LINE@の「友だちに追加するボタン・QRコード」をWebサイトに埋め込むことができるようになりました

新機能のお知らせです!
今回のリリースでは、LINE@の「友だちに追加するボタン・QRコード」をWebサイトに埋め込むことができるようになりました。
設定すると、PC画面上には「友だち追加のQRコード」が表示され、スマートフォンでは「友だち追加ボタン」が表示されるようになります。また設定方法もシンプルに変更し、これまでの埋め込みソースコードを設定する方法から、LINE@のIDを入力するだけで設定できるようになりました。
対象画面
サイト > ページ一覧 > サイト構成とページの新規作成 >ページ編集
サイト > ページ一覧 > サイト構成とページの新規作成 >ページ編集
設定方法
Webサイト上にLINE@アカウントへの「友だち追加するQRコード・ボタン」を表示するための設定方法が、これまでのLINE@設定画面から取得したソースコードを設定する方法から、LINE@のIDを入力する方法に変更されました。
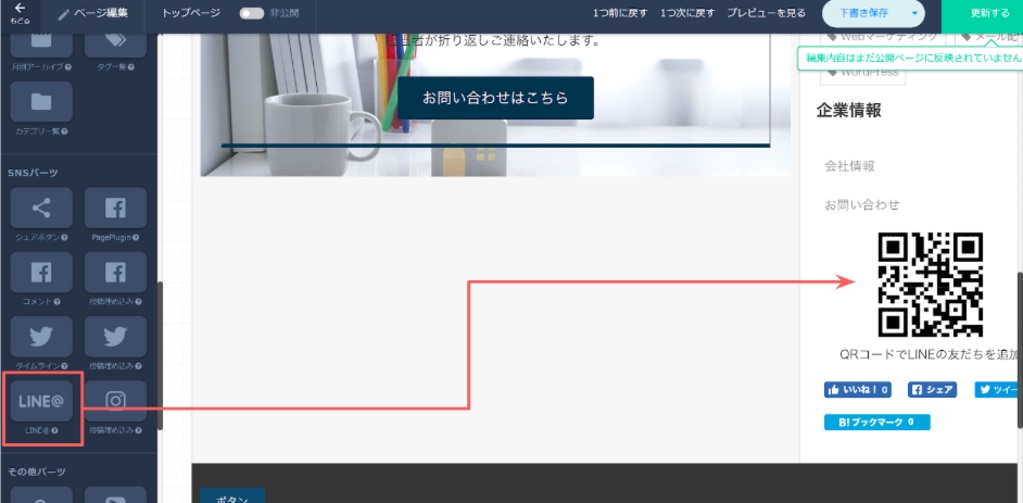
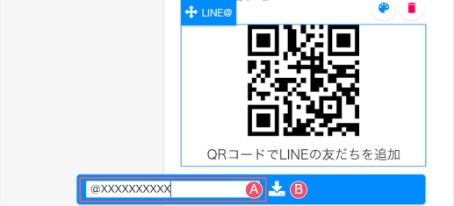
LINE@パーツを画面上に設置し、ⒶにLINE@のIDを入力し、右のⒷ(LINE@を取得)をクリックするとPC画面では友だち追加用のQRコードが表示されるようになります。同時にスマートフォン上ではQRコードの代わりに「友だち追加」ボタンが表示されます。
SNSパーツ「LINE@」を設定したいエリアに設置

LINE@のIDを入力するだけで設定完了

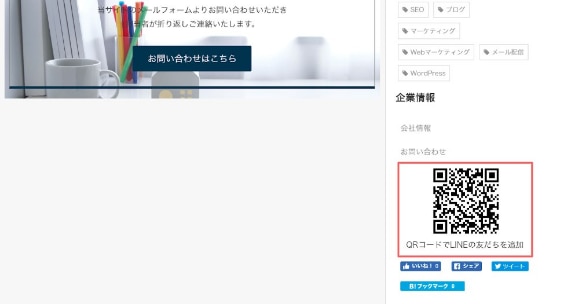
PC画面の表示イメージ

スマートフォン画面の表示イメージ

無料トライアル
ferret Oneのツールを触ってみたいという方に、
実際に操作していただけるデモンストレーションをご用意しています
実際に操作していただけるデモンストレーションをご用意しています
こんな課題を解決
業界別活用法
© Basic Inc. All Rights Reserved.
Powered by ferret One


