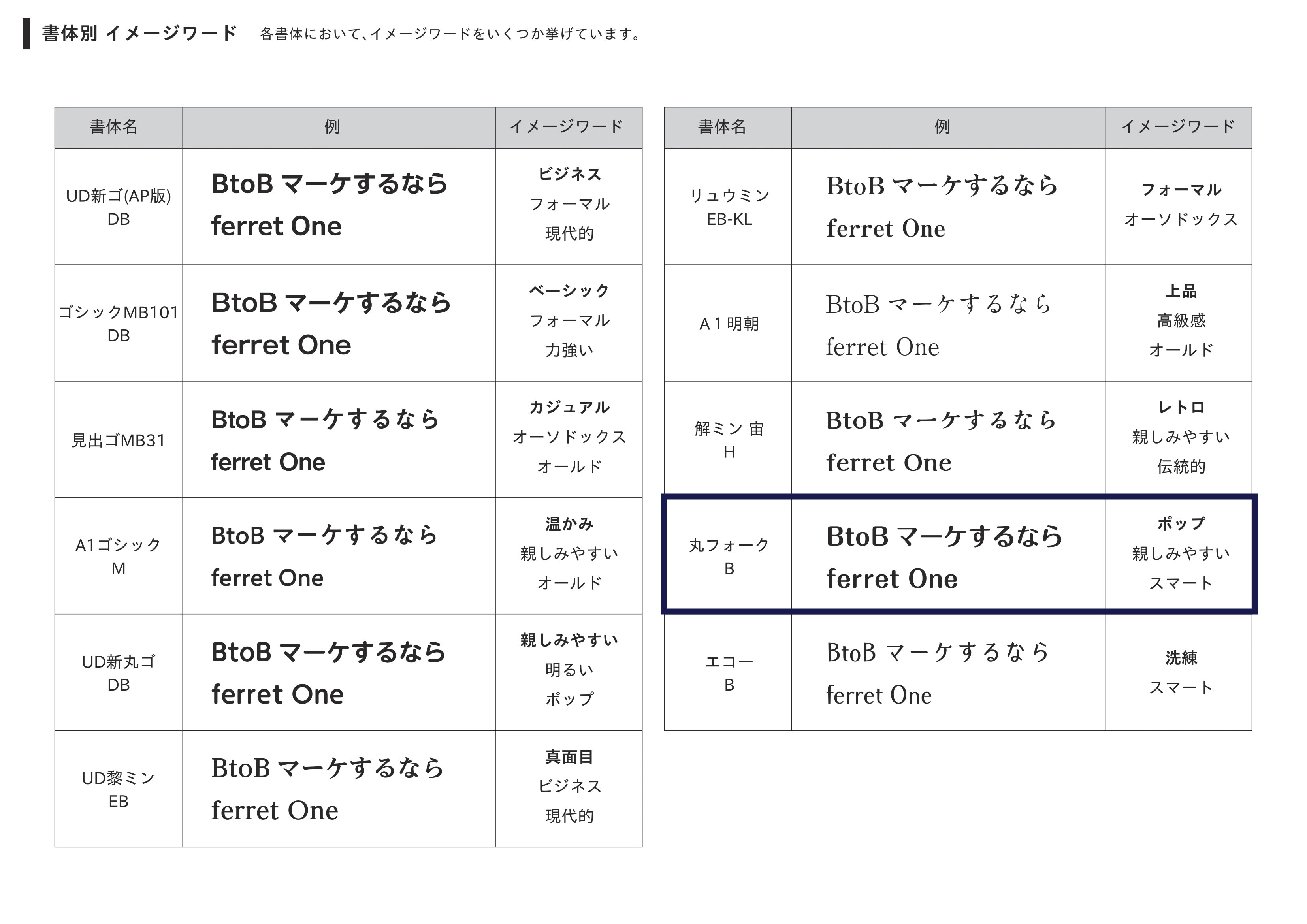
たとえば、次の画像をご覧ください。

書かれている内容は同じでも、使うフォントによって印象が大幅に変わるのがお分かりいただけると思います。
自社のイメージうまく伝えるために、フォント選びは重要なポイントです。適切なフォントを選ばないと、「伝えたいイメージ」と「実際に伝わるイメージ」がずれてしまうこともあります。
モリサワさんおすすめ、BtoBサイトに適したフォント
この記事では、雑誌や書籍、テレビでもよく使われる「新ゴ」「リュウミン」などでおなじみの、老舗フォントメーカー「モリサワ」さんに聞いた「BtoBサイトにおすすめのフォント」をご紹介します。
お話をうかがったのはこの方
梅山 嘉乃(うめやま かの)さん
株式会社モリサワ フォントデザイン部にて書体デザインの監修、新書体開発業務に従事
目次[非表示]
梅山さん:フォントはナレーターのようなものです。パソコンのデフォルトのままではなく、どういう声色でメッセージを伝えたいかをイメージして選んでみてください。
フォントはその役割によって
・装飾性が高くアイキャッチの役割を果たす「見出し用」と
・長い文章を疲れずに読ませる「本文用」
に分かれます。
Webページのファーストビュー部分で使う場合、「見出し」「本文」のどちらの要素も含む使い方になると思いますので、今回は見出しにもちょっとした文章にもお使いいただけるような書体を選んでいます。
モリサワさん直伝、BtoBフォント選びのポイント
梅山さん:BtoBサイトの場合、フォントの印象として一番大事にしたいのは「信頼感・安心感」です。
Webページを見る方の多くは、企業の担当者様やビジネスを考えている見込み顧客になるでしょう。インパクトのある書体で目を引くこと以上に、信頼感を演出できる書体で「信頼できそうな企業だ」というイメージを持ってもらうことが大切です。
また、幅広い層の人に受け入れられるよう、特定のイメージに偏りすぎない書体を選んだほうがよいでしょう。例えば、手書きの風合いを生かした「筆書体」のような特徴的な書体を使うと、書体の持つ「伝統的」というイメージにサイト全体が偏ってしまいます。
一般的なBtoBサイトであれば、スタンダードな書体の中から、出したいテイストを選ぶのをおすすめします。
以上のポイントから、今回はBtoBサイトに適したフォントを11種類ご紹介します。

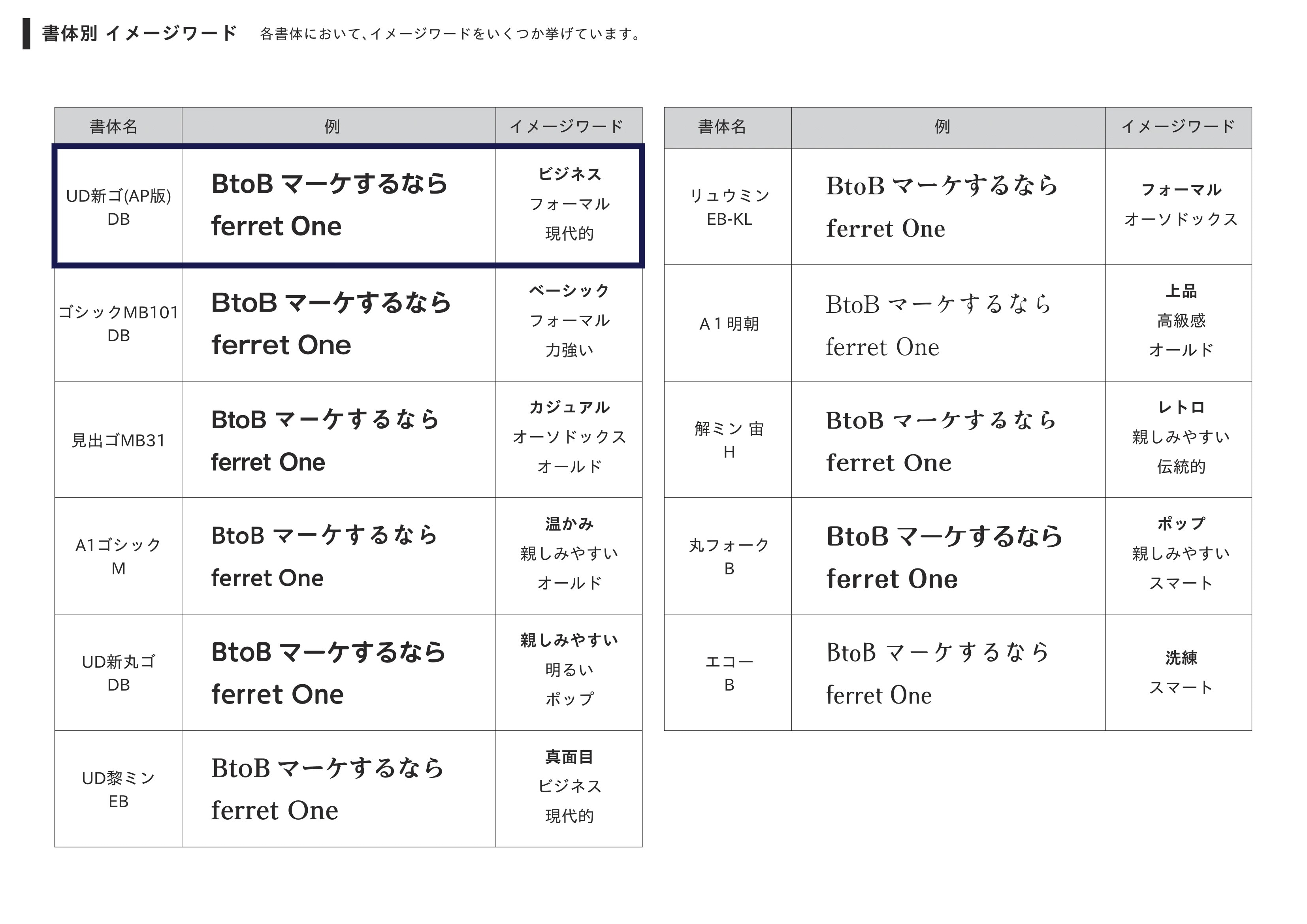
フォント紹介で使用する用語
梅山さん:おすすめのフォントを説明するにあたって、使用する用語の解説です。
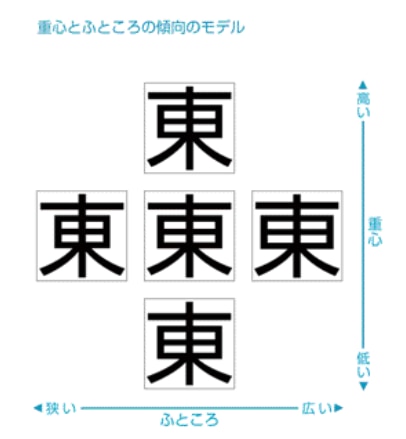
▶ふところ
文字の字画(じづら)同士が組み合わさってできた、内側の空間のこと。ふところが広いとおおらかな印象に、狭いと引き締まった印象になります。

モリサワWebサイトより転載<https://www.morisawa.co.jp/culture/dictionary/1968>
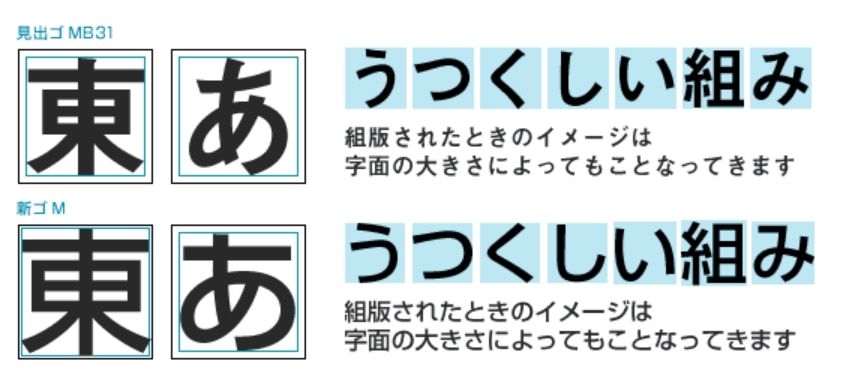
▶字面(じづら)
文字の形をした部分のこと。一文字分として用意されたスペース(仮想ボディ)に対し、字面の占める広さ(字面枠)の割合が大きいと押しの強い印象、小さいと控えめな印象になります。

モリサワWebサイトより転載<https://www.morisawa.co.jp/culture/dictionary/1965>
▶フォントの太さを表す記号
L |
Light 細 |
R |
Regular 中細 |
M |
Medium 中 |
DB |
Demi Bold 中太 |
B |
Bold 太 |
H |
Heavy 極太 |
それではひとつずつ、フォントをご紹介していきます。
BtoBサイトにおすすめのフォント(ゴシック体)
ゴシック体は、縦線と横線がほぼ同じ太さの書体です。ハネやハライの部分が極端に細くならず、すべての画がほぼ同じ太さに見えるようにデザインされています。
筆文字の抑揚を残す伝統的な印象のものからシンプルにデザインされた現代的な印象のものまで、さまざまな種類のゴシック体があります。
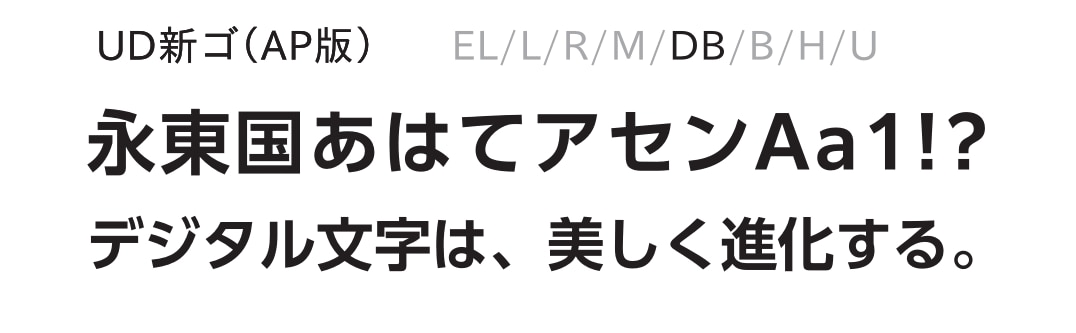
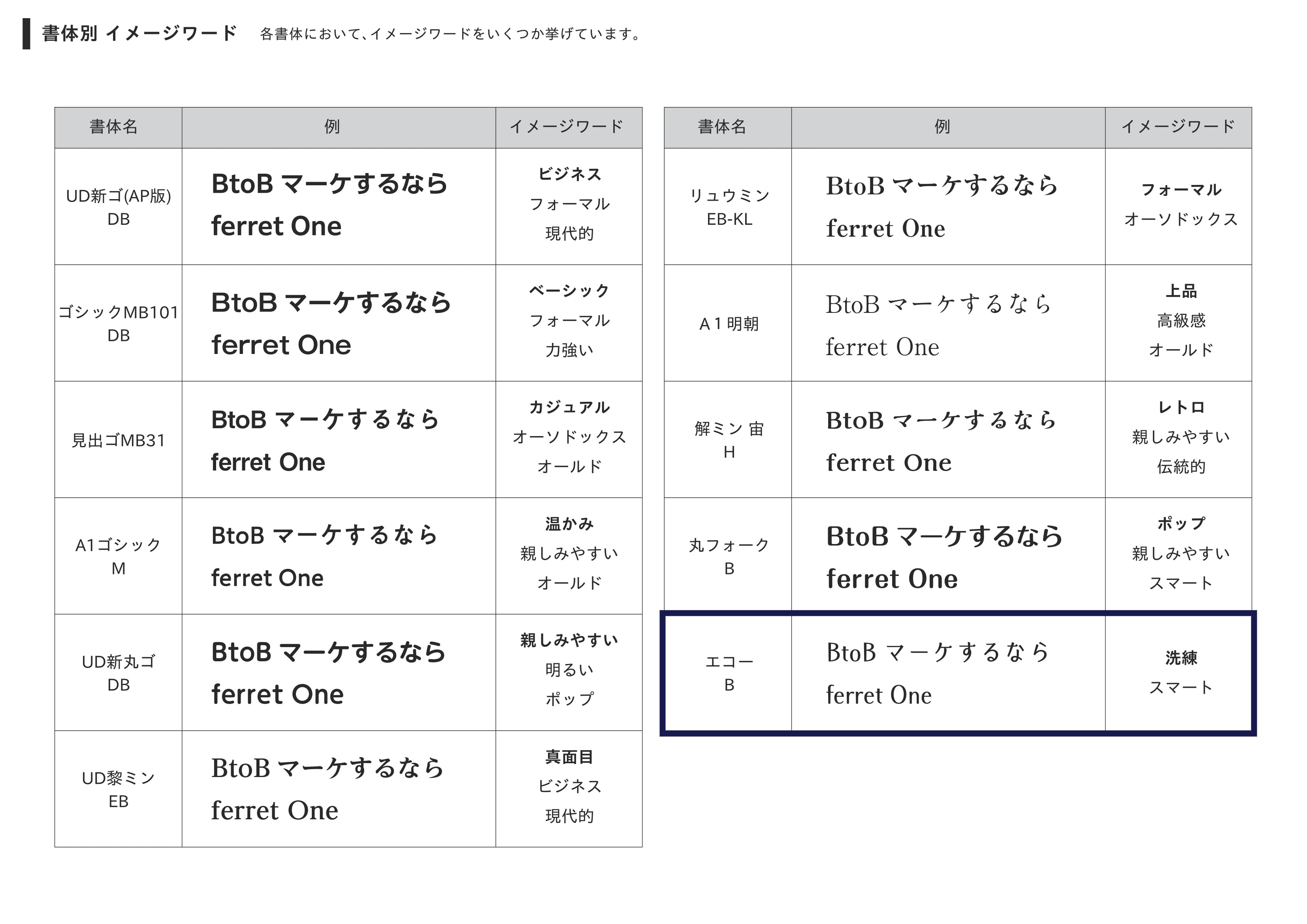
UD新ゴ(AP版) DB

UDに配慮して設計された、ふところが大きく現代的な印象の書体。

イメージワード:ビジネス、フォーマル、現代的
UDに厳密な定義はありませんが、モリサワのUDフォントは「文字のかたちがわかりやすいこと」「文章が読みやすいこと」「読み間違えにくいこと」をコンセプトに開発されており、文字サイズが小さくても読みやすいフォントになっています。
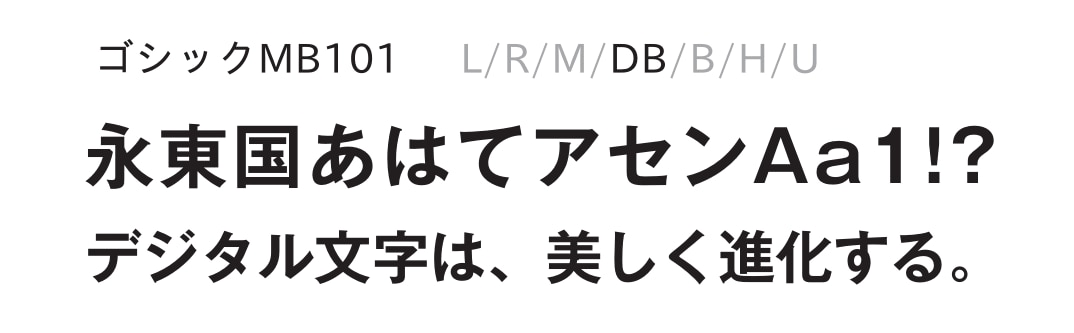
ゴシックMB101 DB

ハネやハライに力強さがあり、風格や信頼感を演出する書体。

イメージワード:ベーシック、フォーマル、力強い
伝統的なゴシック体の流れを引き継ぐ、風格あるゴシック体です。今回見出し用として選んだウエイトのDBは骨太でどっしりした構えた印象。一方、細いウエイトは本文にも対応でき、幅広く使える書体です。
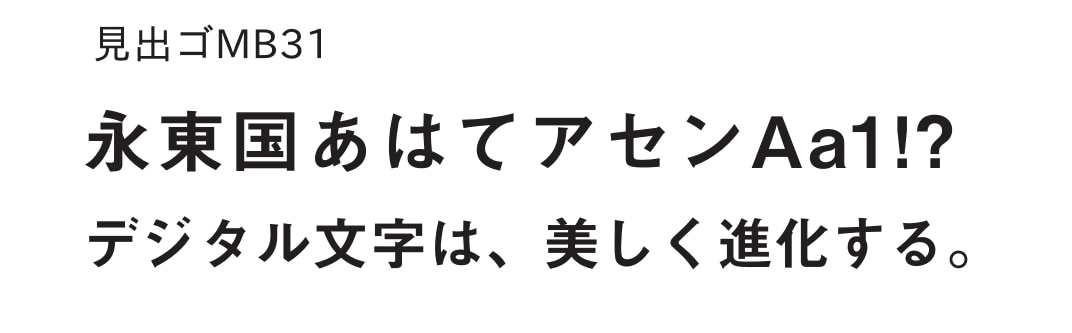
見出しゴMB31

字面が小さめで、落ち着いた印象のオーソドックスな書体。

イメージワード:カジュアル、オーソドックス、オールド
ゴシックの中では字面が小さめで、大きなサイズの文字でも押し付けがましくならないのが特徴。ガツガツ売り込んでいくイメージではない場合や落ち着いたイメージにしたい場合などにおすすめです。長めのキャッチコピーでも、落ち着いた印象の書体を使えばくどくなりません。
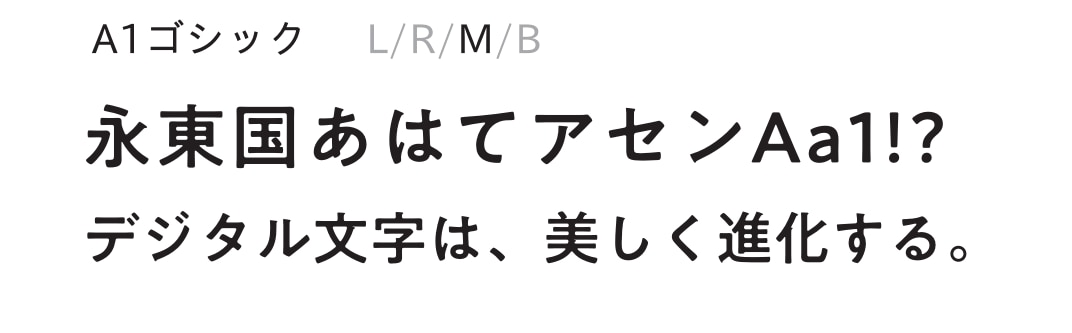
A1ゴシック M

交差部分の墨だまり表現が特徴的な、オールドで温かみのある書体。

イメージワード:あたたかみ、親しみやすい、オールド
あたたかみのあるオールドスタイルのフォントです。線と線が交差するところに墨がたまったような処理が施してあり、PC画面上で表示してもアナログ感があります。字面も小さめで主張しすぎないので、落ち着いたイメージにしたい場合に。
UD新丸ゴ DB

UDに配慮して設計された、やさしいイメージの丸ゴシック体。

イメージワード:親しみやすい、明るい、ポップ
「UD新ゴ」と同じくユニバーサルデザインの考え方を基にして調整された丸ゴシック体です。字画の角を丸く処理してあることで、明るくポップな印象になります。ふところが大きく現代的なところは新ゴと同様です。
ゴシック体のポイント
一般にゴシック体は「力強さ・安定感・現代的」という印象を演出しやすいと言われますが、同じゴシック体でも書体によって印象がかなり変わります。
たとえば、「モダンスタイル」と呼ばれる書体と「オールドスタイル」と呼ばれる書体では以下のような違いがあります。
・モダンスタイル(UD新ゴなど):字面が大きく現代的な印象の書体。明るい印象。
・オールドスタイル(A1ゴシックなど):ふところのせまい骨格やにじみの処理がオールドテイストな雰囲気を演出する、温もりあるデザイン。
BtoBサイトにおすすめのフォント(明朝体)
明朝体は縦画が太く、横画が細いのが特徴です。細い画があることで、画数の多い漢字を小さいサイズで使ってもつぶれてしまいにくくなります。
明治の初めに日本にもたらされた金属活字を基礎に改良が続けられてきたので、現在ではさまざまな種類の明朝体があります。
UD黎ミン EB

明朝体特有の細い横画にしっかりと太みをもたせたUD書体。

イメージワード:真面目、ビジネス、現代的
明朝体特有の細い横画にしっかりとした太みをもたせ、読みやすさと使いやすさをもたせたUD書体です。字面とふところが大きく、明朝体の中ではどっしりとして現代的な印象があります。真面目で誠実な印象があるので、硬めのビジネス用途におすすめです。
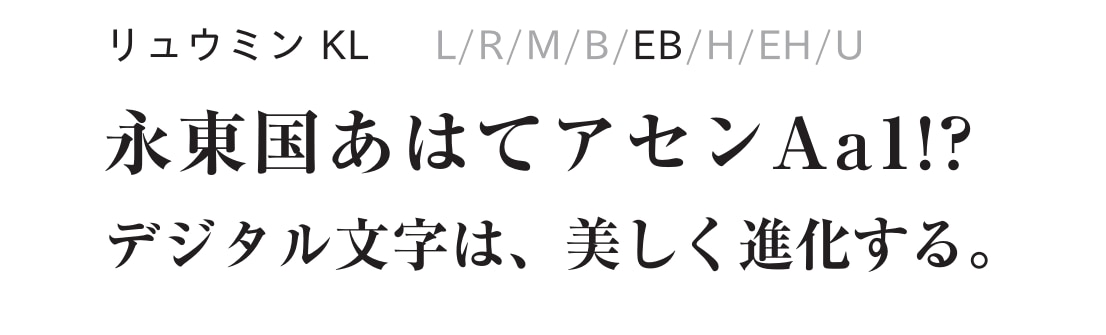
リュウミン EB-KL

均整のとれた流れるような表情を持つ、スタンダードな明朝体。

イメージワード:フォーマル、オーソドックス
本文組みから見出しまで、DTPの基本書体としてよく使われているスタンダードな明朝体。元となった森川龍文堂明朝体の金属活字に由来する、彫刻刀で彫ったような左右のハライや点の形が特徴です。今回選ばれたような太めのウエイトならば、主張しすぎないキャッチコピーにも使うことができます。
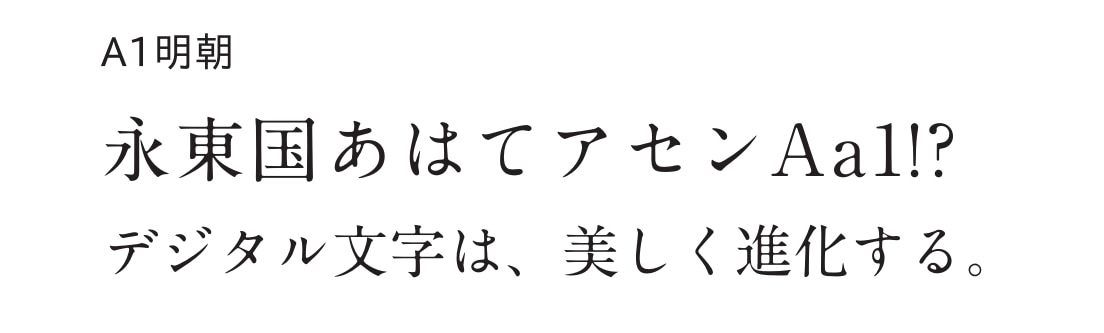
A1明朝

墨だまりが特徴の、やわらかく温かみのあるオールドスタイルの書体。

イメージワード:上品、高級感、オールド
モリサワ最初期から長く愛されている、オールドスタイルの明朝体です。A1ゴシックと同様、線が交差する部分に墨だまりの処理がしてありアナログ感と温かみがあります。上品さや高級感をアピールしたい場合におすすめです。
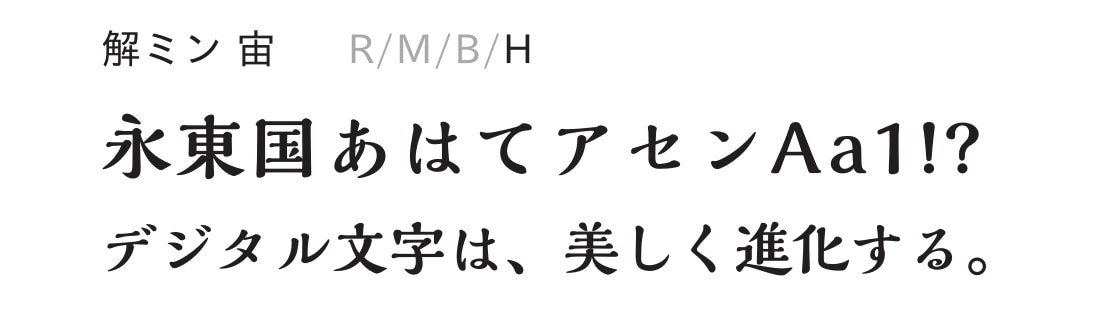
解ミン 宙 H

隷書風の漢字と筆運びを残したかなをもつレトロで優雅な明朝系デザイン書体。

イメージワード:レトロ、親しみやすい、伝統的
隷書の筆法を取り入れた漢字を持つ明朝体です。「明朝系デザイン書体」ともいわれるように、明朝体とデザイン書体の中間のようなイメージがあります。筆で書いたようなスタイルになっており、レトロモダンで優雅な印象がある一方、丸みがあって親しみやすさもある書体です。
明朝体のポイント
一般的に明朝体は「上品さ・高級感・伝統的」という印象を演出しやすいと言われますが、ゴシック体と同様、書体によって印象が大きく変わります。
「モダンスタイル」と「オールドスタイル」に分類できるのも、ゴシック体と同様です。
・モダンスタイル(UD黎ミンなど):字面が大きく現代的な印象の書体。明るい印象。
・オールドスタイル(A1明朝など):ふところのせまい骨格やにじみの処理がオールドテイストな雰囲気を演出する、温もりあるデザイン。
BtoBサイトにおすすめのフォント(デザイン書体)
形や装飾など、自由にデザインされた書体をデザイン書体といいます。ゴシック体と明朝体両方の特徴を併せ持つものや、グラフィカルなコンセプトに基いてデザインされたものなど、さまざまな種類があります。
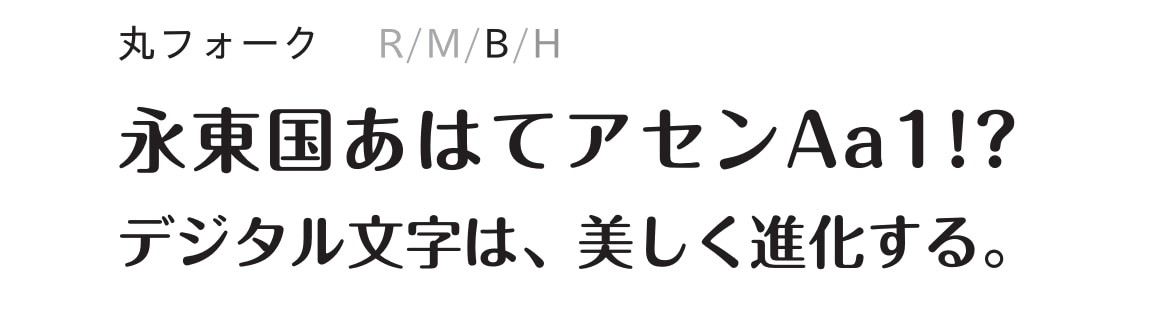
丸フォーク B

横画と縦画のコントラストが特徴的な、明るくソフトな魅力のある書体。

イメージワード:ポップ、親しみやすい、スマート
モリサワオリジナル書体のフォークを元に、角を丸くしてやわらかさ・親しみやすさを増したデザイン書体です。横画が細くなっていて、ポップでありながらスマートな印象も。硬くなりすぎないイメージを出したいときにおすすめです。
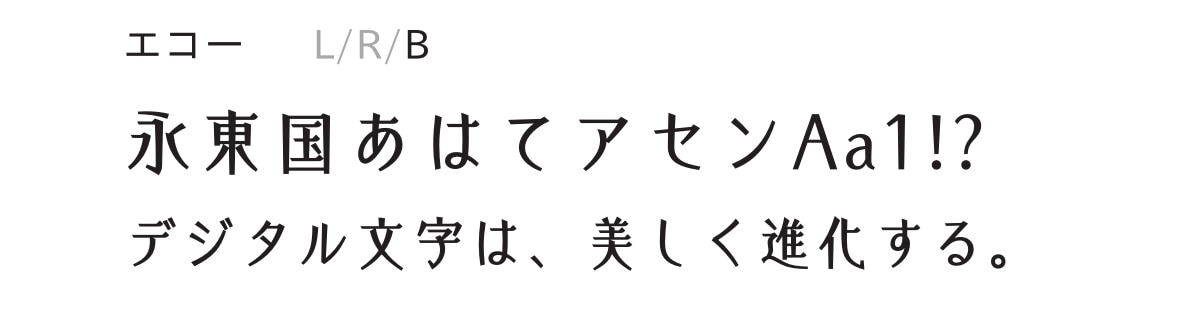
エコー B

重心が高く、直線的なデザインが清潔な印象を与えるデザイン書体。

イメージワード:洗練、スマート
細めの横幅が特徴のデザイン書体です。丸みの少ない直線的なデザインで、スマートさ・清潔感があります。BtoBサイトで使うならば、太めのウエイトでアイキャッチなどにポイント使いするのがおすすめです。
デザイン書体のポイント
デザイン書体は、明朝体やゴシック体とは違った個性を出すことができます。中には特定のイメージをコンセプトとしたデザイン書体もありますが、今回選定した丸フォークやエコーはひとつのイメージに振り切っていません。目を引くデザイン性がありつつも汎用性が高くバランスのとれたフォントなので、BtoBでも使いやすいでしょう。
フォント選びで気をつけたいこと
梅山さん:フォント・書体選びは奥が深く、考えだしたらキリがありません。慣れないうちはどうしたらよいか迷うこともあると思います。
ここでは、「ちょっとしたことだけど、ここに気をつけるとグッと見やすくなる」ポイントを3つご紹介します。
画像と組み合わせる場合は太めのウエイトを
Webサイトでは、文字と画像(写真やイラストなど)を組み合わせて使うことも多いと思います。
フォントと画像を組み合わせて使う際は、少し太めのウエイトのものを選ぶと読みやすくなります。細いフォントを使うと、文字の背面に画像がある場合に読みにくくなってしまいます。
今回選定されたフォントも画像と組み合わせで使うと想定して、どんな画像と組み合わせても読みやすく、少し太めのウエイトのものを選んでいます。
1ページ(コンテンツ)の中でたいだい3種類以内に抑えるのがよい
「同じフォントばかりでは単調になってしまうのではないか」とたくさんのフォントを使おうとする人もいますが、雑然としてしまいますし統一感がなくなるのでおすすめできません。
多くても「アイキャッチ」「見出し」「本文」の3種類以内に抑えるとよいでしょう。特に理由がなければ、見出しと本文は同じ書体のウエイト(太さ)違いでよいのではないでしょうか。
見出しと本文の書体のイメージがあまりにかけ離れていると、読んでいて疲れてしまうので注意しましょう。
できれば信頼しているデザイナーさんの意見をもらう
社内や身近なところに信頼できるデザイナーさんがいれば、その人から意見をもらうとよいでしょう。商材やサービスをよく知っていて、且つフォントを扱い慣れている人に聞くのが一番です。
相談できる相手がいない場合は、モリサワのサイトに「書体見本」があるので、実際に自分の目で色々見比べてみるとよいでしょう。頭の中だけで考えているよりも分かりやすくなります。
▼モリサワ書体見本
https://www.morisawa.co.jp/fonts/specimen/
自身のWebサイトでこれらのフォントを使うには
ferret Oneはモリサワさんと提携しており、どのプランでも追加料金なしでモリサワさんのWebフォントを使用することができます。
Webフォントは、Webページのデータと一緒にフォントのデータもダウンロードされるので、端末にインストールされていないフォントも表示することができます。
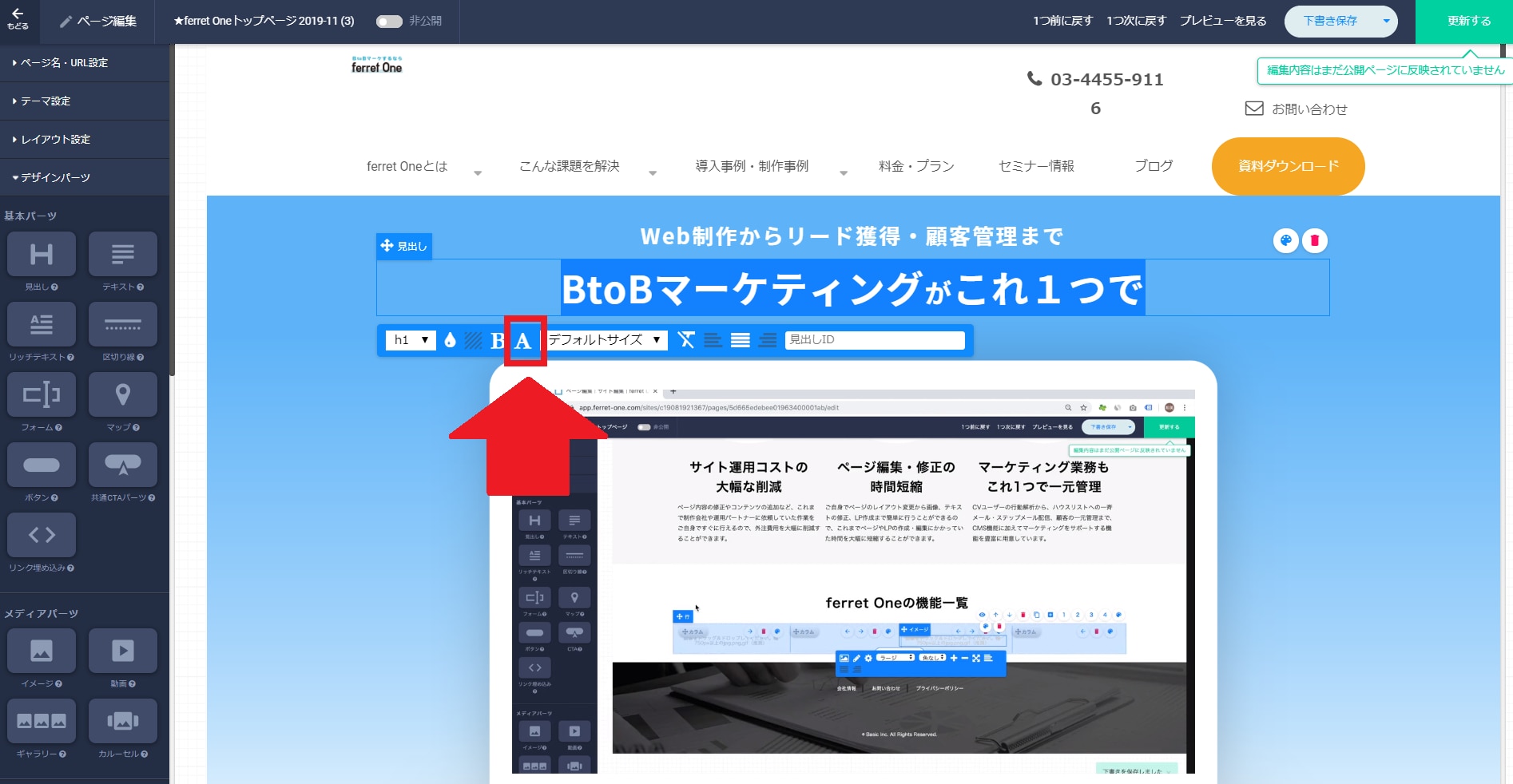
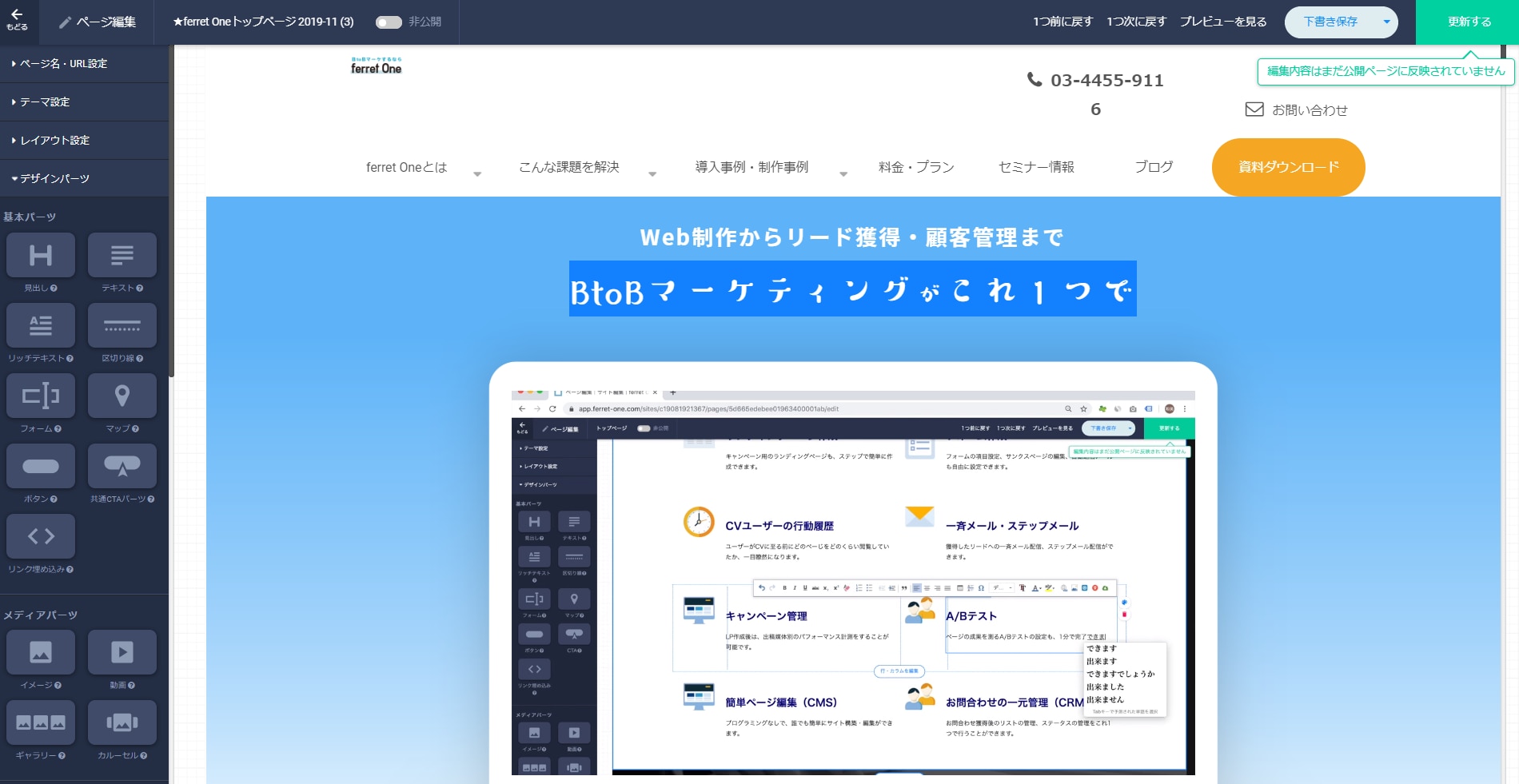
STEP1.フォントを変更したいテキストを選択

ページ編集画面から、フォントを変更したいテキストを選択し「フォント選択」を押します。
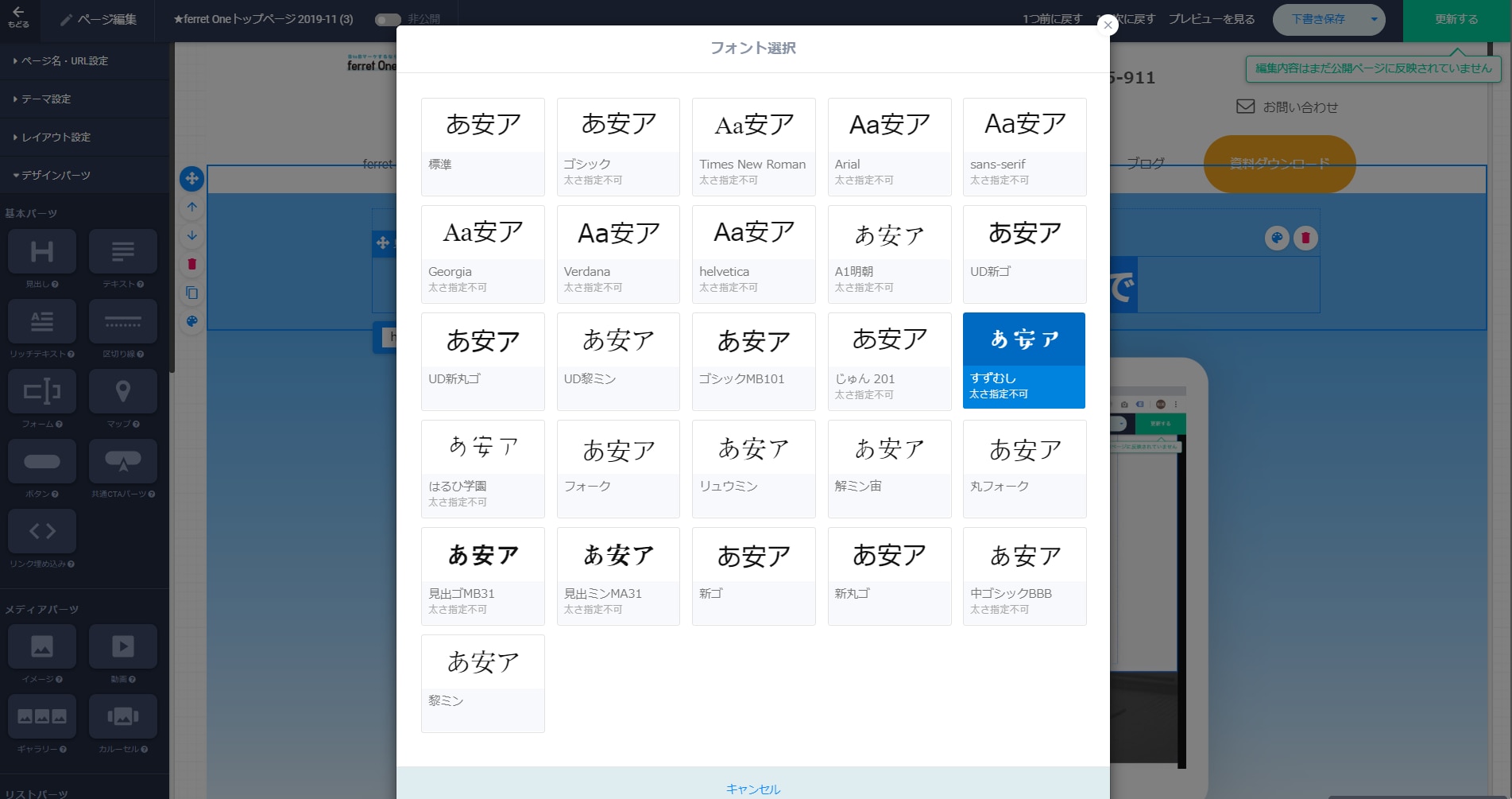
STEP2.フォント一覧から選択

フォント一覧から使いたいフォントを選択します。
STEP3.ページを更新

編集ページで、フォントが反映されます。「更新する」を押すと、公開ページも更新されます。
また、サイトの「設定」メニューを使うと、テキスト単位ではなく、サイト全体のフォントを変更することも可能です。

現在、ferret Oneでは下記のフォントの種類を選択できます。
- 標準(各端末に依存したデフォルトのフォント)
- Times New Roman
- ゴシック
- Arial
- sans-serif
- Georgia
- Verdana
- helvetica
- A1明朝
- UD新ゴ
- UD新丸ゴ
- UD黎ミン
- ゴシックMB101
- じゅん201
- すずむし
- はるひ学園
- フォーク
- リュウミン
- 解ミン宙
- 丸フォーク
- 見出ゴMB31
- 見出ミンMA31
- 新ゴ
- 新丸ゴ
- 中ゴシックBBB
- 黎ミン
そのうち下記が、今回モリサワさんにご紹介いただいたフォントになります。

※フォントによっては、すべての漢字や記号を網羅できない可能性があります。予めご了承ください。
今回、モリサワさんが紹介されたおすすめフォントのうち「A1ゴシック」「エコー」については現時点では使用できませんが、今後対応を予定しております。
フォントがWebサイトの印象を左右する
フォントの専門家、モリサワさんにお聞きした「BtoBサイトにおすすめのフォント」とフォント選びを成功させるコツをご紹介しました。モリサワさんの熱いフォント話をお聞きすることができ、私達も非常に勉強になりました。
「フォントはナレーター」という言葉の通り、同じ内容でもどんな声の人がどんなトーンで”話す”かによって、受け手が抱く印象は大幅に変わります。
自社サイトのキャッチコピーや本文を音読してもらうならばどんな音声にしたいかを考えながら、フォントを選んでみてください。
■あわせて読みたい資料:“BtoBマーケティング”を本格的に行いたいという方向け
→BtoBマーケティング実践ガイド
弊社「ferret」はBtoBマーケティングを総合的にサポート。マーケティングツールやコンサル・代行支援など、幅広いサービスの中から貴社に最適な解決策を柔軟にご提案します。
サイト・LP制作については、BtoB事業に適したサイトを要件定義から一貫して制作します。マーケティングにお困りごとがある方はぜひ資料をご覧ください。
>ferretサービス紹介資料のダウンロード(無料)はこちら
▼あわせて読みたい
BtoBのサイト制作で、これだけはそろえておきたいページ一覧














