初心者でも簡単!効果的なバナーの作り方のポイントとは

「バナーってどうやって作ればいいのかな」「バナーは専用ソフトがないと作れないの?」と疑問に思う方も多いのではないでしょうか。しかし、バナー作りは難しいものではありません。
バナー(Banner)とは、Web上で他のWebサイトの紹介を行うものです。日本語に訳すと「旗印」を意味します。Web上で広告や宣伝画像が目立つように使用され始めたことから、この名前で呼ばれるようになりました。
この記事では、効果的なバナーの作り方について詳しく解説していきます。
■あわせて読みたい資料:広告の成果を上げたいなら、バナーと合わせて見直そう
→広告運用の重要なカギ!?ランディングページ改善ガイド
目次[非表示]
バナーにはどんなサイズがあるの?

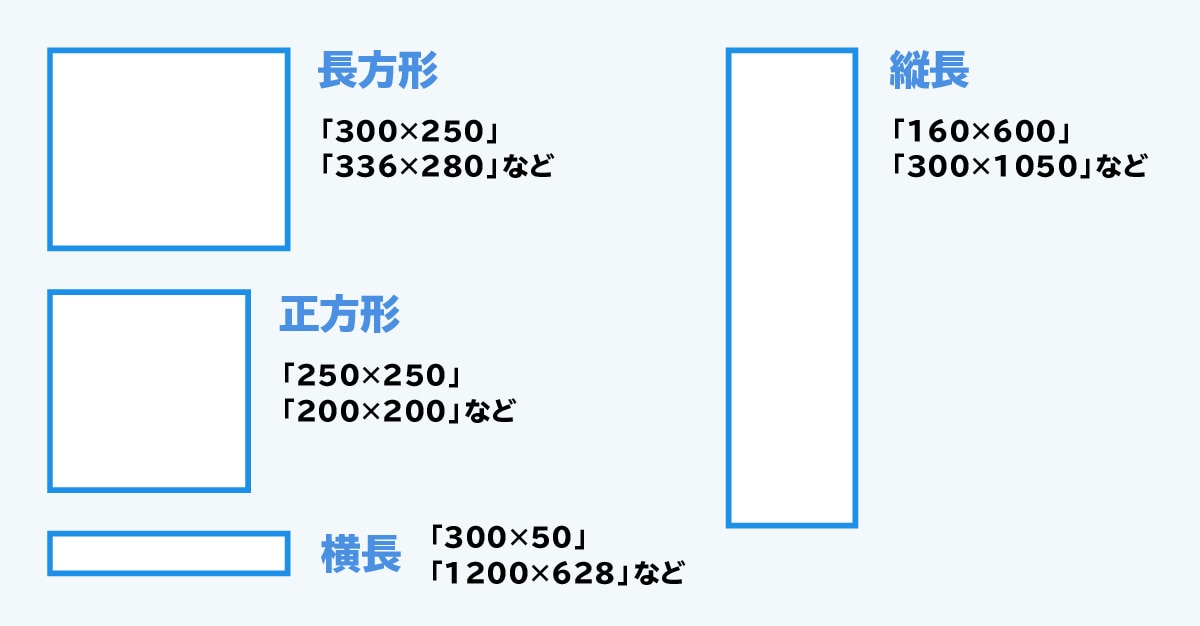
バナーのサイズはさまざまです。
- 長方形:「300×250」「336×280」
- 正方形:「250×250」「200×200」
- 縦長:「160×600」から「300×1050」まで
- 横長:「300×50」から「1200×628」まで
正方形や長方形の「336×280」はスマートフォン向けのサイズです。
インターネット利用者のうち、スマートフォンでの利用者は全体の約94%も占めるため、スマートフォンの画面に特化したサイズ選択が主流となってきています。
効果的なバナーの作り方
ここからは、効果的なバナーの作り方を解説していきます。
バナーの作り方手順①要素を書き出す

バナーを作る時はまず、表現したい要素をすべて書き出しましょう。いきなりバナーを作り始めても、情報がうまくまとまらず、伝わりづらいものになりがちです。
要素を書き出したら、ターゲットに対して伝えたい順番を決めましょう。順番を決めることで、印象を強くするべき要素が明確になり、デザインしやすくなります。
バナーの作り方手順②手書きでレイアウトイメージを書く

初心者の方の場合は、必ず手書きでレイアウトイメージを書き出しましょう。
あらかじめレイアウトを起こしておけば、画像やイラストのイメージ、カラー選択、効果要素など、揃えるべきパーツが事前にわかります。
手書きすることで、時間短縮だけでなく、ちょっとしたコメントを書き込むこともできるのでおすすめです。
バナーの作り方手順③必要な素材を準備する

レイアウトイメージで書き出した必要な素材を準備しましょう。
バナーを作りながら都度素材を探したり、作っていては非常に効率が悪くなります。バナーを作る段階では、最終的に配置するだけで完成する状態にまで準備しておけば、作業がスムーズになるでしょう。
バナーの作り方手順④モノクロでレイアウトを作っていく

配置する素材の準備が完了したら、モノクロでレイアウトしていきましょう。モノクロにすることで、視認性を確認できます。
モノクロで見やすいものを作れば、色付けした後も見やすいバナーが作成可能です。
バナーの作り方手順⑤カラーを選択する

モノクロでバナーを作り終わったら、最後にカラーを選択しましょう。
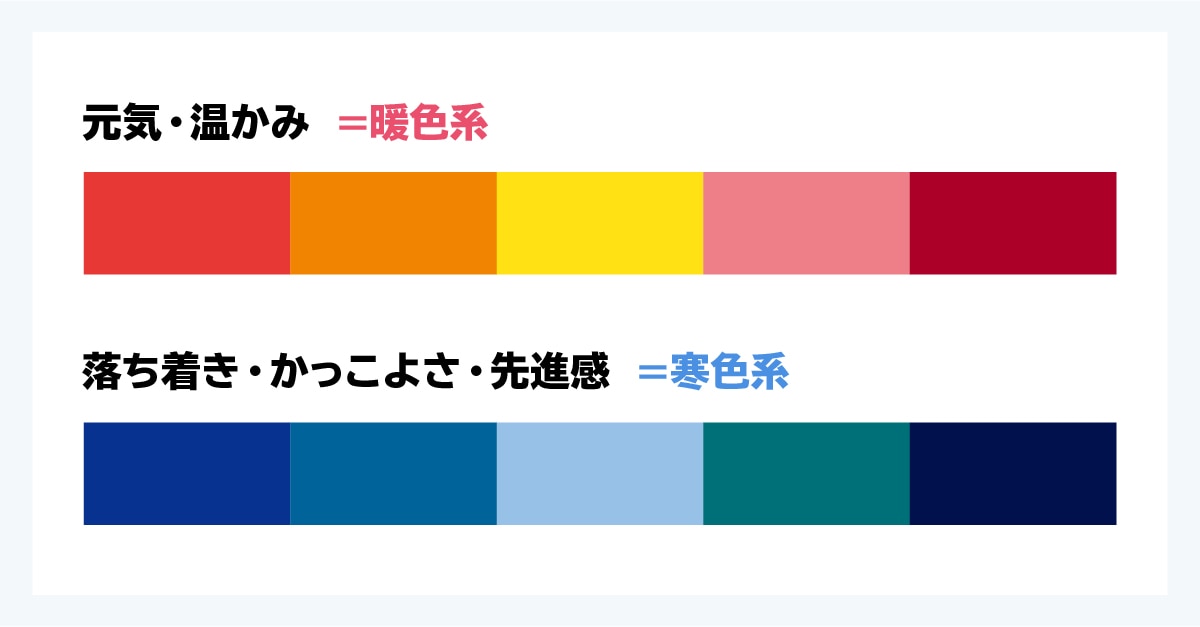
カラー選択する際は、元気・温かみなどを表現したい場合は暖色系、落ち着き・かっこよさ・先進感を表現したい場合は、寒色系がおすすめです。
また、素材に写真を使用している場合は、写真の色味に合わせたカラーを選びましょう。
効果的なバナーを作るためのポイント
バナーを効率よく作成するためには、手順が重要です。では、効果の高いバナーを作るためにはどのようなポイントをおさえればいいのでしょうか?
バナーの作り方のポイント①デザインとトーンを合わせる

バナーを作る際は、リンク先のWebページのデザインとトーンを合わせましょう。
洗練され落ち着いた印象のバナーをクリックした先で、はつらつとしたデザインのWebページが表示されると、ユーザーは違和感を覚えます。違和感を抱くことにより、商品やサービスに対してマイナスイメージがついてしまい、悪い影響を与えることもあります。
たとえば、文字のフォントや使用カラー・画像やイラストを、Webページと同じものを使ったり寄せたりすることで、トーンの統一感が出せます。
バナーを作成する時は、単体で考えるのではなく、Webページに合わせたデザインを心がけましょう。
バナーの作り方のポイント②文字は必要最低限にする

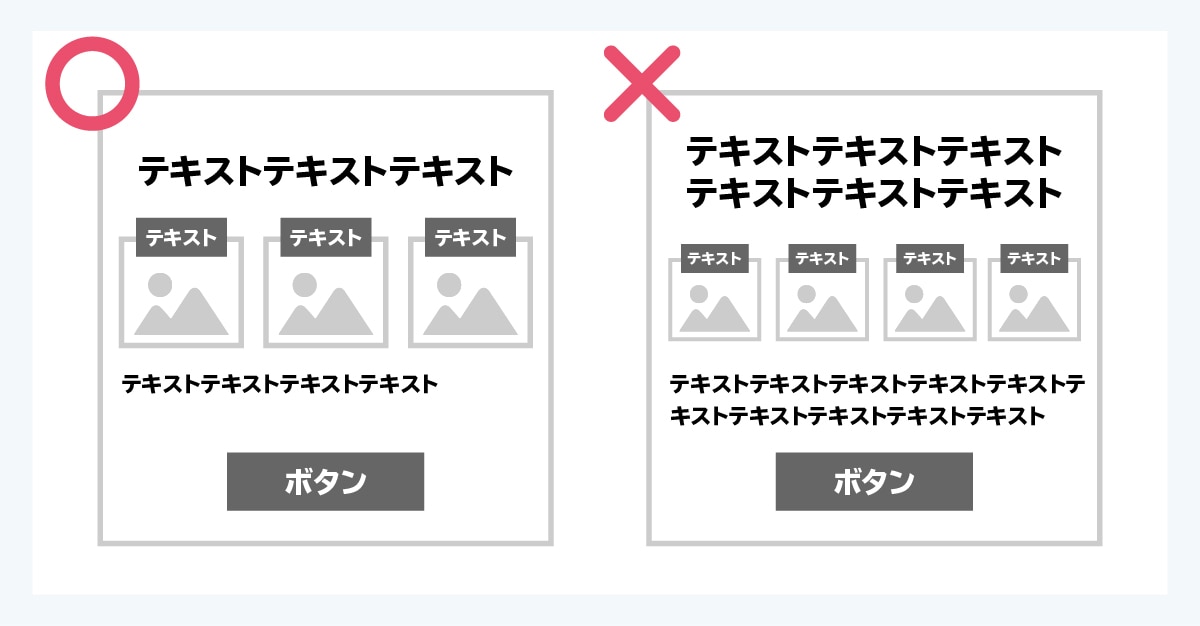
バナーを作成するときに使用する文字は、必要最低限にしましょう。
バナーはそもそもサイズが小さく、しっかりと文字を読むのに適していません。限られたスペース内にごちゃごちゃと文字が書いてあると、素通りされてしまうこともあります。
的確にターゲットへ意図を伝えるためには、重要なことだけを文字にするよう心がけましょう。
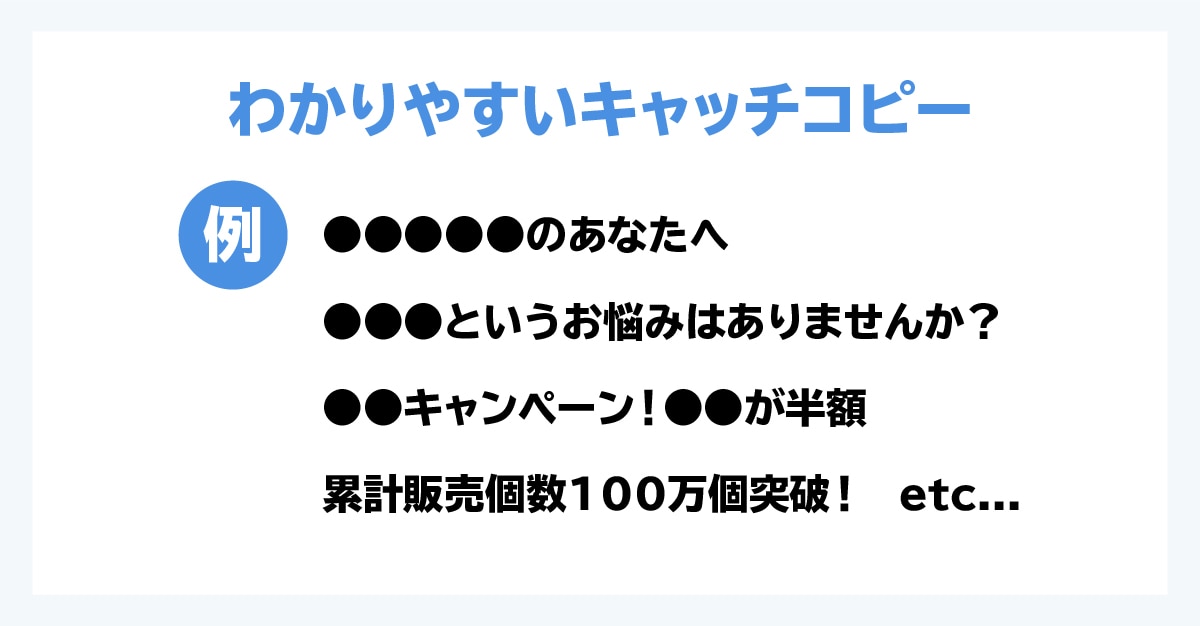
バナーの作り方のポイント③わかりやすいキャッチコピーを使う

バナーに使用するキャッチコピーは、わかりやすいものを使用しましょう。
クリックするかどうかの判断は一瞬です。わかりにくい、ややこしい、伝わりにくいキャッチコピーは、機会損失に繋がります。
明確でわかりやすいキャッチコピーは、ユーザーを引き付けやすく、非常に効果的です。キャッチコピーを作る際は、ぱっと見てすぐに内容が理解できるものにしましょう。
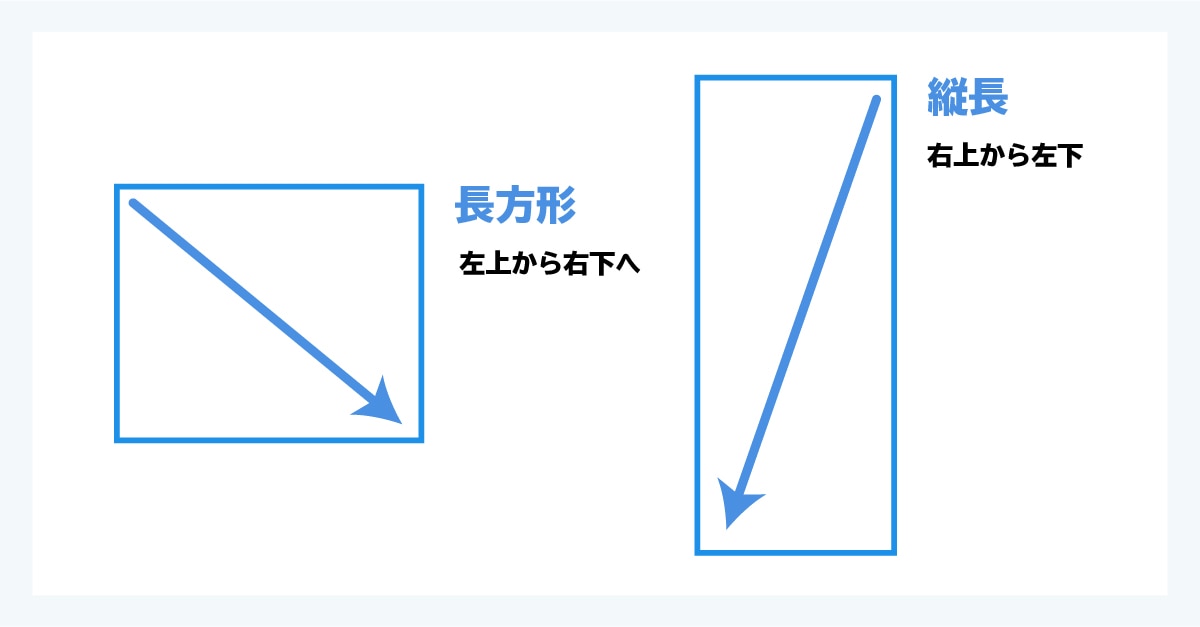
バナーの作り方のポイント④目線の流れに沿ったレイアウトにする

横型のデザインであれば、目線は左上から右下へスライドします。縦型のデザインであれば、右上から左下です。
目線の流れに沿ったデザインは、ユーザーにストレスを与えず、情報が伝わりやすくなります。内容が明確に伝わるので、クリックされる確率がぐっと高まるのです。
バナーデザインをする時は、目線の流れにそってパーツを配置していきましょう。
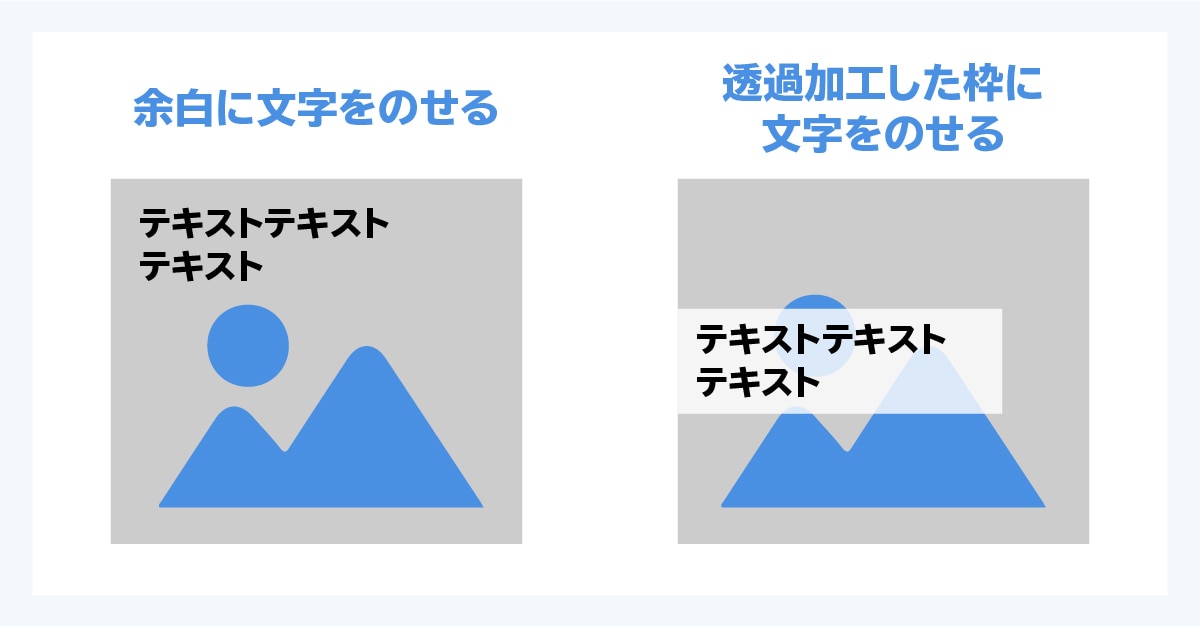
バナーの作り方のポイント⑤写真と文字のコントラストを明確にする

バナーを作成する際に、写真やイラストと文字のコントラストを明確にしましょう。
ごちゃごちゃした写真などに直接文字をのせると、視認性がさがります。写真やイラストと文字を重ねる際は、余白に文字をのせる、少し透過加工した枠に文字をのせるなど工夫が必要です。
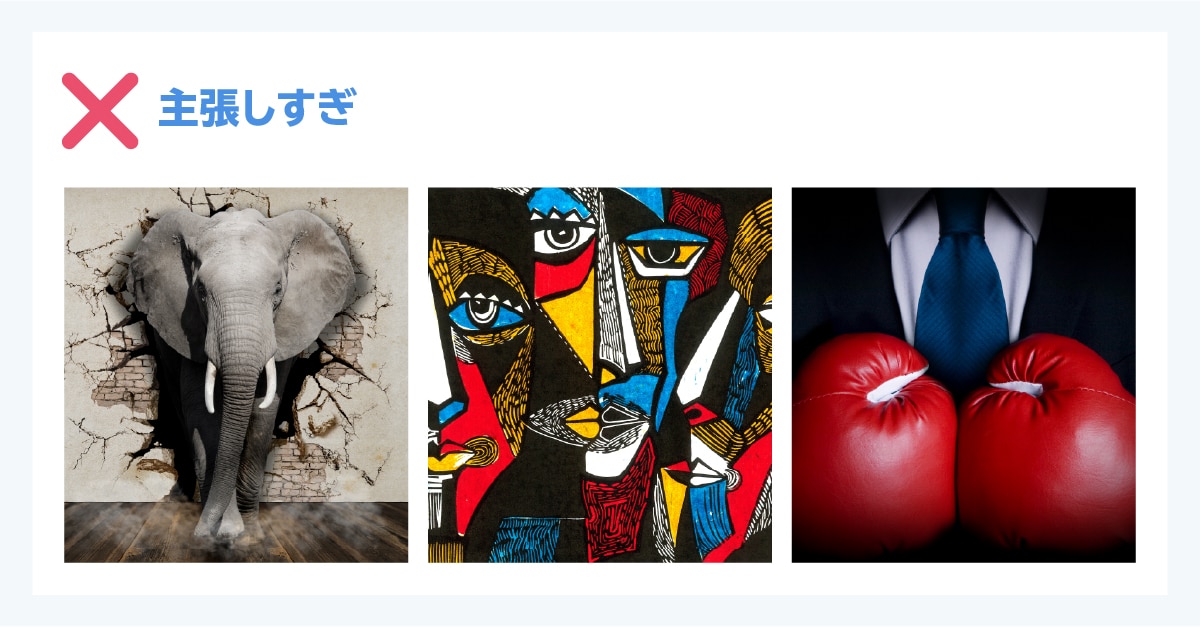
バナーの作り方のポイント⑥印象が強すぎる写真を使用しない

きれいな写真や、Webサイトとの関連性の高い写真を使用すると、非常に効果的です。しかし印象が強すぎる写真は、そこだけに目が集中してしまい、十分な効果を得られなくなります。
使用する写真やイラストは主張しすぎないものを選択するようにしましょう。
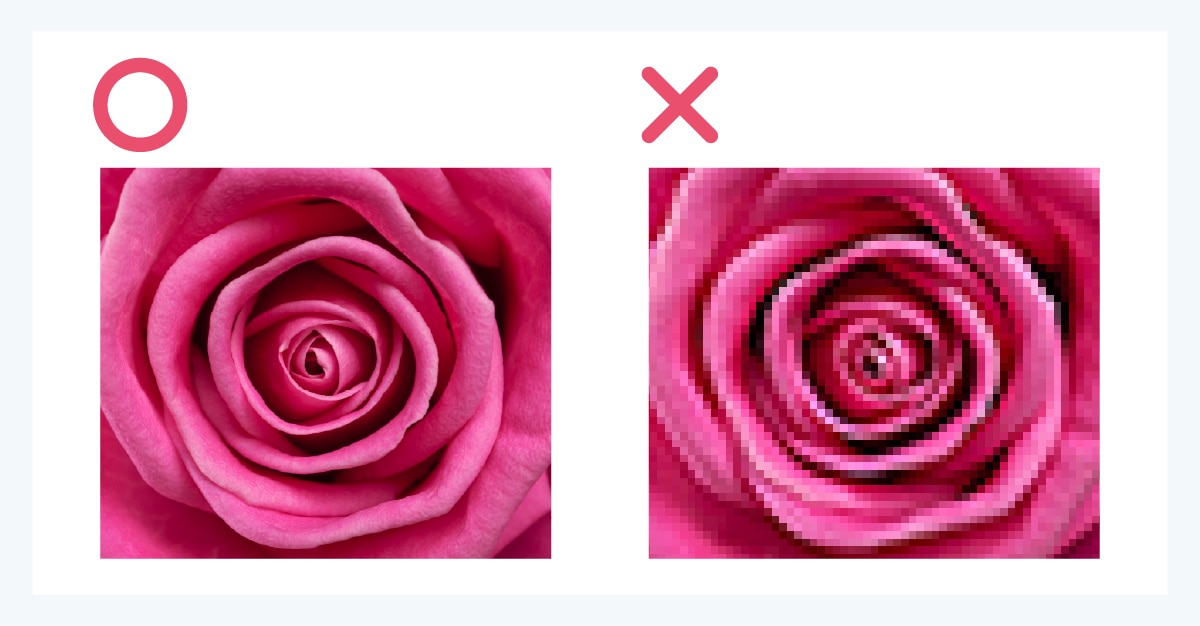
バナーの作り方のポイント⑦画質の良い写真を使用する

バナー作成の際は、画質の良い写真やイラストを使用しましょう。
画質が荒いと見栄えが悪く、バナーとしての効果も半減します。見た目の美しさは、バナーの効果を高める重要な要素のひとつです。
バナー作成後、使用した素材の画質が荒くなっていないか必ず確認しましょう。
バナーを作るおすすめツール3選
さまざまなポイントをおさえることで、より効果を発揮するバナー。ではバナー作成のおすすめツールは何があるのでしょうか?
Canva
オンラインで使える無料のデザイン作成ツール「Canva」。
テンプレートからイメージに合うものを選びアレンジしていくだけでバナー作成が可能です。
オンライン上のサービスなので、ソフトをダウンロードする必要もなく、アプリやタブレットでの使用も可能です。
初心者の人におすすめのツールです。
公式サイト:Canva
PowerPoint
Microsoftのプレゼンテーションソフト「PowerPoint」。
プレゼン資料を作成する時に使用されるPowerPointですが、バナー作成も可能です。
作成したいバナーサイズに合わせてPowerPointのサイズを変更し、写真や文字、イラストなどを配置します。
画像として保存すればバナーの完成です。
PowerPointを使い慣れている人におすすめのやり方でしょう。
公式サイト:Microsoft PowerPoint
illustrator/Photoshop
プロが使用することが多い、adobe社の「illustrator/Photoshop」。
illustrator/Photoshopは、写真の細かな加工・編集・イラストの作成など、バナーの素材から作成・編集可能です。
凝ったデザインを作りたい人、普段からillustrator/Photoshopを使っている人におすすめです。
公式サイト:Adobe Photoshop/Adobe Illustrator
作り方のコツをマスターして効果的なバナーを制作しよう
コツをおさえて、きちんと手順を踏めば、初心者でも効果的なバナー作成は可能です。Canvaなどの無料ツールを使えば、誰でも簡単にプロのようなバナーを作成できます。
作り方のコツをしっかりと身に着けて、理想的なバナーを制作しましょう。
弊社「ferret」はBtoBマーケティングを総合的にサポート。マーケティングツールやコンサル・代行支援など、幅広いサービスの中から貴社に最適な解決策を柔軟にご提案します。
広告運用については、広告運用代行はもちろん、LP改善・バナー制作まで承ります。マーケティングにお困りごとがある方はぜひ資料をご覧ください。













