メタタグ(metaタグ)とは?SEOに効果的なタグ6選

SEO対策には、メタタグの設定が有効といわれます。
しかし、メタタグの設定とは具体的にどのようにやるのか、把握していますか?
本記事ではそもそもメタタグとは何か、またSEOにおいて効果的な6つのタグについて解説しておりますので、参考にしてください。
■合わせて読みたい資料:「集客」に効果的なコンテンツの作り方がわかる
→BtoB向け!コンテンツSEO 集客ガイド
目次[非表示]
メタタグ(metaタグ)とは?

メタタグ(metaタグ)とは、Webページの情報を検索エンジンやブラウザ、またはFacebookやTwitterなどのソーシャルメディアに伝えるタグのことです。
Webページに関するさまざまな情報を付加するもので、メタ要素とも呼ばれます。Webページの画面には基本的に表示されないため、ユーザーから見えることはほとんどありません。
メタタグ(metaタグ)を設定する必要性とは?
ここではWebに公開する記事ページを例として解説します。メタタグを設定することで、主に2つのメリットがあります。
検索エンジンのクロールを効率化する
メタタグには、検索エンジンのクロールを許可するタグや拒否するタグがあります。検索エンジンに望んだ形でクロールしてもらうことで検索結果に反映され、記事内容に適したユーザーを呼び込むことが可能です。
記事の内容に適したユーザーを集めることは、CVRの上昇を狙ううえでも重要です。一方、検索結果画面に表示させたくないページを表示できないよう、指示することも可能です。
ユーザーにWebサイトの内容を伝える
記事のタイトルを指定する「titleタグ」、記事の要約を指定する「descriptionタグ」などで指定した部分は、ユーザーがWebサイトを訪問する前に内容を確認できます。
ユーザーのニーズに適した内容にすることで、クリック率の向上につながります。「titleタグ」や「descriptionタグ」の内容は、コンテンツの内容に合ったものを設定しましょう。
メタタグ(metaタグ)の確認方法とは?
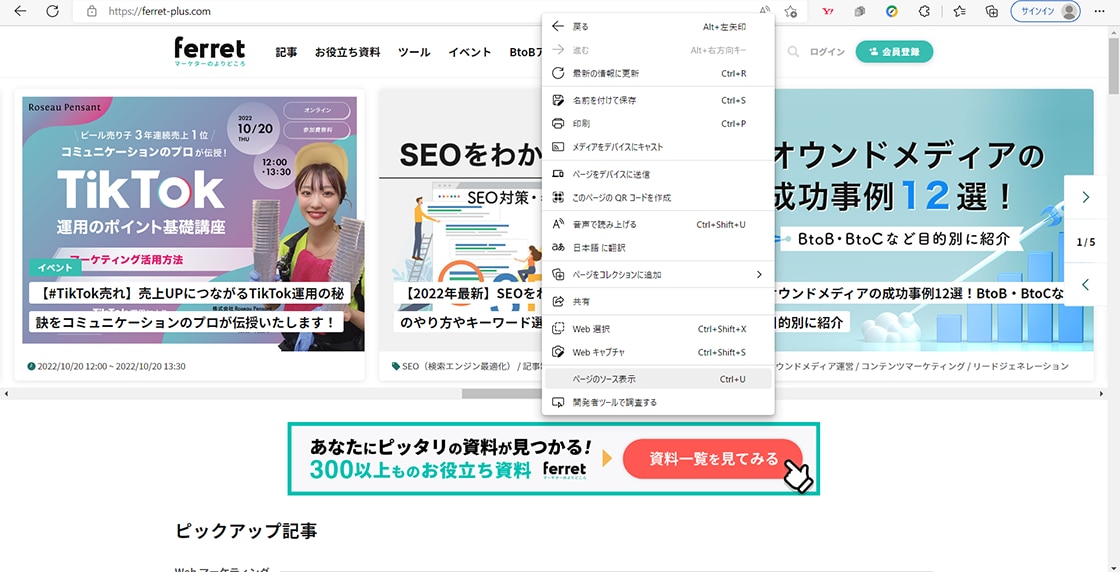
現在記述されているメタタグを確認したい場合は、以下の手順を行いましょう。まずは調べたいページ上で右クリックし、「ページのソースを表示」をクリックします。

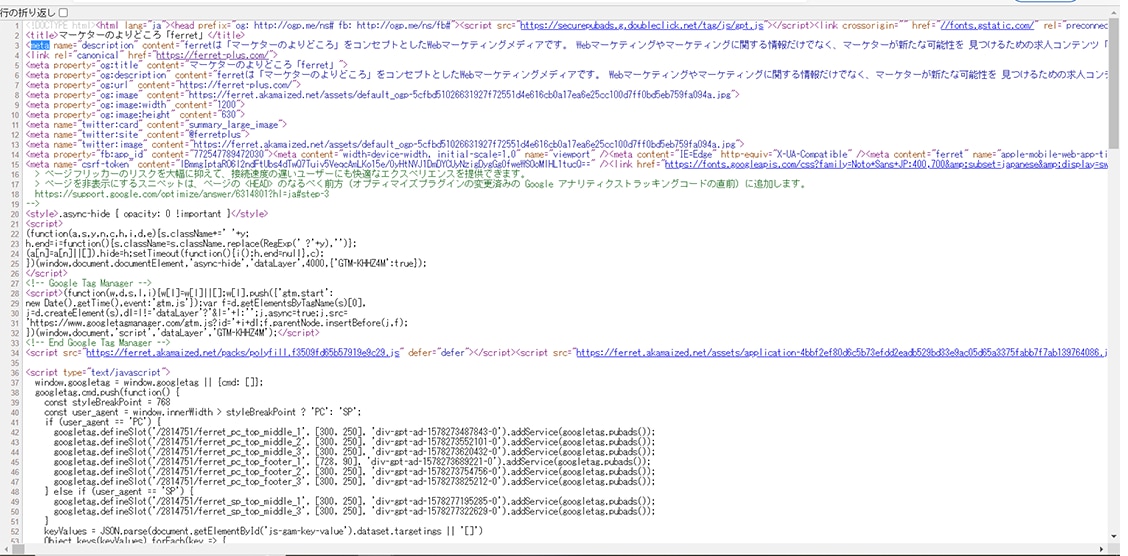
ページを構成するHTMLタグが表示されたら、「meta」と書かれている箇所を探します。

上記の方法では見つけづらい場合は、「Ctrl+F」(Macの場合には⌘+F)を押して、metaと入力して検索してみてください。対象のWebページの中からメタタグの記述されている部分が分かりやすく表示されます。
メタタグ(metaタグ)の設定方法とは?
メタタグの設定は、ルールに従う必要があります。
【HTMLでの設定方法】
Webページは、HTMLというコードで書かれています。HTMLで作られたページには、headタグに囲まれた部分とbodyタグに囲まれた部分があり、メタタグはhead内に記載しなければなりません。
<html> <head> ※ここにmetaタグを記述する </head> <body> </body> </html> |
大文字と小文字のどちらでも問題ありませんが、一般的に小文字で記載されるケースが多くなっています。
【CMSでの設定方法】
CMSではコーディングの知識を必要とせず、管理画面で簡単にメタタグを設定できるような仕様のものもあります。例えば、弊社で提供している「ferret One」でも「メタタグ」はhtmlで記述しなくても、管理画面で所定の場所に入力するだけで簡単に設定できます。
初めてSEO対策に取り組む企業やコーディング知識不要でWebサイト制作をしていきたい方は、メタタグなどのSEO対策が簡単にできるCMSを選ぶと安心です。

SEO対策として設定するべきメタタグ(metaタグ)6選

SEO対策をするには、具体的にどのようなメタタグを設定すべきでしょうか。設定すべきメタタグを、6つ解説します。
メタタイトル
タイトルタグとは、検索エンジンとユーザーに向け、Webページのおおまかな内容を伝えるものです。
1つのページに1つのみ、<title>記事のタイトル</title>という形で記述します。約30文字で、キーワードを設定し、狙いたいキーワードは序盤に含めましょう。
タイトルタグは厳密にはメタタグではありませんが、SEOに影響を与え、最もユーザーの目に触れる重要なタグです。必ず設定しましょう。
■関連記事
タイトルタグとは?h1タグとの違い・設定方法・適した文字数
メタディスクリプション
メタディスクリプションとは、Webページの概要を約120文字で紹介するメタタグです。
検索エンジンでキーワードを検索したユーザーに、当該ページのおおまかな内容を伝えられます。文章でユーザーの興味を引けば、クリック率の上昇に繋がります。
ただし、SEOに直接的な影響はありません。記述しなくとも、すぐに検索順位が落ちることはないでしょう。html5の場合は下記のように記述します。
<meta name=”description” content=”メタディスクリプションのテキスト”> |
文字エンコーディング
文字エンコーディングとは、Webページを開いた際に文字化けが発生しないようにするためにhead内に記述するタグです。
日本語を使用して記載されているWebサイトであれば、「utf-8」「shift_jis」「euc-jp」のいずれかが記入必須です。headタグのすぐ下に、記述しておきましょう。
たとえば「utf-8」であれば、以下のように記述してください。
<meta charset="utf-8"> |
OGPタグ
OGPタグとは、SNSでシェアされた場合にレイアウトを正しく表示させるためのメタタグです。
OGPタグが正しく設定されていないと、シェアされたときのクリック率が下がってしまいます。TwitterやFacebook、InstagramといったSNSからのアクセスを増やしたい場合は、必ず設定しましょう。
OGPを設定するWebページのURLを指定するには、以下のように記述します。
<meta property="og:url" content=" WebページのURL" /> |
ビューポートタグ
ビューポートタグとは、スマートフォンやタブレットなどのモバイル端末での表示を最適化するためのメタタグです。
正常にWebページが見られるよう、文字のサイズやデザインなどを修正します。モバイル端末でのインターネット利用者は非常に多いため、必ず設定しましょう。
HTML文書内では、以下のように記述します。
<meta name="viewport" content="width=device-width,initial-scale=1.0"> |
NOINDEX/NOFOLLW
NOINDEX/NOFOLLWとは、検索エンジンに登録したくないWebページを設定するメタタグです。
特定の質の低いページへのインデックスを除外することで、質の高いWebページのみがインデックスされ、サイト全体の評価が向上します。
HTML文書内では、以下のように記述します。
<meta name="robots" content="noindex,nofollow"> |
メタタグを設定し、検索順位の向上につなげよう
メタタグは、Webページの情報を検索エンジンなどに伝えるものです。
基本的にユーザーには見えませんが、検索結果やSNSでのシェア時に表示されるものもあります。そのためSEO対策はもちろん、ユーザーのクリック率を向上させるためにも適切な設定が大切です。
メタタグを使いこなして、Webサイトの検索順位向上に役立てましょう。
弊社では、BtoBマーケティングのためのサービス『ferret One』を提供しています。簡単にSEO対策ができるCMS機能がおすすめです。
この度紹介したように「メタタグ」の設定などhtmlの知識不要で簡単にSEO対策が行えます。
また、Googleのアルゴリズムの変更のたびに、迅速にアップデート。ページパフォーマンスの改善など、システム面のSEO対策が自動で行われるなど、SEO初心者でも安心の機能が充実しています。
これらのツールとマーケティング支援の実績に基づくノウハウをセットで提供することで貴社のWebマーケティングを成功に導きます。ご興味のある方はぜひ資料をご覧ください。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら