ページスピードインサイトの測定方法とは?合格点とSEOに有効な改善策

ページスピードとは、Webページが表示されるまでの速度のことです。ページスピードが速ければ速いほど、ユーザーはWebページを閲覧するまでの待機時間を減らせるため、ユーザビリティを高められます。
ユーザーは2秒以内にWebページを閲覧したいと考えており、表示に3秒以上待つと40%が離脱してしまうというデータもあります。また、応答が1秒遅れるだけでコンバージョンが7%低下する可能性もあるのです。※参照:How Loading Time Affects Your Bottom Line
ページスピードは、サイトアクセスだけでなくコンバージョンにも影響するため、優先的に改善を行うべきといえます。
そこで本記事では、ページスピードを診断できるPageSpeed Insights(ページスピードインサイト)の使い方と改善方法について解説します。
■合わせて読みたい資料:ページ速度と合わせて、コンテンツ内容も見直すと効果的!
→BtoB向け!コンテンツSEO 集客ガイド
ページスピードインサイトとは
PageSpeed Insights(ページスピードインサイト)とは、URLを入力するだけでWebページの表示速度を測定できるGoogleが提供するツールです。URLで測定できるので競合他社との比較も可能です。
ページ表示の速度は100点満点のスコアで採点され、改善が必要な項目と改善方法を提示してくれます。Googleが公式で提供しているツールですが、Googleアカウントを持っていなくても利用できるので、誰でも気軽に測定可能です。
ページスピードインサイトの使い方
PageSpeed Insightsにアクセスして、表示速度を測定したいWebページのURLを入力するだけで完了です。

測定結果はスコアとして数値化されるため、基準に達しているかどうかなどの判断もしやすいので、SEO初心者でも扱いやすいツールです。
以下では、 PageSpeed Insightsの測定結果の見方と、数値化されたスコアの目安を解説します。
ページスピードインサイトの合格点
ページスピードインサイトに表示されるスコアでは、以下のラインを合格点として参考にしてみましょう。
- モバイル:70点以上
- デスクトップ:90点以上
ただし、スコアはあくまでも参考値として考え、サイト改善の目的を明確にするのが重要です。ページスピードインサイトを活用する目的は、ユーザーに与えるストレスを最大限緩和してユーザービリティの高いサイトを目指すことです。
例えば、スコアが合格点に達していても実際のサイト表示速度が4秒以上だと、ユーザーに与えるストレスは大きくなり、良いWebサイトとは言えません。
上記の合格点を参考にしつつ、サイト表示速度を2秒未満にする、画像の読み込みを軽くするなどして、改善に取り組んでいきましょう。
ページスピードインサイトのスコアの目安
PageSpeed Insightsの合格点の参考値である、モバイル70点・デスクトップ90点が難しい場合は、最初の目安としてモバイルのスコアは50・デスクトップのスコアは80に設定するとよいでしょう。
モバイルのスコアが50点台でも、サイト表示速度が2秒程度で表示される場合もあるため、一概に70点以上でないといけないというわけではないからです。
デスクトップのスコアは、改善によるスコア上昇がモバイルよりも容易なので、80点以上が目安になります。
一方で、モバイルのスコアは改善をしてもなかなかスコアが上がりにくい傾向です。モバイルのスコアを50以上にするのは難易度が高いかもしれませんが、ユーザビリティ強化のためにも積極的に目指しましょう。
また、BtoB事業だとデスクトップユーザーが多い傾向にあるため、モバイルスコアを軽視しがちですが、モバイルスコアも重要な改善要素になります。Googleではモバイルのユーザービリティ強化を行っているため、SEOにも影響してくるのです。
ページスピードインサイトのスコアでモバイルが遅い原因
モバイルが遅い原因は、サイトやメディアがモバイルに最適化されていないケースがほとんどです。
デスクトップをベースにとりあえずという感覚でレスポンシブ対応をしていると、画像サイズなどがモバイルに最適化されないまま放置状態になっている可能性も考えられます。
一見、モバイル版でも見た目は整っていても、サイズや表示する情報量によってサイト表示速度が遅くなる原因になるため、一度改善できる箇所がないか確認してみましょう。
特にBtoB事業はモバイル版が軽視されたWebサイトを見かけます。Googleは、コアウェブバイタルという新たな指標によって「モバイルによる表示速度はSEOに起因する」と提言しているため、積極的にモバイル版の改善に取り組みましょう。
▼参考:より快適なウェブの実現に向けたページ エクスペリエンスの評価 | Google 検索セントラル ブログ
ページスピードインサイトのスコアの見方
PageSpeed Insightsは、モバイルとパソコンの2種類のデバイスでの表示速度を測定できるタブを切り替えるだけで、各デバイスの測定結果が表示可能です。
スコアには、「実際のユーザーの環境で評価する(フィールドデータ)」と「パフォーマンスの問題を診断する(ラボデータ)」の2つの見方があります。
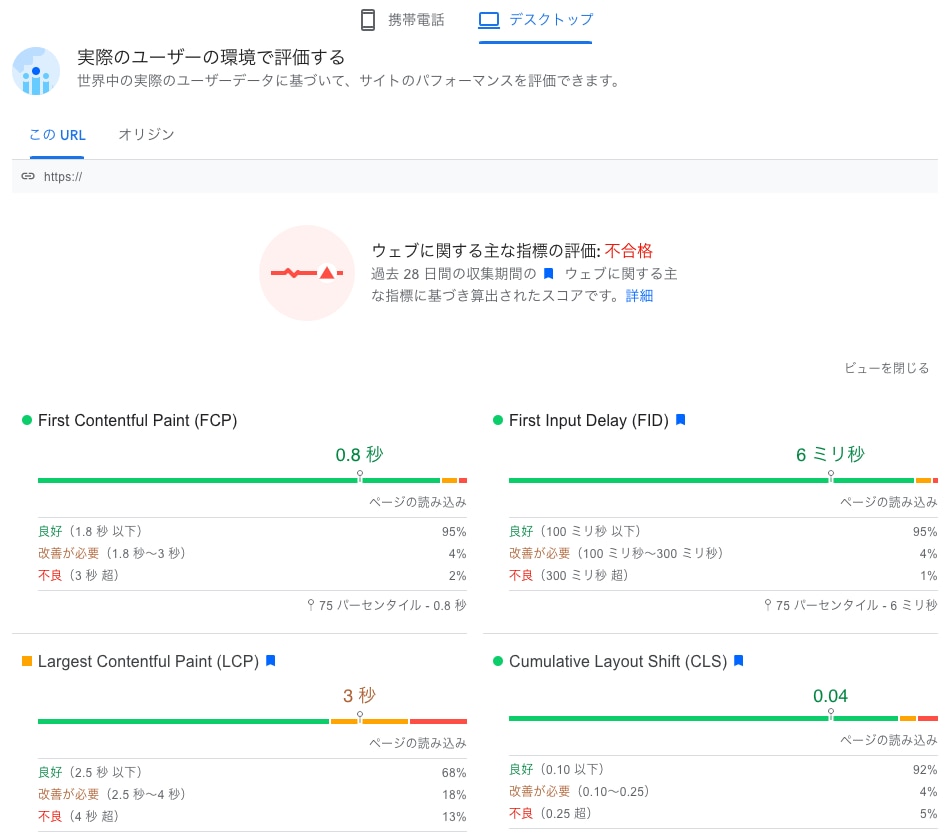
実際のユーザーの環境で評価する(フィールドデータ)
「実際のユーザーの環境で評価する」の項目では、Googleが保有するChromeユーザーのデータ「Chrome User Experience Report(CrUX)」を利用して分析されたスコアが表示されます。
Webページの表示速度の主な指標は以下4つです。
指標 |
内容 |
|---|---|
FCP(First Contentful Paint) |
ページの読込みが開始されてからページ内のコンテンツのいずれかの部分が画面上に表示されるまでの時間 |
FID(First Input Delay) |
ユーザーがリンクのクリックやタップなどを行ったあとブラウザーが実際に処理を開始するまでの時間 |
LCP(Largest Contentful Paint) |
Webページ内でもっとも大きい動画・画像・テキストが表示されるまでの時間 |
CLS(Cumulative Layout Shift) |
クリックやタップをした瞬間に表示されたWebページのレイアウトがどの程度ズレていたのかを測定 |
表示速度の結果の良し悪しは、パラメータの色で判断できます。
- 緑:良好
- 橙:改善が必要
- 赤:不良
下記は、実際の計測例です。

この計測例では、LCPは改善が必要ですが、それ以外の指標は概ね良好と診断されています。
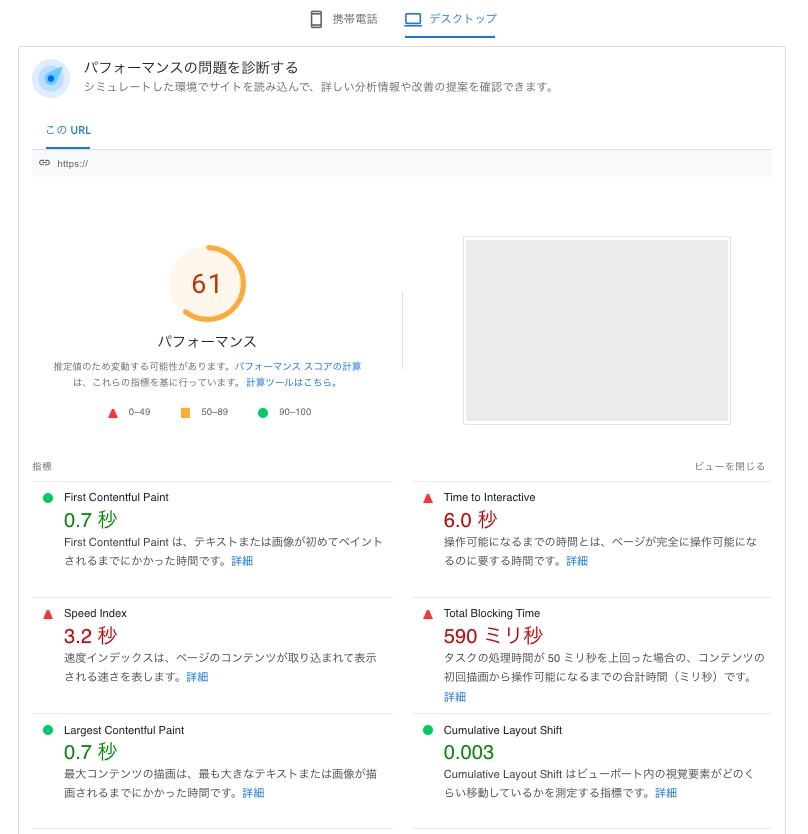
パフォーマンスの問題を診断する(ラボデータ)
「パフォーマンスの問題を診断する(ラボデータ)」の項目では、Webサイトを分析・診断するためのGoogleの拡張機能「Lighthouse(ライトハウス)」による分析結果が表示されます。
LighthouseとPageSpeed Insightsの主な違いは、以下のとおりです。
項目 |
Lighthouse |
PageSpeed Insights |
|---|---|---|
分析カテゴリ |
パフォーマンス アクセシビリティ ベストプラクティス SEO プログレッシブウェブアプリケーション |
パフォーマンスのみ |
実行環境 |
自身のパソコン |
CrUX |
「パフォーマンスの問題を診断する」の項目による分析の方がより多くのカテゴリ調査ができる点が特徴といえるでしょう。
表示速度の評価は、以下6つの項目から診断されます。
指標 |
内容 |
|---|---|
FCP(First Contentful Paint) |
ページの読込みが開始されてからページ内のコンテンツのいずれかの部分が画面上に表示されるまでの時間 |
LCP(Largest Contentful Paint) |
Webページ内でもっとも大きい動画・画像・テキストが表示されるまでの時間 |
CLS(Cumulative Layout Shift) |
クリックやタップをした瞬間に表示されたWebページのレイアウトがどの程度ズレていたのかを測定 |
TTI(Time to Interactive) |
Webページ上での操作が完全にできる状態になるまでの時間 |
TBT(Total Blocking Time) |
マウスのクリック、画面タップなどのユーザー入力への応答がブロックされている合計時間 |
SI(Speed Index) |
ページの読み込み中にコンテンツが視覚的に表示されるまでの速度 |
診断結果の良し悪しは「実際のユーザーの環境で評価する」の項目と同じくパラメータの色で判断できます。

この例の場合、FCP・LCP・CLSは良好ですが、TTI・SI・TBTは早急に改善する必要があるようです。
ページスピードインサイトのスコアの目安
PageSpeed Insightsで測定される表示速度の目安は、モバイルは40・パソコンは80にするとよいでしょう。
パソコンの表示速度は改善するとスコアが伸びやすい傾向にありますが、モバイルのスコアは低い数値が出る傾向にあります。
モバイルのスコアを50以上にするのは難易度が高いため、スコア40を超える程度を目指しましょう。
また、BtoB向けのWebサイトだとパソコンからの流入が多いと思われますが、モバイルからの流入をないがしろにしていいわけではありません。
ユーザーはどちらのデバイスも使用する可能性があるため、表示速度の改善はモバイルとパソコンの両方を改善するようにしましょう。
ページスピードインサイトを活用した改善策
表示速度の改善には、基本的にプログラミングの知識が必要です。そのためマーケターにはハードルが高く感じてしまうかもしれませんが、簡単にできてすぐ実行できる改善方法もあります。
解説する改善方法は、PageSpeed Insightsで表示される「改善できる項目」から主な項目を以下のように抜粋しました。
- 適切なサイズの画像
- 次世代フォーマットでの画像の配信
- オフスクリーン画像の遅延読み込み
- ブラウザのキャッシュを活用する
- 使用していないJavaScript・CSSの削除
- テキスト圧縮の有効化
エンジニアの知見が必要ない改善方法と、エンジニアの知見があることで改善できる施策をそれぞれ解説します。
エンジニアの知見が必要ない改善方法:適切なサイズの画像
「適切なサイズの画像」は、Webページに掲載されている画像サイズを圧縮することで改善できます。プログラミングの知見が必要なく、マーケターでも簡単にできる改善方法のひとつです。
JPEGやPNGの画像データを以下のサイトで圧縮することで、画像サイズを適切にできます。
※参照:Optimize Images | PageSpeed Insights | Google Developers
圧縮する画像が静止画であればファイルの拡張子はPNGがおすすめです。PNGは品質を保ったまま画像サイズを圧縮できます。JPEGだと画質が落ちる可能性があるため、Webページ上の画像拡張子はPNGで統一しておくといいでしょう。
エンジニアの知見が必要になる改善方法
以下の項目の改善には、エンジニアとしての知見が一定必要です。
- 次世代フォーマットでの画像の配信
- オフスクリーン画像の遅延読み込み
- ブラウザのキャッシュを活用する
- 使用していないJavaScript・CSSの削除
- テキスト圧縮の有効化
ここでは、改善の手順やサンプルコードを紹介しながら表示速度の改善方法を解説します。
次世代フォーマットでの画像の配信
PNGの画像ファイルをWebPと呼ばれる次世代の画像フォーマットに変換することで、画像の読み込みを速くして表示速度を改善できます。
WebPへの変換は以下のオンラインサービスで可能です。
PNG WEBP 変換。オンライン フリー — Convertio
ただしChromeブラウザでのみしか対応していないため、未対応のブラウザで表示させる場合は「gulp」と呼ばれるNode.jsをベースにした自動処理プログラムを記述する必要があります。
※参考:【たった5分で完了】「gulp」の導入方法と使用例を紹介します
glupを実行する環境が整ったら、以下のコードを記述します。
WebP未対応ブラウザへの記述方法
<picture><source type="image/webp" srcset="〇〇.webp"><img src="〇〇.png"></picture>
〇〇部分に画像URLを差し込んで実行すれば変換可能です。
オフスクリーン画像の遅延読み込み
オフスクリーン画像とは、Webページを読み込んでいるがユーザーに見えていない画像のことです。
本来、Webページを表示させたタイミングで、ページ内のすべての画像を読み込み始めます。しかし画像サイズが大きかったり画像が多かったりすると。読み込みに時間がかかってしまい、ページ表示速度が遅くなるのです。
そこであえて最初からすべての画像を読み込ませず、ユーザーのスクロールに合わせて画像表示を遅らせて読み込むタイミングをずらすことで、表示速度を改善させます。
オフスクリーン画像の遅延読み込みには「lazysizes.js」というJavaScriptを使用します。
まずは以下のファイルをダウンロードしてください。
- lazysizes.min.js
- ls.unveilhooks.min.js (背景画像の場合は必要)
ダウンロードしたらHTMLの<head>タグ内に「lazysizes.js」を読み込ませます。
1 <script type="text/javascript" src="js/lazysizes.min.js"></script>
2 <script type="text/javascript" src="js/ls.unveilhooks.min.js"></script>(背景画像の場合は必要)
遅延させたい画像や動画を「date-src」で読み込み、「”lazyload”」というクラスを付与すれば完了です。
画像の場合
<img data-src="画像" class="lazyload">
動画の場合
<iframe class="lazyload" data-src="YouTube embedタグ"></iframe>
ブラウザのキャッシュを活用する
キャッシュとは、閲覧履歴のあるWebページをブラウザに保存させて、再度読み込む際の動作や時間を短縮する機能です。
キャッシュの保存設定は、サイト上の「.htaccess」と呼ばれるファイルにコードを記入することで設定できます。
パソコンもモバイルも、Webサイトをブラウザ表示するとキャッシュの閲覧履歴が残ります。閲覧履歴をキャッシュで保存しておけば、閲覧したWebページを再度表示する際のサーバーとのやりとりが軽減され、表示速度が速くなるのです。
キャッシュを保存する期間は 基本的に1週間とし、静的ファイルや更新頻度の低いファイルについては最大1年で設定するのがおすすめです。
使用していないJavaScript・CSSの削除
Webページを表示する際に使われていない不要なCSSやJavaScriptを削除すれば、表示速度の改善につながります。
たとえ使われていないコードであってもサーバーは読み込もうとするため、不要なコードを削除することで読み込む量を減らし、表示速度の改善につながるのです。
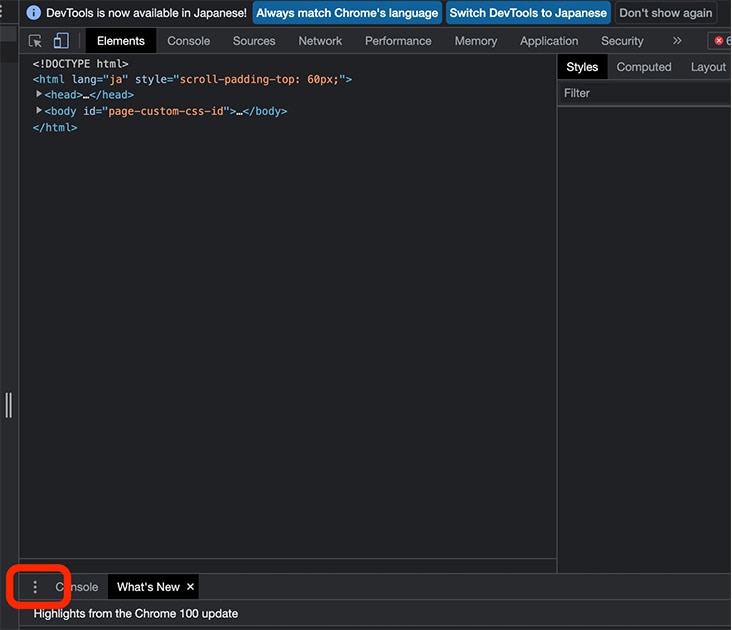
使用していないJavaScriptとCSSの削除は、Chromeブラウザの右クリックから「検証」を使用して行います。
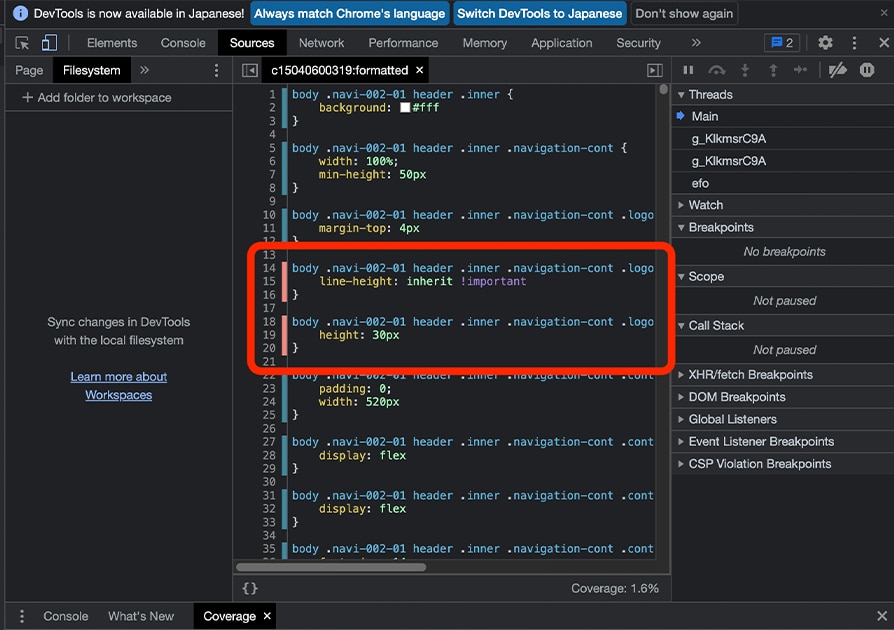
検証をクリックすると以下のような画像が表示されますので、下部の縦三点リーダーをクリックしてください。

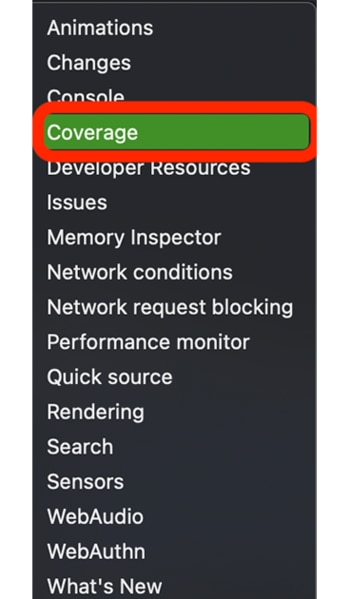
クリックすると英語表記の項目が複数表示されるので「Covarage」を選択します。

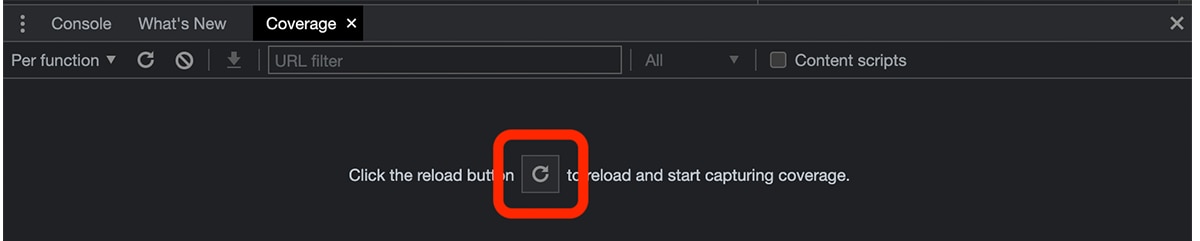
「Covarage」を選択後、下にリロードボタンが出てくるので、クリックしましょう。

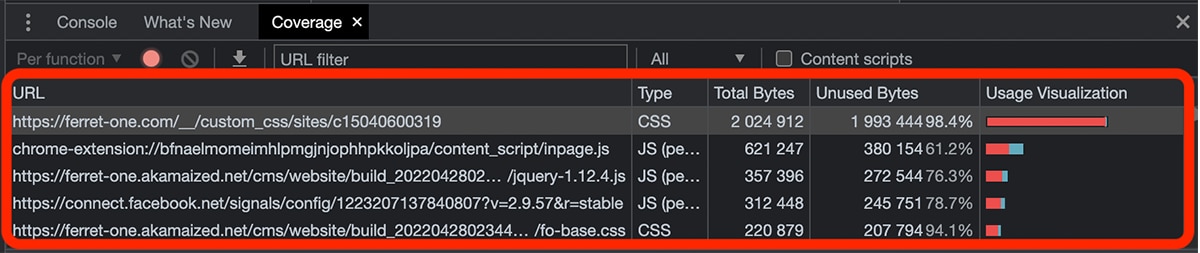
リロードをクリックすると同じ場所に複数のURLが表示されるので、まずは一番上のURLをクリックします。

クリックすると、URLのJavaScriptやCSSが表示されます。その中で、赤いバーが付いているコードが現在使われていないコートです。

赤いバーで表示されたJavaScriptやCSSを削除すれば表示速度の改善は完了ですが注意点があります。
ページ内部のコードが変われば、表示されるWebページの見た目も変わる可能性があります。Webページ自体が崩れてしまわないように、記述されたコードがなんのために書かれているのかを把握する必要があるのです。
使用されていなくても重要な表示まで削除しないよう、勝手に作業を行わず担当のエンジニアなどに任せる方がいいでしょう。
テキスト圧縮の有効化
「テキスト圧縮の有効化」とは、Webページに掲載されている画像や動画以外のテキストデータを圧縮して表示速度を改善する方法です。
テキスト圧縮の有効化は、利用しているレンタルサーバーの「gzip」という項目から設定を行えます。レンタルサーバーによっては、最初からテキスト圧縮の有効化が設定されている場合もあるので確認しておきましょう。
圧縮の設定方法はレンタルサーバーごとで異なりますが、一般的には以下の方法で設定可能です。
- Apache: mod_deflate を使用する
- Nginx: ngx_http_gzip_module を使用する
- IIS: HTTP 圧縮を設定する
利用しているレンタルサーバーに対応した設定方法を選んで実行しましょう。
まとめ:ページスピードを改善しよう
ページスピードは、SEO評価に良い影響を与えるだけでなく、ユーザーへのストレスを軽減させ快適にWebページを閲覧してもらえる重要な施策です。
PageSpeed Insightsを使えば、URLを入力するだけでWebサイトの表示速度の状況を診断できます。
表示速度の改善にはエンジニアの知見が必要ですが、優先的に取り組むべき施策です。PageSpeed Insightsのスコアは、モバイル40・パソコン80を目安にして改善に取り組んでみましょう。
「マーケティングの成果が頭打ち」「改善策が見えない」 ――そんなお悩みはありませんか?
「ferret」は、マーケティングツールの提供からコンサル・運用代行まで、貴社に最適な施策をご提案します。
マーケティングにお悩みの方は、ぜひ資料をご覧ください!













