
構造化データとは?マークアップの方法とSEOへの影響
構造化データによって、Webページの情報を理解しやすくすることは重要です。Googleから評価されやすくなり、SEOにも良い影響を与えるからです。
しかし、構造化データはHTMLの知識が少々必要なため、マーケターや初心者のSEO担当者には難しく感じるかもしれません。
そこで本記事では、初心者でも構造化データを分かりやすく解説し、実際に構造化データを実装する方法を紹介します。
■合わせて読みたい資料:「集客」に効果的なコンテンツの作り方がわかる
→BtoB向け!コンテンツSEO 集客ガイド
目次[非表示]
- 1.構造化データとは?
- 1.1.構成化データとセマンティックWebの関係
- 1.2.構造化データと非構造化データや半構造化データとの違い
- 1.2.1.非構造化データとは
- 1.2.2.半構造化データとは
- 1.2.3.構造化データとの違いは?
- 2.構造化データはSEOに影響があるのか?
- 3.構造化データの書き方とは?マークアップ方法
- 3.1.構造化データマークアップ支援ツールを使う
- 3.2.データハイライターを使う
- 3.3.HTMLファイルに直接書き込む
- 4.構造化データのサンプル事例
- 5.構造化データのテストに使えるマークアップ支援ツール
- 5.1.スキーマ マークアップ検証ツール
- 5.2.リッチリザルトテスト
- 5.3.Googleサーチコンソール
- 6.難しい場合はSEOに対応したCMSを検討する
- 7.構造化データをマークアップしてSEOを有利にしよう
構造化データとは?

構造化データとは、Googleの検索エンジンにHTMLで書かれた文字情報を認識させるためのデータのことです。構造化データをHTMLのタグを使って実装することをマークアップと言い、SEOの施策手段のひとつとして「構造化マークアップ」と呼ばれることもあります。
構造化データが必要な理由は、検索エンジンそのものは言葉を理解できないからです。検索エンジンが理解できる機械語に翻訳して伝えることで「これは会社名のことです」「これは人の名前のことです」などテキストの意味を認識させるようになります。
Googleの検索エンジンもクローラーと呼ばれるAIの機械を使ってWebページの情報を認識するため、構造化データを用意しておくことで文字情報を適切に読み取ってもらえるのです。
構成化データとセマンティックWebの関係
セマンティックWebは、データ内の情報と人間との間を取りもち、ひとつの事柄に共通の認識を持てるよう働きかける仕組みです。
コンピュータに文字やテキストを文字列としてではなく、文字の意味や文脈などを認識させます。セマンティックは「意味」と翻訳され、機械語を通してテキストの意味合いを認識させる思想の原点です。
コンピュータに意味を認識させるために必要になるのが「metaタグ」などと呼ばれる構造化データの「メタデータ」です。
Webページの意味をコンピュータが認識するためには、セマンティックWebの考え方と構造化データの両方が必要になります。
構造化データと非構造化データや半構造化データとの違い
構造化データは、データ管理の構造を格納前に決めておき、保存したいデータを最適な分類に振り分けるものです。数値やテキストで構成されるデータで、自由度が低く、使用できる内容が限定されることがあります。
BtoBでは、ユーザーデータなどの管理に活用されています。
非構造化データとは
非構造化データは、集めたデータを加工処理せず保存するものです。構造化データと180度違う特徴を持ちます。
データ保存の際はタグ付けをします。データ利用の際は、利用状況に合わせた形式のデータ構造に変化させることで活用が可能です。
データの加工や分類をせず、そのままの状態で保存するため、構造化データと比較して自由度が高い傾向が見られます。
データを定義(分類)しないため、すぐにデータ収集できる点がメリットです。
半構造化データとは
半構造化データは、構造化データと非構造化データの間を取り持つものです。
非構造化データに分けられる情報の中の一部に、特定の特性を具体的に示すデータ(構造化データ)が含まれます。
構造化データとの違いは?
構造化データ・非構造化データ・半構造化データそれぞれの活用例と、構造データとの違いは以下の通りです。
【構造化データの活用例】
- 住所
- 氏名
- POSデータ など
構造データは、格納前に作った種類分けに応じてデータを保存します。
【非構造化データの活用例】
- メール
- SNS投稿
- 衛星画像 など
収集したデータをそのままの形で保存する形式です。構造化データのように事前の種類分けは必要ありません。
マーケティングにおける有効性の判定や、不審なメールのピックアップなどで役立ちます。
【半構造化データの活用例】
- スマートフォンの写真など
画像(非構造化データ)と画像の情報である時間や撮影場所(構造化データ)を組み合わせた形式です。
2つの構造を組み合わせることで、構造化データのみで行われるデータ活用より、情報の幅を広げられます。
構造化データはSEOに影響があるのか?
構造化データは、SEOに有益な影響をもたらします。データを活用することで、コンテンツのブラッシュアップが可能です。ユーザーにとってよりよいコンテンツに成長すると同時に、Google評価が向上を狙えます。
ここでは、構造化データがSEO評価に与える2つの影響を紹介します。
1.サイトへの評価を向上させられる
構造化データでGoogleクローラーにサイト上のコンテンツを認識させることで、サイトへの評価を向上させSEOに良い影響を与える可能性があります。
構造化データによって検索エンジンにテキストの意味合いを認識させるため、サイト上のコンテンツを把握しやすくなるからです。
構造化データによって検索エンジンが認識したコンテンツを良質だと判断すれば、SEO評価もプラスに働き検索順位にも良い影響を及ぼすでしょう。
2.検索画面に構造化データを表示可能
構造化データを検索結果に表示できれば、ユーザーに見てもらえる情報が増え、クリックを促しやすくなります。
構造化データをマークアップすれば、以下の画像のように、検索結果ページにタイトル・メタディスクリプションの他にも多くの情報を表示させられるのです。

このようにタイトルとメタディスクリプション以外に追加で表示される情報をリッチリザルトと呼びます。
リッチリザルトの中でも、特によくある質問(FAQ)や商品表示などはユーザーニーズが高いので、表示させられるとクリック率の向上も可能でしょう。
ただし構造化データをマークアップしたからと言って、必ず表示されるわけではありません。
構造化マークアップには工数もかかり、表示されるかどうかも不明確なので、担当者の工数に見合う施策と判断できれば積極的に行うのがおすすめです。
構造化データの書き方とは?マークアップ方法
構造化データの書き方には、以下3つの方法があります。
- 構造化データマークアップ支援ツールを使う
- データハイライターを使う
- HTMLで直接書き込む
一般的には構造化データを記述するにはHTMLの知識が必要ですが、HTMLが分からない人向けの書き方もあります。
ただしツールを使用する場合は、不適切に構造化データをマークアップしている可能性もあるので、必ず構造化データのテストツールなどでチェックし、エラーを改善するようにしましょう。
構造化データマークアップ支援ツールを使う
HTMLが分からない初心者向けとして「構造化データマークアップ支援ツール」の利用をおすすめします。
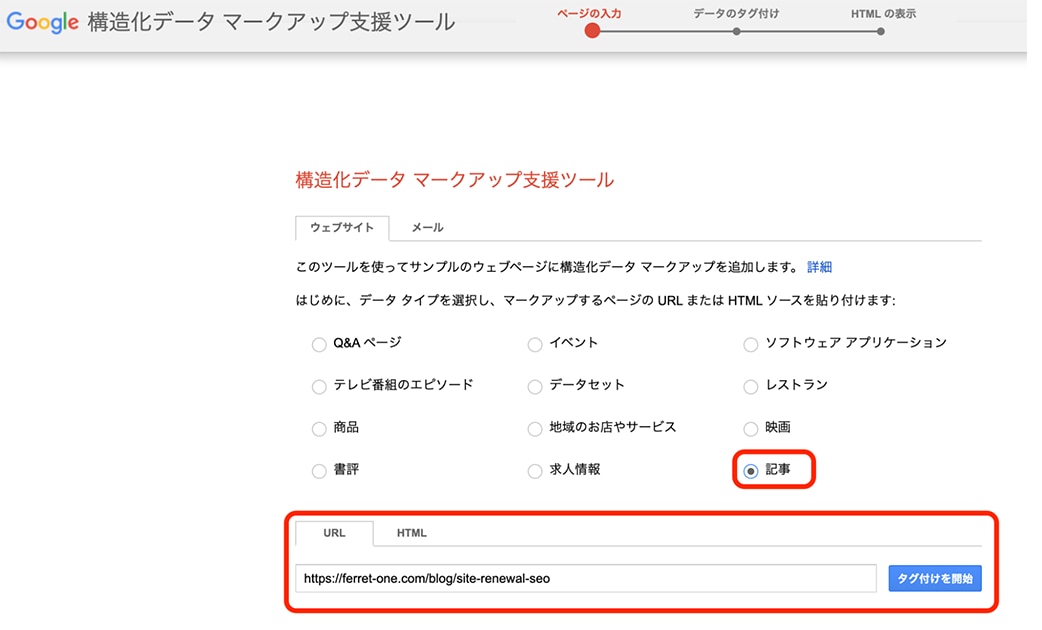
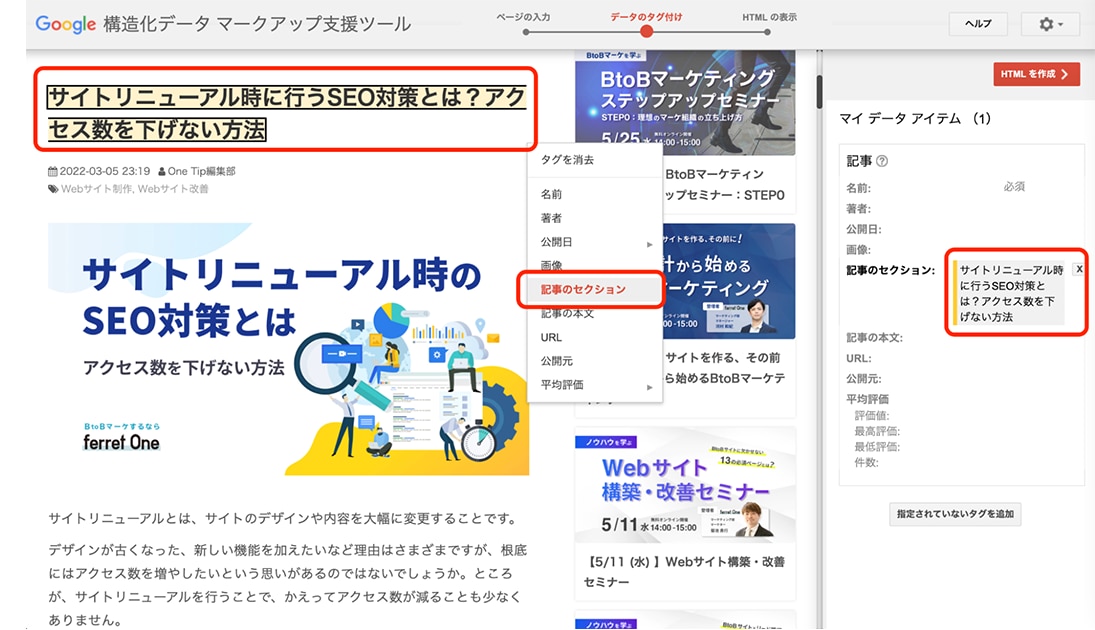
今回は記事ページの構造化データのマークアップを実際に行います。ツール内の「ウェブサイト」から「記事」をクリックして、構造化データを記述したいWebページのURLを入力してください。
Q&Aページや商品情報を検索結果に表示したい場合は、該当するボタンをクリックしましょう。

左側にWebページが表示され、右側に構造化データの情報が表示されます。
タイトルや文章をクリックすると黄色の網掛けで覆われ、認識させたい構造化データを選択する画面から該当するものを選択しましょう。ここでは、タイトルを選択しているので「記事セクション」を選択しました。
該当する構造化データを選択すると右側に自動的に情報が記載されます。可能な限り構造化データをマークアップする情報を入力して「HTMLを作成」をクリックしてください。

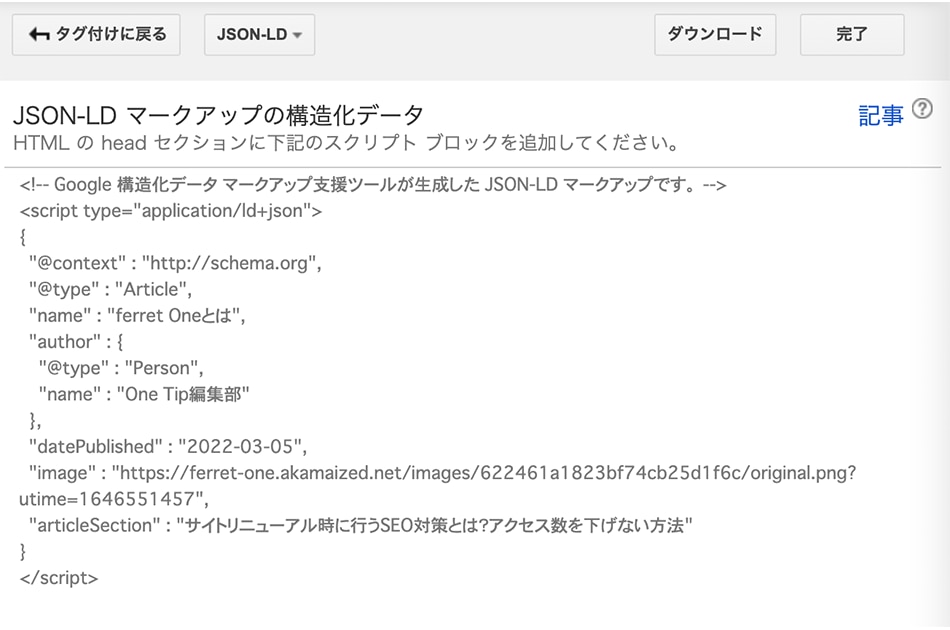
クリック後は、右側に「JSON-LD」という形式で構造化データが出力されます。出力された構造化データはダウンロードして、HTMLの<head>タグに追加すればマークアップは完了です。

自動化ツールのため記述に制限がありますが、HTMLなどの専門的な知識がないマーケターなどにはおすすめのツールです。
データハイライターを使う
データハイライターはHTMLを記述せずに構造化データを記述できるツールです。マークアップの自由度は低いですが、HTMLが分からない初心者でも簡単に扱えるのでおすすめです。
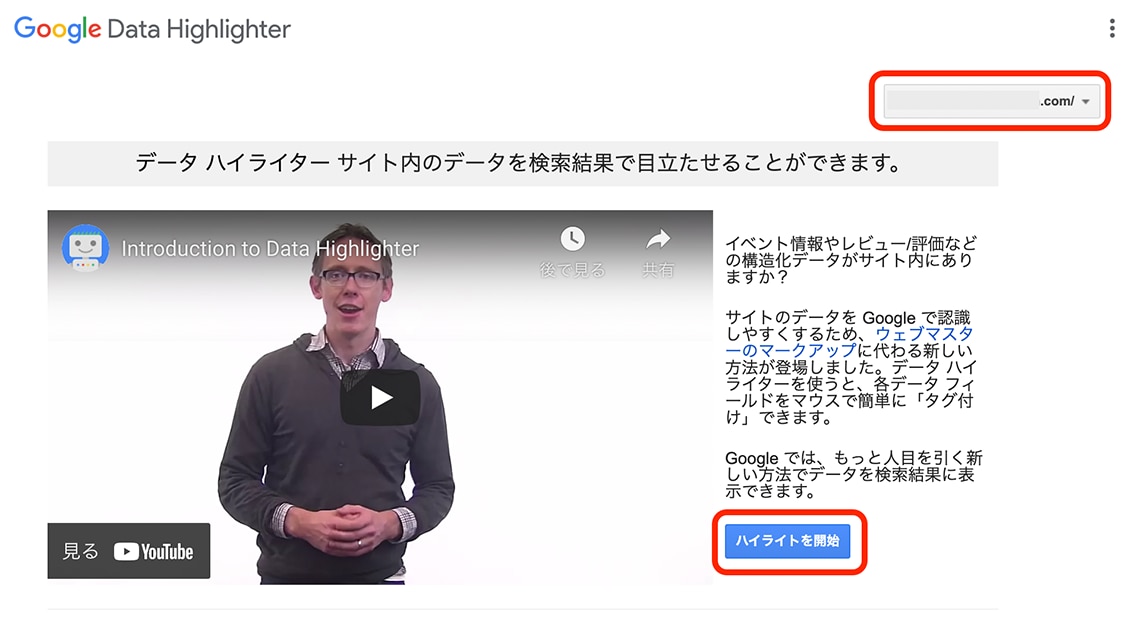
Googleサーチコンソールと連携しているGoogleアカウントでデータハイライターにアクセスし、「ハイライトを開始」をクリックします。

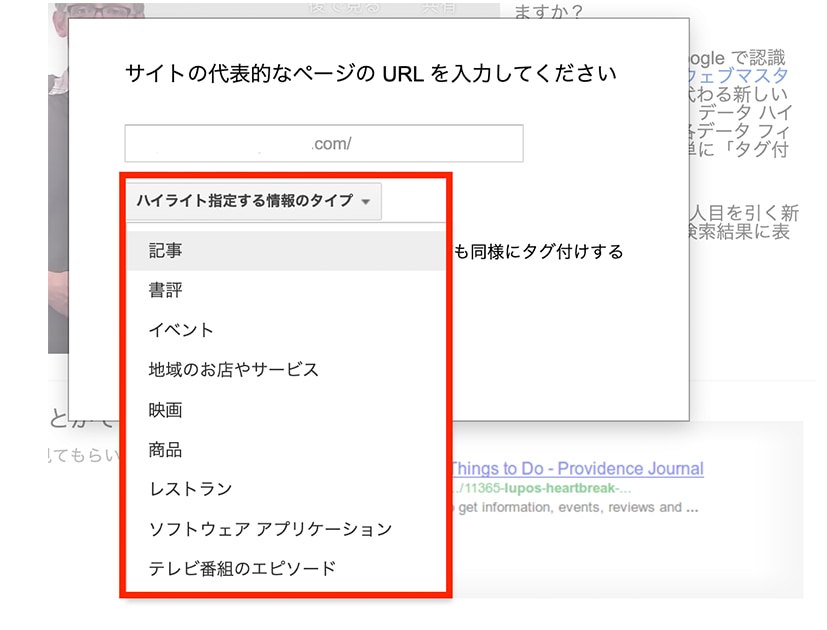
該当するURLと、マークアップする構造化データの種類を選択しましょう。メディア記事であれば「記事」を選択し、商品表示させたい場合は「商品」を選びます。

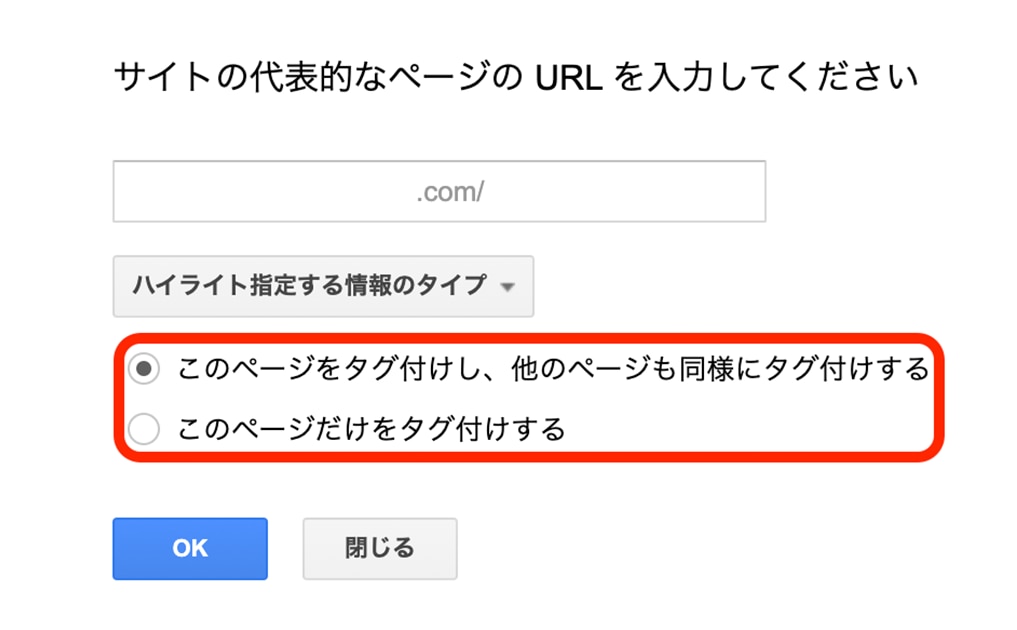
該当URLのみをマークアップするか、構造が類似しているページ全てをマークアップするかを選択して「OK」をクリック。

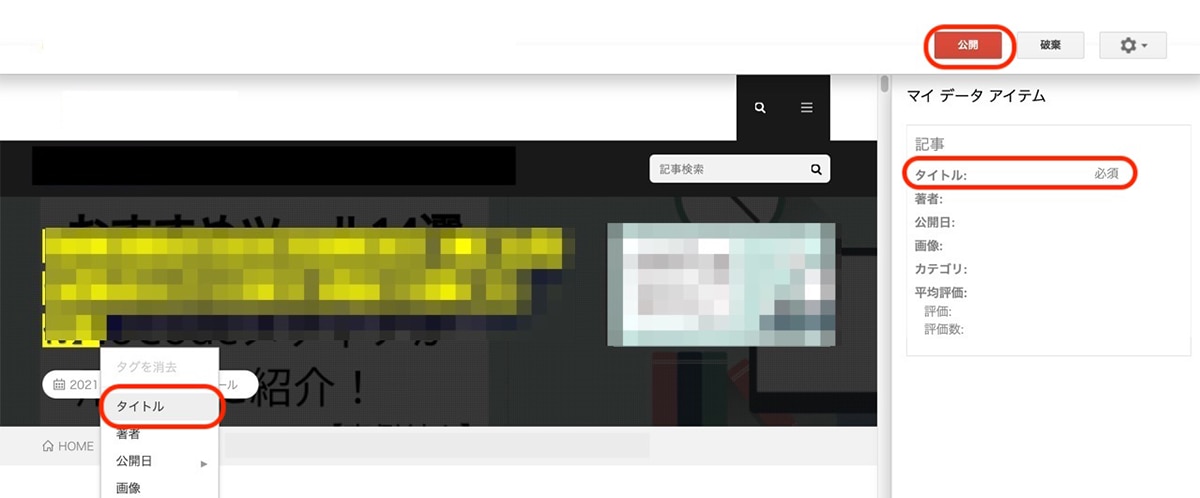
マークアップしたいテキストをクリックもしくはドラッグして、構造化データのタグを付与します。可能な限りタグを付与したら、右上の「公開」をクリックして完了です。

「他のページも同様にタグ付けする」を選択している場合は、タグを付与するWebページを選択する画面に遷移するので、該当ページを選び「ページセットを作成」をクリックします。
その後サンプルが表示されるので、確認を終えたら「公開」でマークアップは完了です。
HTMLファイルに直接書き込む
HTMLを理解している場合は、直接HTMLで書いたほうが自由度の高い構造化データの記述ができます。ツールよりも正確に構造化データをマークアップできるので、HTMLでの書き方も覚えておくといいでしょう。
HTMLでマークアップする際は、どのような値をどうやって記述するのかを決めなければいけません。HTMLでは、値のことを「ボキャブラリー」と言い、記述方法を「シンタックス」と呼びます。
今回解説する方法では、代表的なボキャブラリー「schema.org」とGoogleが推奨しているシンタックス「JSON-LD」を用います。
ボキャブラリーの値では、Webサイトを想定して「サイトURL・会社名・住所・問い合わせ先・設立・創業者」を記述してみましょう。
記述するコードは以下のようになります。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Corporation",
"name": "株式会社ベーシック",
"founder": "秋山勝",
"foundingDate": "2004年3月",
"url": "https://basicinc.jp/",
"address": {
"@type": "PostalAddress",
"addressLocality": "千代田区, 東京",
"postalCode": "102-0082",
"streetAddress": "一番町17-6一番町MSビル2F"
}
}
</script>
内訳は以下のとおりです。
script type | シンタックスを宣言 ※JSON-LDのマークアップでは、この記述が絶対必要です。 |
|---|---|
@context | ボキャブラリーを宣言 ※schema.orgとJSON-LDを使用する場合、必ずこの記述が必要です。 |
@type | 何について記述するのか 【@typeの一例】 ・人について:"@type": "Person" 何について書いてあるかを、「"@type":」のあとに表記することで反映されます。 |
ブログやメディア記事であれば、@typeが「NewsArticle」に変わるなど構造化データの内容も変動します。@type以降にnameやurlなどの詳細情報を記述するのが基本です。
@typeの指定は「検索ギャラリーとリッチリザルトを見る | ドキュメント | Google Developers 」で確認できます。
構造化データのサンプル事例
構造化データのマークアップでよく利用されるのが以下の3つです。
- パンくずリスト
- FAQ
- 求人情報
どのようにマークアップすればいいのか分からない人向けに、各構造化データのサンプルを紹介します。
パンくずリスト
ferret OneのWebサイトをもとにした、パンくずリストを表示させるための構造化データのサンプルは、以下のとおりです。
<html>
<head>
<title>BtoBマーケティングをこれ1つで|ferret One(フェレット・ワン)</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "料金・プラン",
"item": "https://ferret-one.com/plan"
},{
"@type": "ListItem",
"position": 2,
"name": "Ferret Oneの機能",
"item": "https://ferret-one.com/service/function"
},{
"@type": "ListItem",
"position": 3,
"name": "ブログ"
"item": "https://ferret-one.com/blog"
},{
"@type": "ListItem",
"position": 4,
"name": "導入事例をもっと見る"
"item": "https://ferret-one.com/cases"
}]
}
</script> </head>
<body> </body>
</html>
FAQ
よくある質問(FAQ)を表示させるための構造化データのサンプルは、以下のとおりです。
<html>
<head>
<title>構造化データのよくある質問(FAQ)</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "構造化データとはなんですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "<p>回答テキスト回答テキスト回答テキスト回答テキスト</p>"
}
}, {
"@type": "Question",
"name": "構造化データのメリットはなんですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "<p>回答テキスト回答テキスト回答テキスト回答テキスト</p>"}
}]
}
</script> </head>
<body> </body>
</html>
求人情報
求人情報を表示させるための構造化データのサンプルは、以下のとおりです。
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Webマーケター",
"description" : "<p>Webマーケターを募集します。</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Ferret One",
"value": "1234567"
},
"datePosted" : "2022-04-01",
"validThrough" : "2022-05-01",
"employmentType" : "アルバイト",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Ferret One",
"sameAs" : "https://ferret-one.com/",
"logo" : "https://ferret-one.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "千代田区, 東京",
"postalCode": "102-0082",
"streetAddress": "一番町17-6一番町MSビル2F"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "円",
"value": {
"@type": "QuantitativeValue",
"value": 3,000,
"unitText": "時給"
}
}
}
</script> </head>
<body> </body>
</html>
以上で紹介した構造化データのコードはあくまでサンプルのため、担当のエンジニアなどにエラー表示が出ないかなどを確認してもらいましょう。
構造化データのテストに使えるマークアップ支援ツール
構造化データが正しくマークアップされているかを確認したい場合は、以下の構造化データのテストツールを活用するといいでしょう。
HTMLが分からない人でも簡単に扱える確認ツールです。
スキーマ マークアップ検証ツール
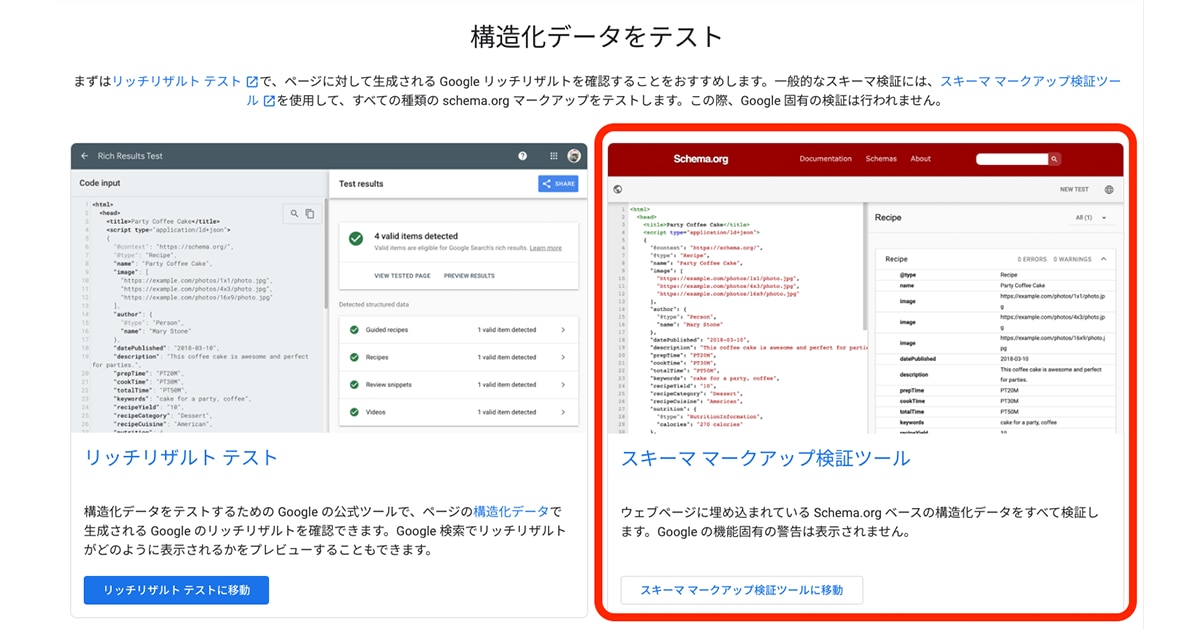
構造化データテストツールには「スキーマ マークアップ検証ツール」があり、構造化データのマークアップ状況を無料で検証できます。schema.orgで定義されているすべての構造化データを簡単に検証できるツールです。
構造化データテストツールから、スキーマ マークアップ検証ツールを選択します。

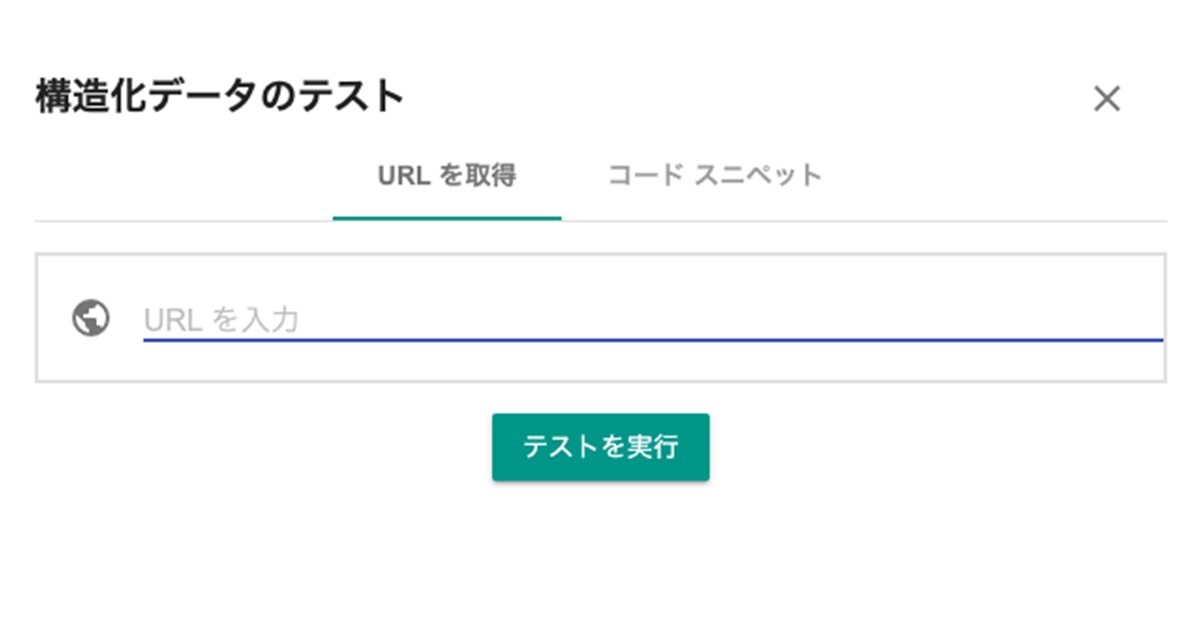
該当するWebページのURLもしくは、コードを選択して「テストを実行」をクリックしてください。

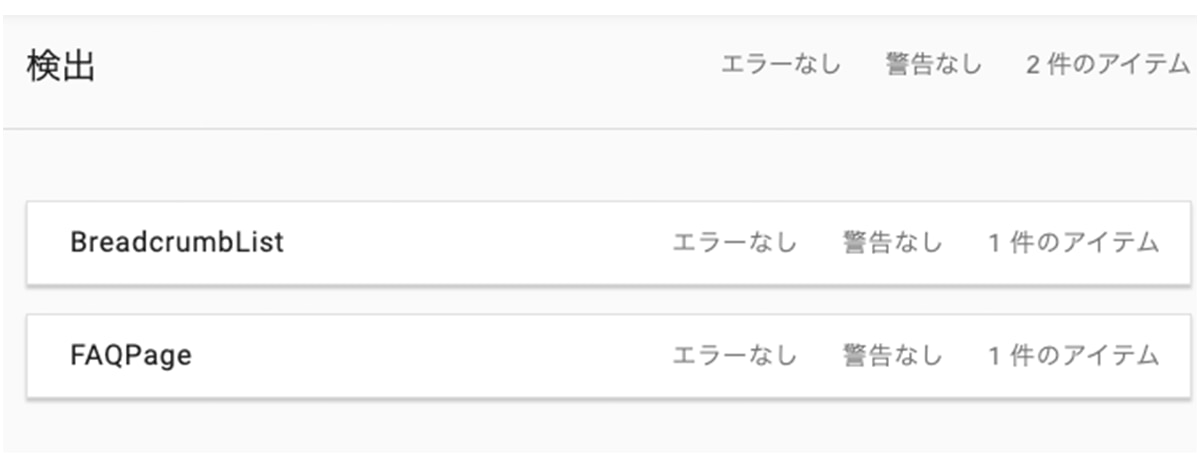
問題なくマークアップされていれば、以下の画像のように表示される構造化データが検出されます。

注意点として、構造化データの文法の正しさを検証するツールのため、Googleが定めているリッチリザルトの表示に必要な要素が抜けていた場合は確認できません。
リッチリザルトテストと併用して検証することをおすすめします。
リッチリザルトテスト
リッチリザルトテストはGoogleが公式で出しているツールで、構造化データにより表示されるリッチリザルトを確認できます。
まず、該当するWebページのURLもしくはコードを入力してください。「URLをテスト」もしくは「コードをテスト」をクリックすると以下のような画面が表示されます。

正しくマークアップされてリッチリザルトが表示されている場合は、以下のような確認画面が表示されます。

以上で、構造化データの確認は完了です。
スキーマ マークアップ検証ツールとリッチリザルトテストを併用することで、より正しくマークアップできているかを把握できるので、必ず確認しておきましょう。
Googleサーチコンソール
Googleサーチコンソールは、Google公式のサポートツールです。ユーザーがサイトに訪れる直前までの課題や問題点を洗い出し、構造化データの設定エラーをチェックできます。
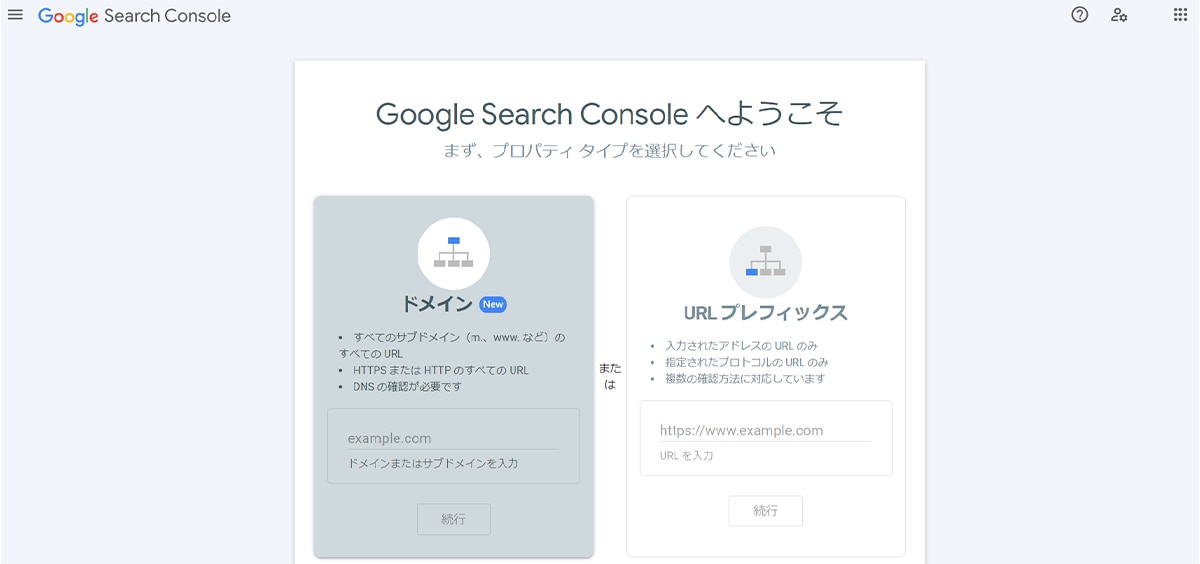
URL プレフィックスを選択して、調べたいURLを入力します。

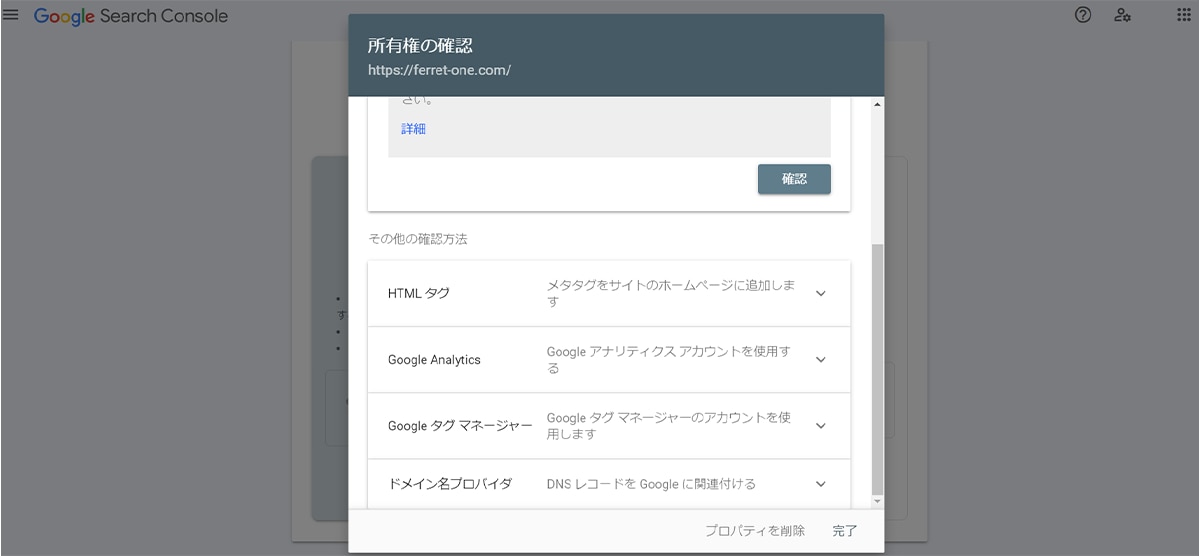
URLを登録すると表示されるのが、所有権の確認です。
Googleアナリティクス・Google タグマネージャーを使用していないユーザーは、「HTMLファイル」をアップロードする方法の選択が簡単でおすすめです。

以上で分析対象サイトの登録は完了です。
導入後は、「検索パフォーマンス」や「URL検査」などを調査できます。
自らキーワードを入力してサイトに訪れるユーザーの情報は非常に貴重です。積極的にデータを把握してサイトの現状把握に有効活用しましょう。
難しい場合はSEOに対応したCMSを検討する
自社での対応が難しいと感じる場合は、SEOに強い「CMS」を活用するのもひとつの手です。
弊社の提供する「ferret One」は、エンジニアやデザイナー無しでも、簡単にページの作成・更新ができるCMSです。SEOへの対応も自動で行われるため、面倒な設定は必要ありません。
▼実際にCMSを活用してSEOを強化した事例 –株式会社リンクアンドモチベーション様–
>自然検索の流入が4倍に!一度解散したマーケティング組織がferret Oneで「生まれ変わった」理由とは?
効率的にSEOを強化したいと考えている企業や、マーケティング全体の改善を検討している企業におすすめです。
構造化データをマークアップしてSEOを有利にしよう
構造化データは、検索エンジンがWebページの内容をより分かりやすく認識するためにHTMLで記述されたデータのことです。構造化データを正しくマークアップすることで、SEO評価の向上やユーザーからのクリック率向上にもつなげられます。
構造化データをマークアップしたあとは、スキーママークアップ検証ツールやリッチリザルトテストなどのツールを使って必ず確認するようにしましょう。
■合わせて読みたい資料:「集客」に効果的なコンテンツの作り方がわかる
→BtoB向け!コンテンツSEO 集客ガイド
「マーケティングの成果が頭打ち」「改善策が見えない」 ――そんなお悩みはありませんか?
「ferret」は、マーケティングツールの提供からコンサル・運用代行まで、貴社に最適な施策をご提案します。
SEO記事制作代行では、ターゲット設定やキーワード調査、ライティング・校閲までを一貫対応し、成果につながる記事を制作。
マーケティングにお悩みの方は、ぜひ資料をご覧ください!