3時間で完成!? ferret Oneのテンプレートで「ウェビナーページ」を作成してみた

新型コロナウイルス感染拡大を受け、ウェビナー(オンラインセミナー)を実施する企業も増えてきました。ウェビナーは開催テーマや登壇者に合わせ、いくつもページを作成することも多いでしょう。
今回は、そんなウェビナーページをferret Oneで作成するとどんなメリットがあるか、実際の画面をお見せしながら紹介します!
■ご紹介する「ferret One」の詳しい資料はこちら
→ferret Oneサービス紹介資料ダウンロード
作成にあたり用意するもの
- ウェビナー情報(日時/ウェビナー場所/ウェビナー内容)
- ウェビナー時に使用する資料のキャプチャ画像
- 講師プロフィール画像・紹介文(経歴/行っている仕事など)
- ferret One管理画面
ウェビナーページの想定作業時間
想定作業時間:3〜5時間程度
※企画からページ作成、フォーム作成を含む想定時間となります
ウェビナーページ作成手順
1.セミナー情報・ターゲットをまとめる(テキスト化する)
ページを作成する前に、実施するウェビナーの情報をまとめます。
-
セミナーの実施目的
認知・資料DLやお問い合わせのコンバージョン・商談化・クロージングなど
-
顧客層
潜在層・準顕在層・顕在層など
-
ターゲット層
-
ターゲット層の興味・関心
-
接触タイミング
サイトに未訪問?資料DLしたユーザー?など
-
セミナータイトル
-
キャッチコピー
-
リード文
例:
〜〜〜〜という問題を抱えている方も多いと思います。
そこで今回は初心者の方でもわかる、XXXXXという内容に関してセミナーでお伝えしますします!
-
こんな方にオススメ!
例:
・展示会などの大規模イベントが中止、新規リード獲得に困っている
・Webサイトからのお問い合わせを増やしたい
・リモートワークでも運用できる体制を構築したい
-
今回のセミナーの大枠
企業内の状況・今の市場など変化などによって出てくる課題に対し、どのようなアプローチをすべきなのか、その解決策として自社のサービスの紹介ができるとベスト
-
セミナー内容
・はじめに(イントロダクション)
・今回のセミナーを一言で(セミナー後のゴール共有でもOK)
・本題(ユーザーのもつ課題を解決するような内容がベスト)
2.ウェビナーページを作る(メインビジュアル・ リード文・開催情報)
実際にferret Oneでウェビナーページを作成します。
①ferret oneの管理画面から、LPの「新規作成」をクリックし、セミナー向けテンプレートを選びます。

セミナー向けのページ編集画面に切り替わりました。

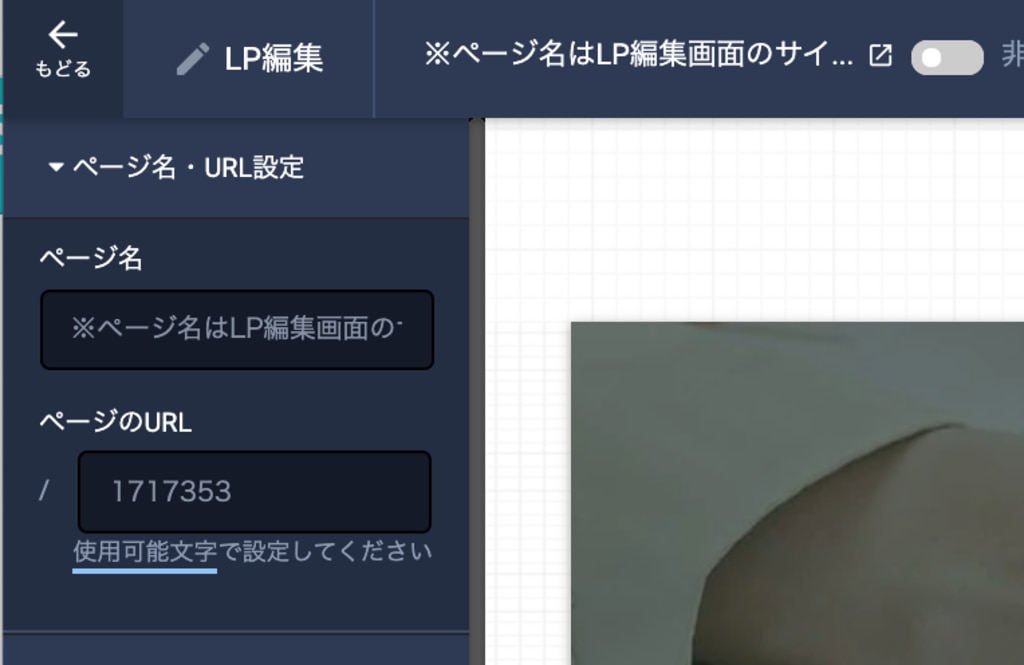
②「ページ名・URL設定」をクリックし、ページ名とURLを変更します。

はじめはページURLに数字が入っているので、希望の文字に変更します。
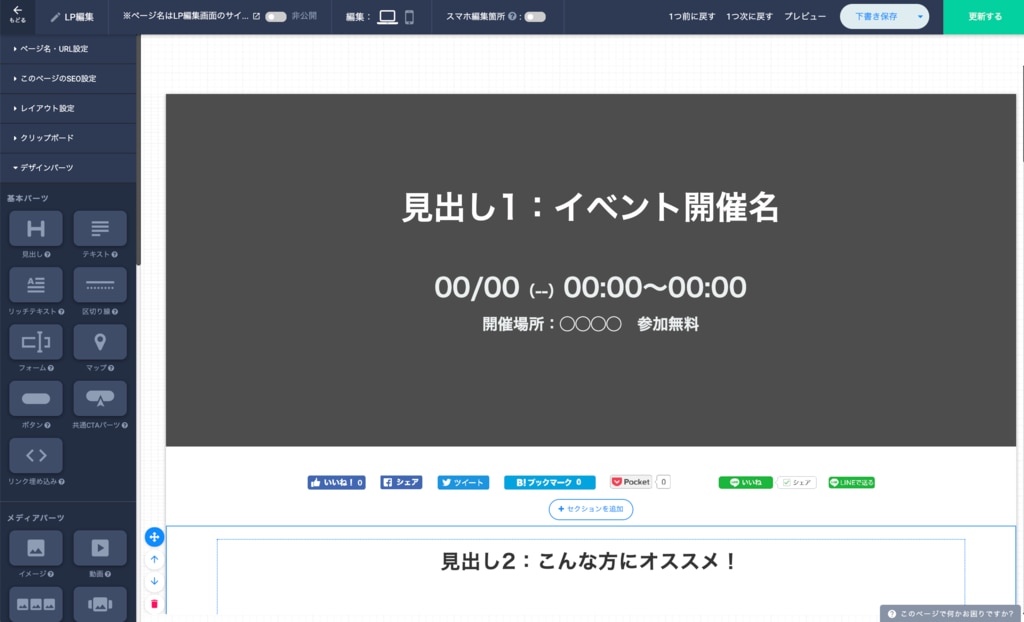
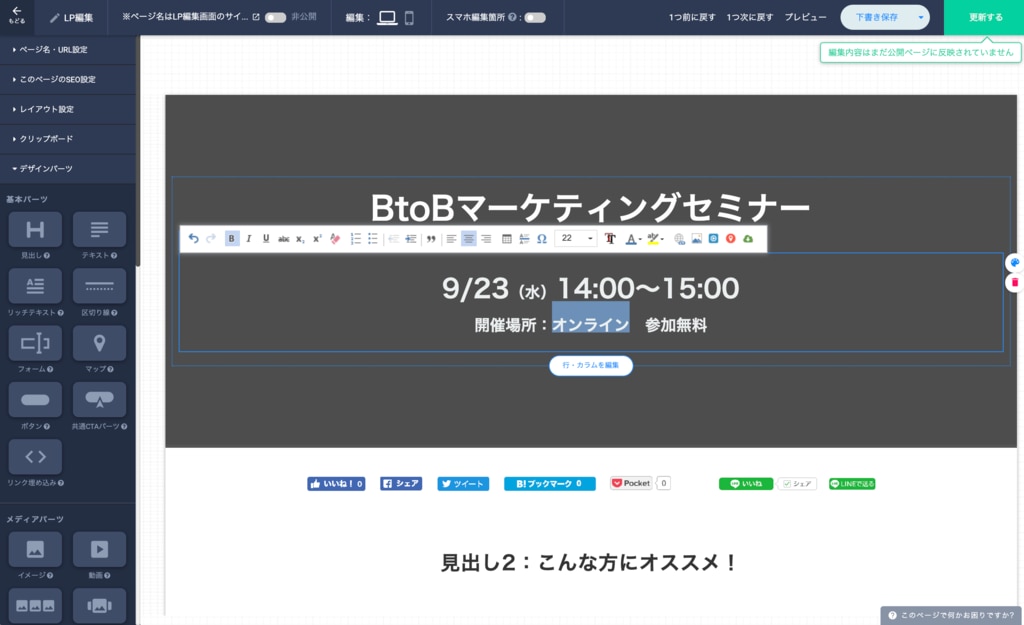
③ファーストビューのメインビジュアル部分を埋めていきます。
・セミナータイトル
・日時
・場所(オンラインの場合も必ず記載)
・参加費/その他条件があれば記載

パワーポイント感覚で簡単に編集することができました。
【ワンポイントアドバイス】
「参加申込」のボタンを設置し、ページ内のお申し込みフォームにリンク設定すると、興味を持ったユーザーに素早く申し込みを促すことができます。

④メインビジュアルの背景カラーを変更する
左上のパレットマークをクリックすると、右側に「ヘッダーをカスタマイズ」という画面が現れます。背景を、好きな色や画像に変更することができます。

今回はワークショップも含むセミナーなので、資料を見ている場面の画像を追加してみました。背景の変更も簡単です。
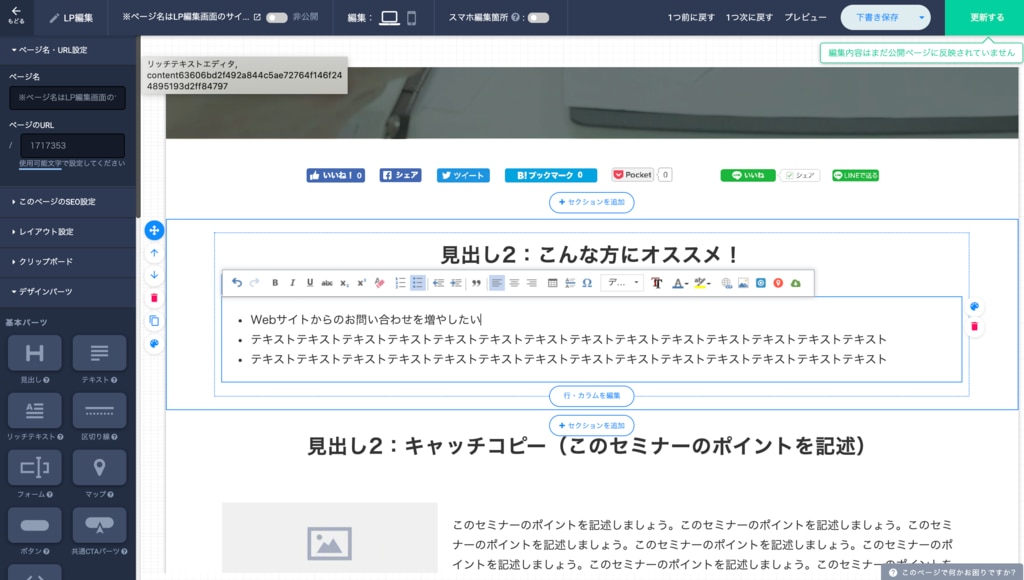
⑤「こんな人にオススメ!」部分と「セミナー紹介」部分を埋めていきます。
手順①で用意したセミナー概要を入れていきます。

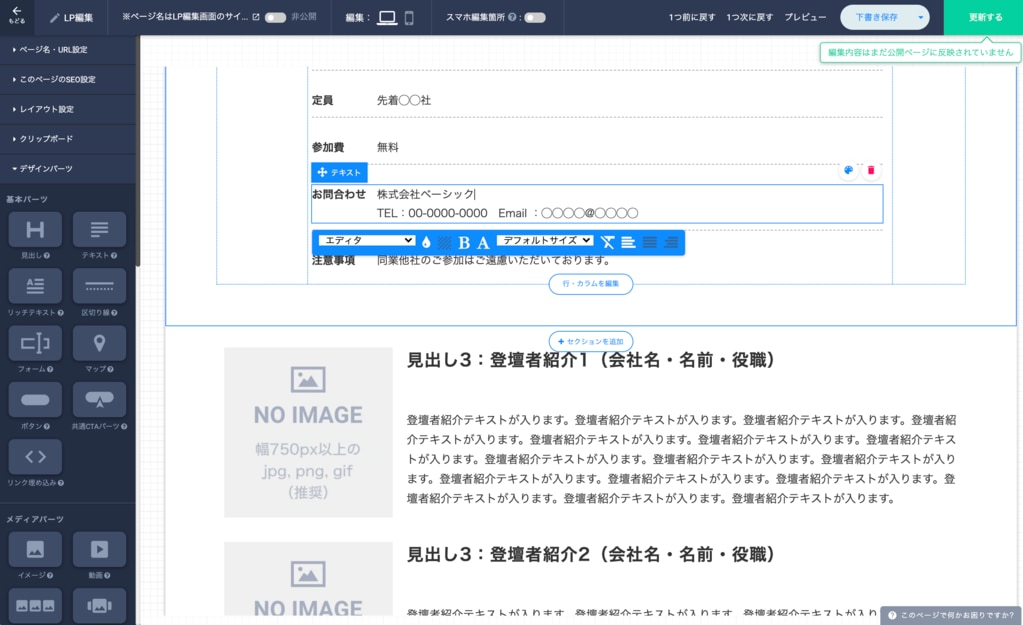
⑥「セミナー資料を一部公開」部分と「セミナー概要・講師情報」を埋めていきます。

【ワンポイントアドバイス】
ユーザーはこのページでセミナーについて理解し、自身もしくは自社の課題解決につながると判断した場合、参加申し込みをします。
参加するかどうかの判断材料はできる限り記載してあげることが重要です。 どんな内容をセミナーで話してもらえるのか、話す人はどんなスキルセットの人なのか。 そのため、セミナー資料スライドの一部をサイト上に載せておくことも効果的です。

ドラッグ&ドロップで、簡単にカルーセル画像を追加することができました。
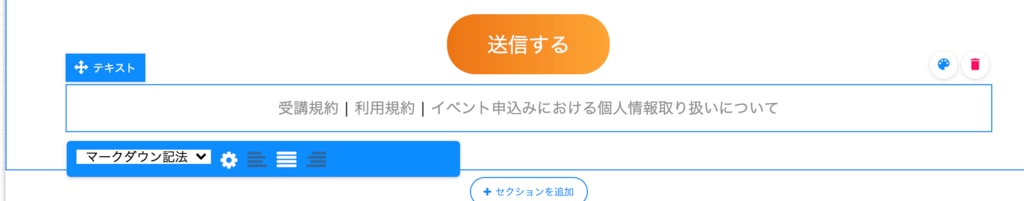
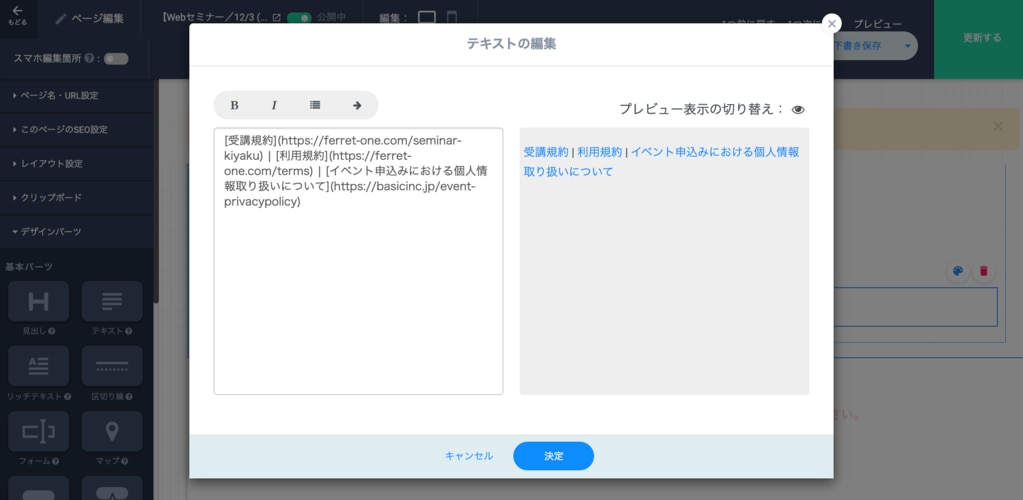
⑦受講規約・個人情報に関するお取り扱いに関するリンクを追加します。
テキストリンクをセットし、対象ページへの導線を作ります。 個人情報取り扱い・受講規約もしくは利用規約に関しては必ずページを用意するようにします。


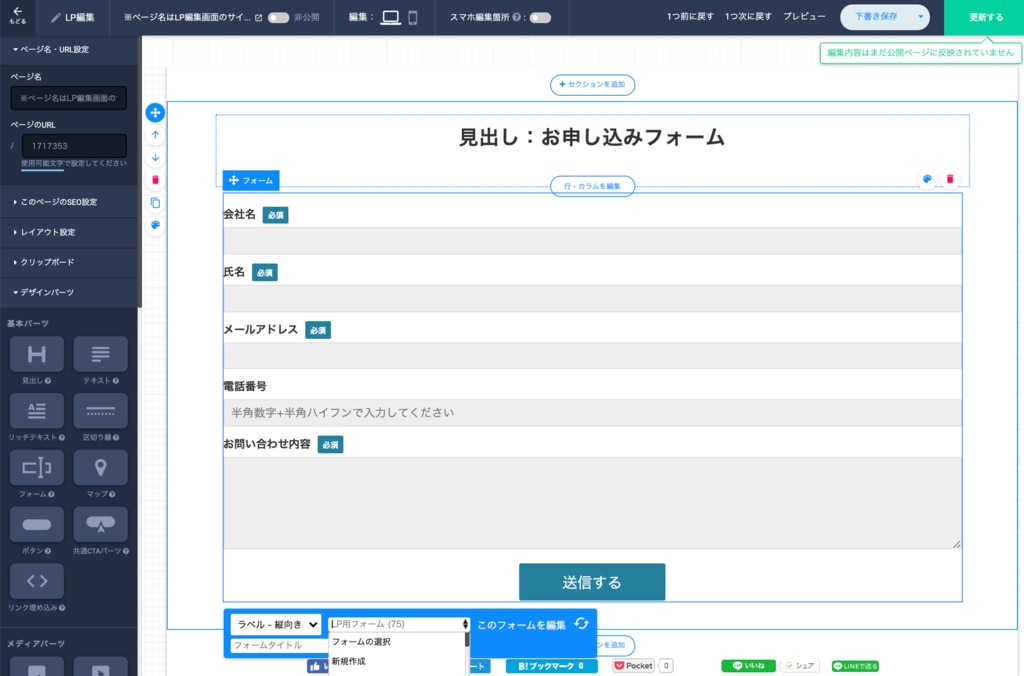
⑧フォームを設定する
セミナー用に作成したフォームを設定します。

⑨作成したウェビナーページを公開する
最後に、「非公開」の左のボタンをクリックし、「公開中」に切り替えます。
右上の「更新する」を押し、公開ページに反映します。

更新が完了すると・・・
ウェビナーページが出来上がりました!

セミナー内容やフォームを事前に準備しておくことで、ページの作成自体は1時間程度で完了しました!テキスト部分の作成やフォーム準備などを含めても、トータル3時間程度でページ公開まで行うことができました。
ferret Oneでウェビナーページを作成するメリット
- セミナーテンプレートに合わせてテキストを入力するだけ
- 画像もドラッグ&ドロップで簡単
- フォームは作成したものを選択して使用できる
- 一度ページを作っておくと、次回ウェビナーを開催する時も複製してスムーズに作成可能
- ターゲット別、日程別など、ノーコードで簡単にページを増やすことができる
はじめにウェビナーの目的やターゲット・概要などを定めておくと、あとはテンプレートに沿って入力するだけなので、簡単にページを作成することができました。
弊社ではリード獲得、サイト制作(CMS)、問い合わせ管理、メール配信、A/Bテスト、LP作成、キャンペーン管理など、BtoBマーケティングに必要な機能を一通り揃えたオールインワンマーケティングツール「ferret One」をご提供しています。
インサイドセールスのために「リード獲得の強化」を検討されている方におすすめのサービスです。ferret Oneについては、ぜひ無料の資料をご覧くださいませ。