ホームページを自分で修正する方法とは?簡単に使えるおすすめツール3選

「ホームページを業者に依頼せず、自分で修正できればいいのに」と思ったことはありませんか?
いまや、コーディングの知識がない人でも簡単にホームページの制作・修正を行えるツールが多く提供されており、制作会社に依頼せず、マーケティング部門など運営している部署自身で行う企業が増えています。
本記事では、自分でホームページ修正を行うことを検討している人に向けて、修正の方法や、注意すべき点などを説明します。ホームページ修正を内製化したい企業さまに特におすすめの内容となっておりますので、ぜひご参考ください!
■パワポ感覚で見たままWebサイトを更新できるCMSを提供しております!ぜひご検討ください
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
目次[非表示]
ホームページを自分で修正するメリット
ホームページの修正を考えたとき「企業に修正依頼を出す」か「自社で修正を行う」か、どちらかの行動をとるはずです。
自分たちでホームページの修正を行うと、どのような結果が得られるのでしょうか。
4つの代表的なメリットを紹介します。
- 好きなタイミングで更新できるので、施策が早く実施できる
- 業者依頼分のコスト削減
- 適切な情報掲載で検索エンジンからの評価向上
- 自由にカスタムできる
好きなタイミングで更新できるので、施策が早く実施できる
自分でホームページ修正を行うことで、的確なタイミングですばやく更新できるようになります。
ホームページの制作会社に依頼する場合、修正を完成させるまでのスケジュールがうまくいかなかったり、納得いかない状態で納期を迎えてしまうケースがゼロではありません。
加えて依頼をするときは、文章・使用する画像・デザインなど、修正箇所の細かな打ち合わせが必要で、コミュニケーションコストがかかります。
このような情報を共有する手間が削減でき、自分達のスケジュールで修正作業ができるようになるので、その時に合った適切なマーケティング施策が打て、PDCAを素早く回せます。
自由にカスタムできる
ホームページを修正した後に「思ったよりもボタンを下の方に設置したほうがよかった」「青色よりも赤色の方が見栄えがよさそうかも」など、自分の目で見て構成やデザインを考えたいことが往々にしてあります。
自社のサービスに対して誰よりも深い理解があるのは、自社の社員です。その社員自身がホームページを修正することで、最適なホームページ制作・修正を行えるようになります。
業者依頼分のコスト削減
自分でホームページ修正を行うことで、他社に修正をお願いする依頼料を削減できます。
修正料金は、制作会社の料金設定によってさまざまです。少ない修正なら低価格で済む可能性もありますが、大幅なデザイン修正などを行うと多大なコストがかかります。
修正内容によって業者に依頼した方が良いものがありますが、簡単なものであれば費用削減のために自分自身で取り組むのもよいでしょう。
▼サイト制作の内製化に関する無料のホワイトペーパーも公開中!ぜひ参考にしてみてください。→外部パートナー制作で「PDCAサイクルがとにかく重い」と思ったときに読む資料
適切な情報掲載で検索エンジンからの評価向上
ホームページなどの自社コンテンツを、適切な見込み顧客に届けるにはSEO対策が欠かせません。
顧客のニーズに寄り添った上質なコンテンツを、正しいタイミングで発信することが、契約の結びつきにつながるのです。
自分でホームページ修正を行い、SEOのトレンドやアルゴリズムの変化に対応していけることが重要です。
■パワポ感覚で見たままWebサイトを更新できるCMSを提供しております!ぜひご検討ください
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
ホームページを自分で修正するために必要なもの
ホームページには、大きくわけて2種類が存在します。
- ホームページ制作ソフトやCMSにより、簡単に操作ができるようにデザインテンプレートが作られているもの
- 専門知識を用いてコード入力から制作を行うもの
それぞれのホームページを修正する際に、必要となるものや注意すべき内容を説明します。
工数 |
HTML・CSSの知識 |
FTPソフト・サーバー |
ツール |
|
☆☆☆ |
☆☆☆
初心者
|
不要 |
CMS・Webブラウザ |
|
★★☆ |
★☆☆
中級者
|
要 |
ホームページ制作ソフト |
|
★★★ |
★★★
上級者
|
要 |
テキストエディタ |
HTML・CSSの知識
HTML・CSSはホームページの「プログラミング」を行う際の言語です。
ブログの更新をするために文章を打つとき、改行などはHTMLで行います。
そして、文章を打ち終わった後に、CSSでレイアウトを整えます。
それぞれがホームページをよりよく仕上げるために重要な要素です。
FTPソフト
サーバー上のファイルをアップロード、ダウンロードするときに活躍するファイル転送用のソフトがFTPソフトです。
アカウント情報を入力することで、サーバーにアクセスができます。
ソフトはさまざまな種類があり、無料でダウンロードできるものもあります。無料ダウンロードができるFTPソフトで代表的なものは、「WinSCP」「FileZilla」「FFFTP」などです。
自社での用途や使いやすさをふまえて選ぶとよいでしょう。
FTPサーバーのアカウント情報
FTPサーバーとは、ファイル内のやりとり、データを保存するためのものです。
ホームページは、サーバーにデータを保存することで、インターネット上の閲覧が可能となります。ホームページを運営するためには、必ずサーバーを準備しなければいけません。
また、FTPサーバーを利用するにはアカウント情報も必要になります。【アカウント情報】は、FTPホスト・ユーザー名・パスワードです。
アカウント情報を紛失してしまうと、サーバーが開けなくなります。または他に漏れることで悪用される可能性もあります。大切な情報として、きちんと管理しましょう。
ツール:テキストエディタ
HTMLやCSSのテキストなどを修正するための専用ソフトが「テキストエディタ」です。
「terapad」「サクラエディタ」は、ユーザー数が多く初心者も使いやすいソフトです。そのほか「Brackets」なども人気があります。
ツール:ホームページ作成ソフト
「ホームページ制作ソフト」を使用することで、簡単な操作でデザインの変更・制作が行えます。
注意すべきなのは、ホームページを制作したパソコン以外では、修正が行えないことでしょう。
ソフトをインストールしたパソコンでしか修正対応ができないことを考慮したうえで、どのパソコンを使用するのか判断してください。
ツール:CMS
「CMS」とは、管理ページからホームページや記事を制作・修正できるシステムです。シェア率の高いCMSだと、WordPressなどがあります。
IDやパスワードでログインして、修正したい画像や文章を変更することができます。
管理ページから簡単に編集ができるものが多いのが特徴。修正したい箇所のファイルをダウンロードするなどの工程も無いため、ホームページ修正は難しいと感じている企業におすすめです。
ただし、特殊なデザインは再現できないというデメリットもあります。
デザインを重視する場合は、HTMLやCSSの専門知識も最低限持っているとよいでしょう。
関連記事:CMSとは?導入すべき?基本から初心者にもわかりやすく解説
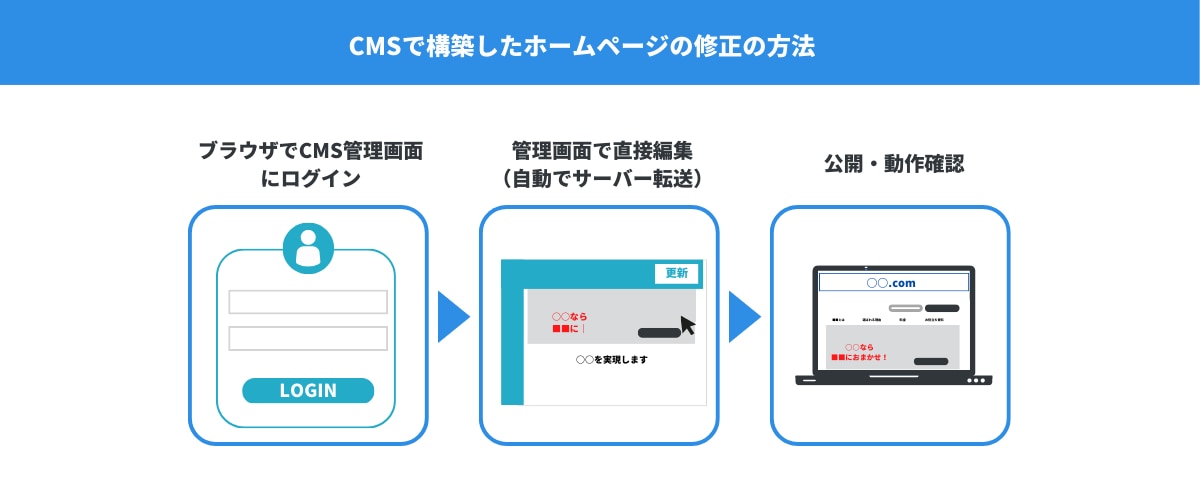
ホームページを自分で修正する場合(CMS)
CMSでホームページを修正する場合、サーバーにCMSがインストールされているため、CMSの管理画面から直接編集・公開を行います。

①CMSの管理画面にログイン
CMSはインターネットにつながる環境であれば、操作可能です、ブラウザからログインURLにアクセスし、管理画面にログインしましょう。
②管理画面でページを編集
CMSの管理画面で修正したいページを開き、直接編集します。多くのCMSにはバックアップ機能があるため、編集前にバックアップを取っておくと安心です。
CMSにはプレビュー機能がありますので、そうした機能を活用しながら、本番環境での見え方を確認しながら作業を進めましょう。
③管理画面で修正したページを公開する
編集したページを公開にすると自動でサーバー転送され、ホームページの本番環境に反映されます。多くのCMSの場合、「公開」や「更新」などのボタンを押すだけの作業です。
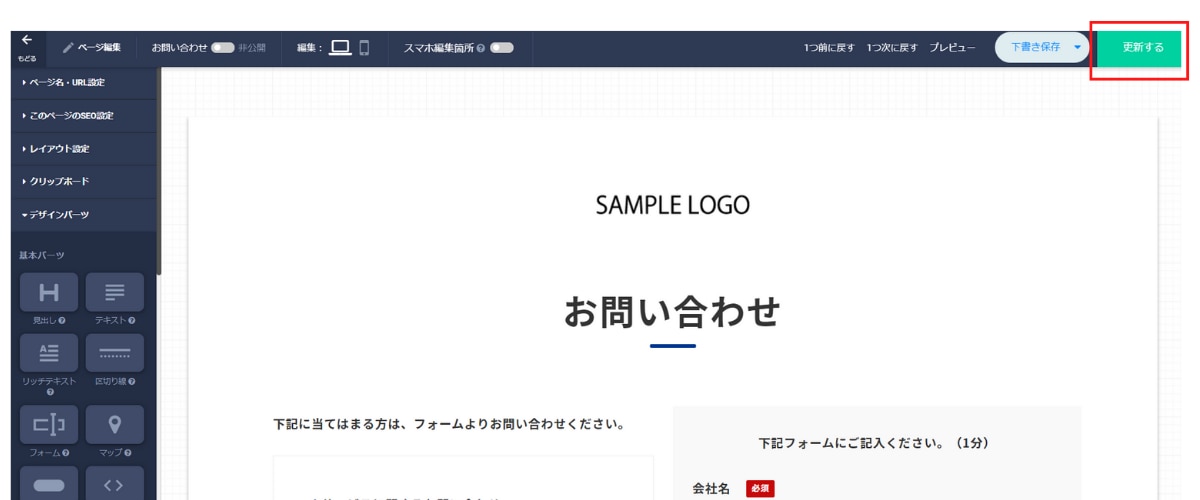
▼例:弊社のferret Oneでは「更新する」を押すだけで編集したページが公開されます。
③動作確認
実際に編集したページを覗いて操作を行い、不備がないか確かめましょう。問題なく修正でき例れば無事完了です。
■当社はみたままWebサイトを更新できるCMSを提供しております!ぜひご検討ください>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
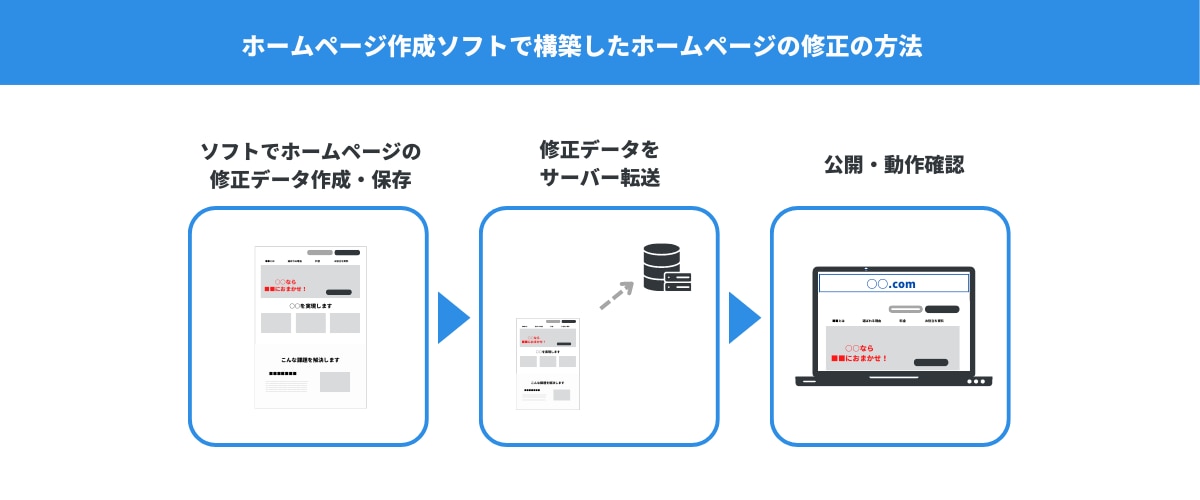
ホームページを自分で修正する方法(ホームページ作成ソフト)
ホームページ作成ソフトでホームページを修正する場合は、ソフトで編集したデータをサーバーにアップロードする流れとなります。

①ホームページ制作ソフトを立ち上げる
ホームページ編集ソフトはPCにインストールして使用します。インストール済みから、ソフトを立ち上げましょう。
②修正したいページのファイルを開き、編集・保存する。
ホームページ編集ソフトで該当のページを編集・保存します。バックアップも残しておくと安心です。
②サーバー上に編集したデータをアップロードする
FTPソフトを使ってサーバーに修正したページのファイルを「アップロード」をしましょう。
ホームページ制作ソフトにFTPソフトが搭載されている場合もありますので、アップロードの仕方はソフトの説明に従いましょう。
③動作確認
本アップロードが済んだら、最後に動作確認をします。実際にページを覗いて操作を行い、不備がないか確かめましょう。
問題なく動けば、修正は無事完了です。
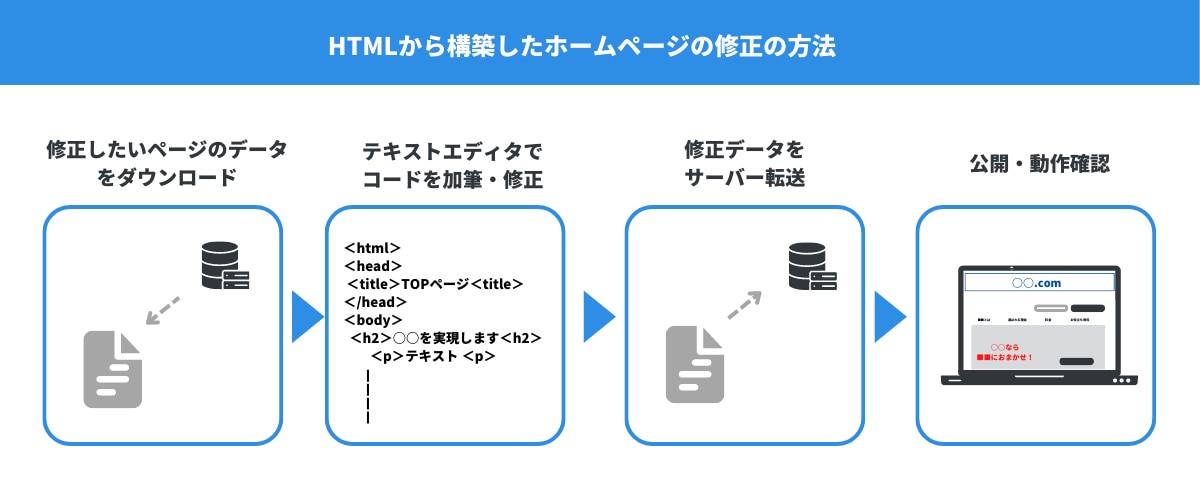
ホームページを自分で修正する方法(HTML)
HTMLから構築したホームページの修正の方法を、手順に沿って説明します。

①サーバーに接続する
ホームページのデータ修正を行うとき、はじめにしなければならないのがサーバーへのアクセスです。
ファイル転送に使う「FTPソフト」に、FTPホスト・ユーザー名・パスワードを入力することで、自社専用のサーバーに入れます。この3つがなければアクセスできないため、情報を忘れないように管理しておきましょう。
制作会社にページ修正を依頼しており、パスワードなどを制作業者が管理しているケースもあります。その場合は、問い合わせをして自社からもアクセスできる状態を整えましょう。
②修正したいファイルをダウンロードする
サーバーにアクセスしたら、続いて「修正したいファイルのダウンロード」をします。
ダウンロードの際、必ずバックアップをとりましょう。ファイルのコピーをとっておくことで、何か問題が生じたとき、ファイルが消えてしまったときに復元することができます。
ファイルには英数字の羅列で名前がつけられています。
ダウンロードをするときは「新規フォルダ」を制作して、そのなかに「今日の日付」など、ファイル名がわかりやすいようにして保存しましょう。
ファイル名を編集しておくと、今後データチェックや見直しが必要なとき、確認がしやすくなります。
③ダウンロードしたファイルをテキストエディタで修正する
ファイルのダウンロードができたら、専用ソフトの「テキストエディタ」でファイル修正をしましょう。
テキストエディタは、複雑なタグやテキストを種類ごとに色分けしてくれるので、たくさんの情報の中から修正を行いたい箇所を見つけやすくなります。
手間となる修正箇所探しをできるだけスムーズに行い、作業の負担を減らすために活用してください。
④ファイルの名前をテスト用に変更する
ファイル名を編集して「test」の表記を付け加えましょう。今修正しているファイルをわかりやすくしておくことが、ミスを減らすための対策になります。「test」以外でも、修正をしているファイルだと認識できる表記であれば大丈夫です。
⑤テスト用ファイルをアップロードする
テスト用のファイルを修正し終わったら、FTPソフトを使って「アップロード」をしましょう。
そのとき、テスト用のファイルをきちんとアップしているかファイル名の確認を欠かさないようにしてください。
⑥ファイルの名前を本番用に変更しアップロードする
アップロードしたテスト用ファイルを開き、問題がないか確認をしてください。
問題なければファイル名から「test」の表記を消して本番のアップロードをします。
次に修正を行う際、間違えないように今回使用した「test」ファイルは、必ず今回削除しておきましょう。
⑦動作確認する
本アップロードが済んだら、最後に動作確認をします。実際にページを覗いて操作を行い、不備がないか確かめましょう。
問題なく動けば、修正は無事完了です。
ホームページを自分で修正する場合の注意点
ホームページを自分で修正する手順のなかで、特に注意が必要な点を2つお伝えします。
非常に大切なポイントなので、実際に修正を行う際、欠かさないようにしてください。
必ずバックアップをとる
ホームページ修正をするときは、バックアップをとるようにしましょう。なぜなら、修正時はHTMLの書き換え作業を行うからです。
コードを書き間違えてしまうとページ全体のデザインが崩れたり、表示が消えてしまう可能性もあります。HTML知識が少ない人、ホームページ修正に慣れていない人は特に注意してください。
修正後は動作確認を行う
ホームページを修正、アップロードをした後も安心してはいけません。最後に、不備がないか動作確認を必ずしてください。
完璧な修正ができたと思っていても、実際に動作確認を行うとレイアウトにズレが生じていたり、画像が表示されていない可能性もあります。
ホームページを訪れた閲覧者が不備を目にすると、ミスに気がつかない企業だというイメージを与えてしまうもしれないので、気をつけましょう。
簡単にホームページを自分で修正したい人向け:おすすめCMS3選
最も簡単にホームページを修正できる方法は、CMSを利用することです。コーディングやサーバーへのアップロードの手間がないため、初めてホームページを自分で修正しようという方にもおすすめ。もしもホームページを自分で修正して運用したいと考えており、なおかつ簡単に行いたいという場合はCMSの導入(リニューアル)を検討するとよいでしょう。
ただ、CMSには意外とたくさんのツールがあり、迷ってしまいますよね。
そんな方のために、自分で簡単にホームページの修正が行えるツールを3つ紹介します。
ぜひ導入検討の参考にしてみてください。
BtoBマーケターが使いやすいCMS「ferret One」

ferret OneはBtoBマーケティングに強いCMSです。ホームページをパワポ感覚で見たまま編集できるので、マーケター自身がホームページを修正していくことができます。
CMS機能以外にも、アクセス解析、メール配信、顧客管理などBtoBマーケティングに必要な機能がすべて揃っているので、Webサイトの公開と合わせて、その後の運用までしっかりと見据えたい企業におすすめです。
【費用】
定額利用が可能。プランによって変動あり。
>ferret Oneサービス紹介資料のダウンロード【無料】はこちら
コーポレートサイトの制作に「Sharewith」

Sharewithはコーポレートサイト運営に特化したCMSです。多くの国内上場企業が導入しています。
IRサイトの⾃動更新や公開ワークフロー機能をはじめ、広報やIRなど部門横断で情報更新する必要のあるコーポレートサイト運営に最適化された機能が豊富に搭載されています。コーポレートサイトを自分で修正していきたい企業にはおすすめでしょう。
【費用】
初期費用75万円~月額費用12万円~
はてなブログでのノウハウが詰め込まれた「はてなブログMedia」

「はてなブログ」が有名な「株式会社はてな」。
企業が今まで培ったサービスを活かしてサイト運用のサポートを行っています。
初期費用・月額料金は明らかになっていませんが導入検討の際は、問い合わせ・ヒアリングを経て、プラン提案を受けることができます。
ある程度予算に余裕があり、大々的にメディア運営を行いたい企業におすすめでしょう。
【費用】
初期費用:不明
月額利用料:不明
※企業からヒアリングを受けた後、料金提示となります。
▼自社に合ったCMSの選び方については、こちらで詳しく解説しています
CMSの選び方とは?種類一覧と選ぶときのポイント
ホームページを自分で修正して、もっと効果的に運用しよう
今や多くの企業が、自社の商品やサービスの魅力を伝えるためにホームページを活用しています。
そして今後は「自分で修正・更新できること」が、競合と差をつける重要なポイントになるかもしれません。
本記事では、ホームページを自分で修正する方法を3パターンで解説しました。
- CMSで作成した場合(初心者向け)
- ホームページ作成ソフトで制作した場合(中級者向け)
- HTMLから構築した場合(上級者向け)
「ちょっとした修正を自分でできたら…」そのように悩むマーケターは多いでしょう。
その場合はCMSを活用すれば、専門スキルがなくても自社で更新作業を行うことが可能です。
情報をタイムリーに発信したり、競合と差別化を図ったりするうえで、大きな強みになります。
そんな運用体制を整えることが、これからのホームページには求められているのです。
当社が提供する 「ferret One」も、そうした悩みを抱える方に導入いただいている、更新しやすさが特徴のCMSです。
Webサイトをパワポ感覚で見たまま編集できるので、日々のちょっとした更新や施策実行を自分ですぐに行えます。ご興味のある方はぜひ資料をご覧ください。












