Webデザインのカンプとは?作り方やおすすめ作成ツールをご紹介

カンプとは、デザインの仕上がりを具体的にイメージした完成見本のことです。
今回の記事ではカンプとは何か、目的や作成の流れについてご説明します。また、カンプのおすすめ作成ツールもご紹介するので、ぜひ参考にしてください。
■あわせて読みたい資料:“BtoBマーケティング”を本格的に行いたいという方向け
→BtoBマーケティング実践ガイド
Webデザインのカンプとは?
Webデザインの現場で飛び交う「カンプ」。どのようなものなのか、詳しくご紹介します。
カンプを作る目的
カンプは、デザインのイメージを発注者側や制作者側で共有するために作成します。デザインは主に以下の要素で成り立っています。

- テキスト
- 写真や画像
- 背景
- レイアウト
これらの要素を言葉だけで情報共有してしまうと、認識の違いが生じることがあります。そのため、カンプを作成し、視覚情報によってデザインのイメージを共有するのです。
カンプを活用することで、お互いがデザインに納得してからWebサイトを制作し始めることができます。制作者側は安心して制作に取り組めますし、発注者側も「完成したら思っていたものと違った」といった問題を避けられます。
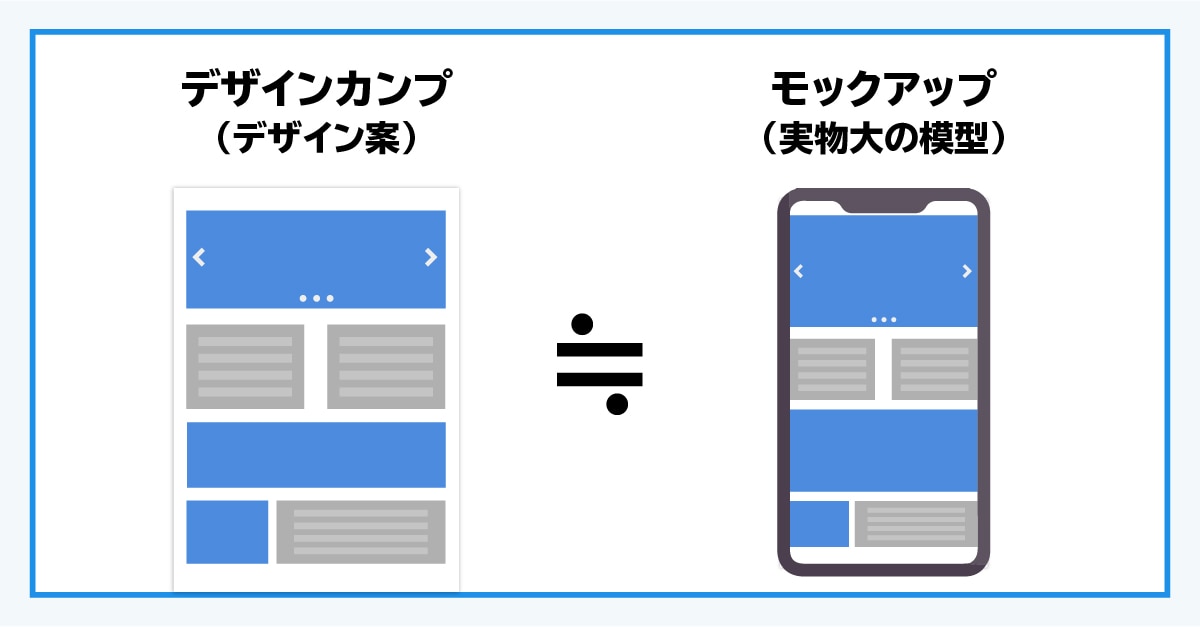
カンプとモックアップと違い
それぞれの意味合いの違いは、以下の通りです。

- デザインカンプ:デザイン案
- モックアップ:実物大の模型
ただし、Webデザインの場面においてはほとんど同じ意味で使われています。
Webデザインにおけるカンプの作り方
Webでのカンプ作成の流れを具体的に説明します。
Webサイトの目的を決める
Webサイトを制作する目的を明確にしましょう。

- 会社概要
- 商品・サービスの購入
- 資料請求やお問い合わせ
- 求人
Webサイトの目的はさまざまなものがあります。目的が違えばターゲットも違うように、目的によって適切なデザインも異なります。
カンプのみでなくWebサイトを制作する上でも土台となる部分であるため、発注者側と制作者側とで細かくすり合わせましょう。
参考にするWebサイトを見つける
デザインの参考にするWebサイトを見つけましょう。
Webサイトをデザインする際、一からデザインするよりも他のWebサイトを参考にデザインを考えたほうが、質も上がり効率的です。また、競合他社のWebサイトも参考にするとよいでしょう。
参考にするWebサイトを見つける際は以下の点に注意してください。

- 作りたいWebサイトのイメージに合っているか
- 発注者の目的に合ったデザインなのか
デザインが魅力的でも、ユーザーに伝えたい内容が届かなければ意味がありません。
デザインだけでなく、目的やイメージも考慮しましょう。
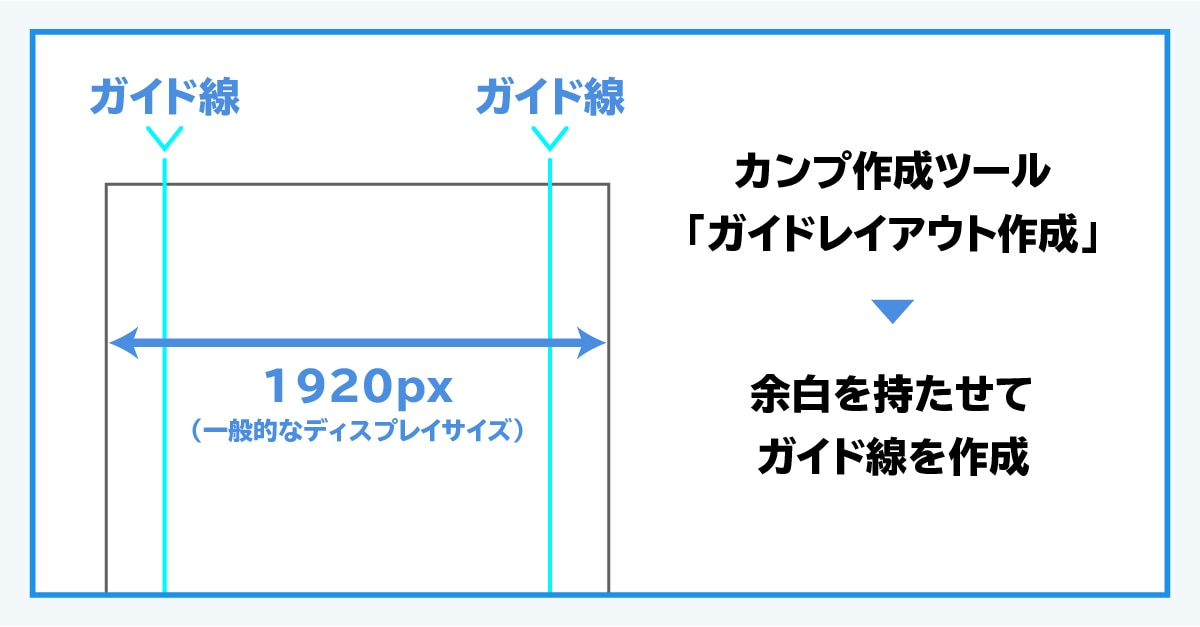
ガイドを引く
具体的なイメージが頭にできたら、再現する前にガイドを引きましょう。
ガイドとは、Webサイト内のテキストや写真といった情報をどのように配置するか、Webサイト全体の幅といったレイアウトを決めるものです。

例えば、検索エンジンで記事を読む際、パソコンやスマホの端から端までテキストや画像で埋まっていたら、読みにくさを感じてしまいます。読みにくいWebサイトを避けるためには、余白を上手く活用しましょう。
パソコンのディスプレイサイズでよく使用されているサイズは「1920×1080」です。
カンプ作成ツールを利用すると、「ガイドレイアウト作成」といったメニューがあります。
各ツールで探してみるとよいでしょう。
ガイドを引くことで「パーツの配置がずれない」「レイアウトが崩れない」といったメリットがあります。パーツの配置が1ピクセルでもずれると、実際のレイアウトが大きく変わってしまうので、注意しましょう。
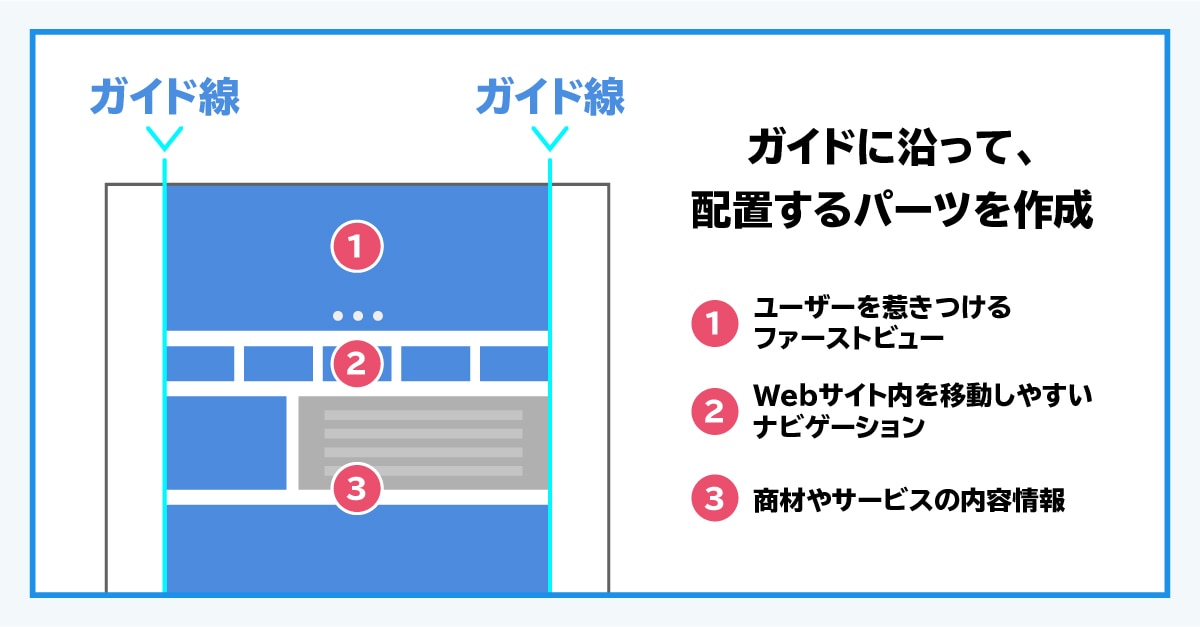
パーツ作成
ガイドに沿って、テキストや画像を具体的に色付けしたり、サイズを調整したりと、配置するパーツを作成します。より具体的なパーツを作成することで、配置した際にWebサイトのイメージがつきやすいのです。

パーツには、
- ユーザーを惹きつけるファーストビュー
- Webサイト内を移動しやすいナビゲーション
- 商材やサービスの内容情報
というように、デザインを必要とする部分が細かく分かれています。
それぞれのデザインイメージがバラバラになってしまわないよう、全体を見ながら作成していきましょう。
カンプのおすすめ作成ツール
カンプを作成するにあたり利用すると便利なツールがあります。今回は代表的な3つをご紹介します。
Photoshop

画像の加工を得意とするツールで、画像編集ソフトとして多くのユーザーに利用されています。
写真を切り抜いたり、別の写真と組み合わせてみたりと、新たなイメージを作りやすく、色合いの調整もしやすいことが特徴です。
そのため、カンプの作成ツールとしても多くのWebデザイナーが愛用しています。
Illustrator

ロゴやアイコンの作成を得意とするツールで、Webデザインの制作現場ではよく利用されています。
納品する際、Illustratorでのデータを求められることが多くあります。
別のツールからわざわざ変換する手間が省けるのも、Illustratorを利用する大きなメリットとも言えます。
GIMP
今回ご紹介する中で唯一無料で利用できるツールです。
カンプの作成ツールは有料のものが多い中、GIMPは無料で使い勝手がよいと人気があります。複数のプログラミング言語にも対応しているメリットがあり、繊細な色合いを表現できるビットマップ画像を作成できます。
カンプを理解して目的に沿ったサイトを作ろう
デザインの仕上がりを具体的にイメージした完成見本「カンプ」には、デザインのイメージを共有し、認識の違いを生じさせない目的があります。
今回ご紹介した作成ツールを利用して、カンプを実際に作成し、素敵なWebサイトを完成させましょう。
■あわせて読みたい資料:“BtoBマーケティング”を本格的に行いたいという方向け
→BtoBマーケティング実践ガイド
ferret Oneは、BtoBに特化したマーケティング支援を行います。自社で運用できるようになる運用支援はもちろん、人材が不足している場合は運用代行も承っております。ぜひ資料をご覧ください。