直帰率の平均は?低さだけではない分析のポイント

直帰率とは、特定のページを1ページ目として始まった訪問数のうち、直帰が起こった割合を示したものです。直帰とは、訪問したページを閲覧した後すぐにブラウザを閉じたり、戻るボタンや検索のし直しで他のWebサイトに移動したりする行動を指します。
直帰率は自社のWebサイトを運用するうえで重要なデータです。直帰率を知ることで、現状を把握し、改善に活かせます。今回は、直帰率のデータを使って自社のWebサイトを正しく分析するためのポイントを解説します。ぜひ参考にしてみてください。
■合わせて読みたい資料:Webサイトのセルフチェックに効果的!
→BtoBサイトのCVRを改善する15のチェックリスト
目次[非表示]
直帰率の平均は?

直帰率の「平均値」は、自社のWebサイトを分析するうえであまり参考になりません。なぜなら、存在するWebサイトごとに目的や数値が異なるからです。
企業の規模やジャンル、内容によって判断基準が変わってきます。訪問者が満足していたとしても、提供している内容によって直帰率は高くなったり低くなったりするのです。
参考にするならば、同業他社など比較的自社のものに似ているWebサイトを見てみるとよいでしょう。
参考:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?
業界別平均直帰率
ここでは、業界ごとに調査された直帰率を紹介します。
飲食関連のWebサイトは、飲食店の住所やメニューなど短時間で十分な情報を得られるため、直帰率が高くなる傾向があります。一方で、不動産関連のWebサイトは複数ページに渡っての情報収集になるため、直帰率が低くなります。
業界 |
平均直帰率 |
|---|---|
飲食 |
65.62% |
IT |
62.24% |
アート・エンターテインメント |
56.52% |
法・行政 |
55.06% |
コンピューター・電子機器 |
54.54% |
インターネット・通信 |
53.59% |
金融 |
51.71% |
不動産 |
44.50% |
サイトの種類別直帰率
次に、サイトの種類ごとに調査された直帰率を紹介します。
辞書は、飲食関連のWebサイトと同じように目的が済めばすぐに離脱するため、直帰率が高くなります。ブログも、SNSなどのURLを経由することが多く1ページで離脱することが少なくありません。一方でECサイトやBtoB向けのWebサイトは、サイト内を回遊し商品について検討するため直帰率が低くなります。
サイトの種類 |
直帰率の目安 |
|---|---|
辞書・ブログ・ポータル |
65~90% |
ランディングページ |
60~90% |
BtoB商材のサービスサイト |
25~55% |
| EC・小売 |
20~45% |
直帰率をGoogleアナリティクスで確認する方法
直帰率は、Googleアナリティクス(GA4)で確認できます。
Googleアナリティクスでは、直帰率はエンゲージメントのなかったセッションの割合と定義づけられています。※参考:[GA4] アナリティクスのディメンションと指標
探索レポートで確認する方法

- googleアナリティクスのホーム画面を開く
- 左側にある「探索」をクリックする
- 任意のレポートを開く
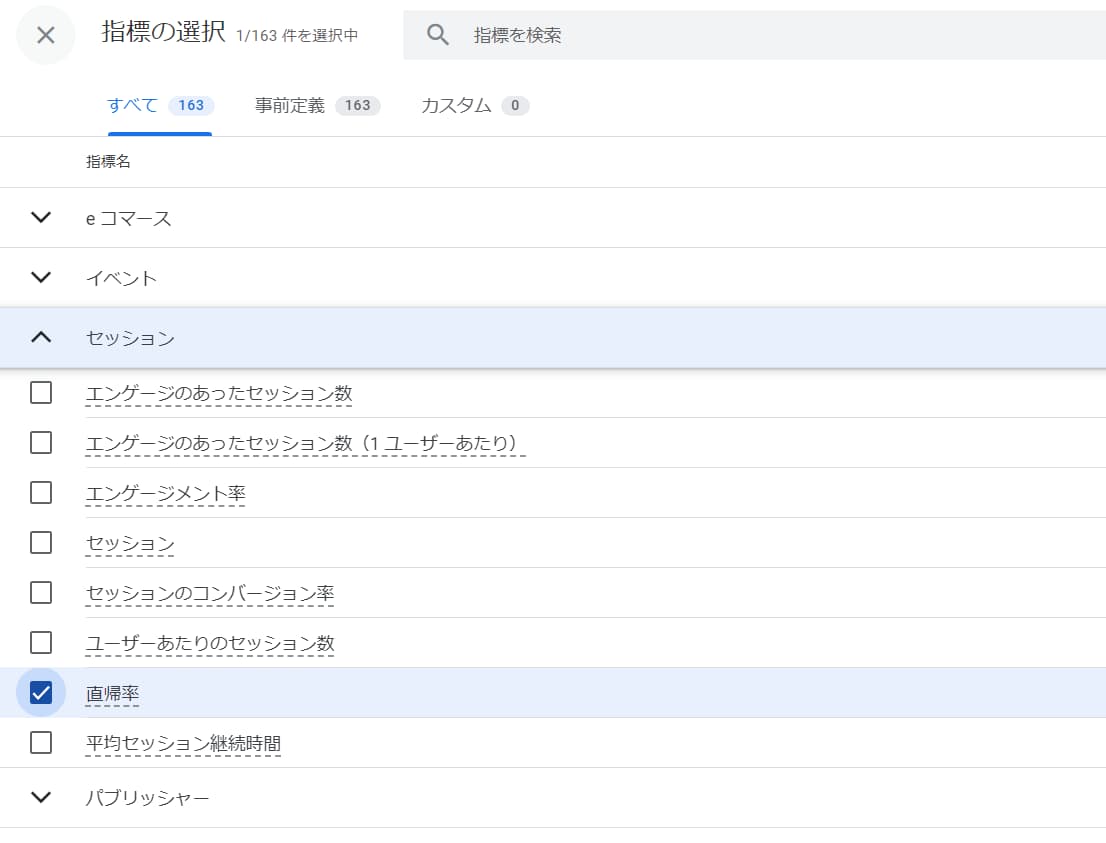
- 「指標」について、「 セッション 」の項目の中にある「直帰率」を追加
条件追加で、セグメントやページに絞ってみることも可能です。
※UAのデータ計測は2023年7月に停止しました。GA4に移管する必要があります!
▼GA4へ移管する方、移管後の設定に苦戦している方はこちらをご覧ください!
→【GA4】切り替えガイド設定方法とレポートの見方
直帰率を自分で計算する方法
直帰率を自分で計算する場合、計算式は「そのページで直帰が起こった数 ÷ そのページを1ページ目として始まった訪問数 × 100」です。
例えば、100人がそのWebサイトを訪問し、最初にAページを見たとします。そのまま他のページを見ることなく離脱した人が30人、他のページを見て離脱した人が70人とすると、Aページの直帰率は30%になります。
直帰率を分析する際のポイント

単純に直帰率の数値だけで良し悪しを判断するのは適切と言えません。直帰率のデータを分析に活かすポイントを解説します。
直帰率が高い=悪いとは限らない
直帰率が高い場合、内容について再検討することは間違いではありません。確かにWebサイトのトップページなど、これからサイト内でとって欲しい行動があるのにもかかわらず、直帰率が高い状態であれば改善すべき箇所があると考えられます。
しかし、直帰率の高いページすべてに問題があるわけではありません。
たとえば、価格や住所などピンポイントで情報を探すためにそのWebサイトにたどり着いた場合、情報が得られればそのまますぐにそのWebサイトを離れます。直帰率は高くなりますが、満足していないわけではありません。逆に直帰率が低くなったときに、わかりづらさを疑うべきでしょう。
直帰率は、ページの内容や目的と合わせて確認し判断する必要があります。
直帰率が低すぎる場合は要注意
直帰率は、低ければよいというわけでもありません。
目安として、一桁台になってしまっている場合は低すぎます。Webサイトの内容云々ではなく、計測の設定を誤っている可能性があるのです。この場合、Googleアナリティクスタグが二重に登録されていないか確認しましょう。
本来Googleアナリティクスタグは1つのページに1つ設置しますが、1つ以上設置されてしまっている場合があります。1つであれば1回の訪問につき1PVの計算になりますが、2つ以上あるとタグの数だけ計測されてしまうため注意が必要です。
直帰率だけでなく他のデータ分析にも影響が出るので、重複しているタグを見つけたら早急に削除することをおすすめします。
平均滞在時間も合わせて考える
直帰率は、平均滞在時間と合わせてチェックすることで自社サイトの分析に活用できます。
たとえば、直帰率が低く平均滞在時間が長い場合は、訪問者にとって価値ある情報を提供できている理想の状態です。
逆に直帰率が高く平均滞在時間が短い場合は、求めている情報が得られなかったことによる離脱が多いと考えられるため、コンテンツ内容の改善が必要になってきます。
直帰率が高い原因は?

ここでは、直帰率が高くなる主な原因を解説します。
ページの内容が読みづらい
まずWebサイトを訪問したときに、負担なく読めるかどうかというポイントがとても重要です。せっかく訪問者の求めている情報が用意されていても、読みづらければすぐに離脱されてしまいます。
サイズの大きな画像や動画などの影響で読み込み速度が遅くなっていたり、未対応のデバイスで文字表示が小さくなってしまっていたりしないか確認しましょう。
知りたい情報がない
得られると思っていた情報がないと判断した時点で、すぐに離脱されてしまいます。
自社のWebサイトにたどり着く検索キーワードに対して、訪問者の課題を解決できる内容のページをしっかり用意できているかどうか確認しましょう。
関連コンテンツに気づかない
直接的に訪問者の課題を解決する内容のコンテンツ以外に、関連する魅力的なコンテンツがあれば滞在時間を延ばせる可能性があります。
しかし、せっかく質のよいコンテンツを揃えていても、課題解決のあとすぐにその存在を確認できなければ離脱されてしまいます。
用意しているコンテンツが周りの広告に埋もれていたり、そもそも目立たないデザインになっていないかどうか確認しましょう。
直帰率改善のポイント

ここからは、直帰率を下げるためのポイントを解説します。
内容を見直す
まずは全体的に、検索キーワードと自社のWebサイトの内容にズレがないかどうかあらためて向き合うことをおすすめします。ズレがあった場合は、内容を変更するか、または狙う検索キーワードの変更を検討してみましょう。
内容の見直しができたら、見た目を整えます。Webサイトを訪問したときの最初の印象が良くなるよう、時代に合ったデザインや読みたいと思えるキャッチコピーで整えるとよいです。オシャレなデザインを目指すのではなく、読者にとってわかりやすい構成を意識しましょう。
内容と見た目が整ったら、最後はコンテンツのボリュームを確認しましょう。集中力を保てる範囲の量に調整すると、より見やすいページへと改善できます。
パソコン以外の見やすさも意識する
パソコン以外のデバイスすべてで、見やすいように最適化することをおすすめします。
仕事中でも、パソコンではなくスマホやタブレットなどを使用してWebサイトを閲覧する人が多数存在します。見にくいからといってパソコンでわざわざ見直す人はほぼいません。
特に表示速度に関して、パソコンで見たときに問題無くても、他のデバイスで見たときに遅くなる場合があるのでご注意ください。Webサイトの見た目も重要ですが、表示速度とのバランスも重視しましょう。目安として、どのデバイスから見てもページすべて表示されるまで3秒以内でおさまるように考えるとよいです。
行動を迷わせないようにする
訪問者が、Webサイトの訪問から離脱するまでスムーズに行動できるよう導線の調整をおすすめします。特に、内容に改善点が見つからないにも関わらず直帰率が高い場合に有効です。
最初に表示されたページで必要な情報を得たあと、他にも有益な情報があれば訪問者は滞在を続けます。ただ、次のページに進む方法や内部リンクに飛ぶ方法が一目でわからなければ離脱につながります。
次の行動を導くためのCTAボタンなどは、デザインや配置場所の工夫をして目立つようにするとよいです。
直帰率を使って正しく分析し、自社サイトの改善に活かそう
直帰率は、平均滞在時間と合わせてチェックすることで、自社サイトの改善点が明確になります。大まかな平均値はありますが、自社サイトと向き合うことが重要です。
どのページがどのくらいの直帰率であればよいのか考えながらブラッシュアップしていきましょう。
また、Webサイトを改善するためのチェックリストもご用意しておりますので、セルフチェックにぜひご活用ください。
弊社「ferret」はBtoBマーケティングを総合的にサポート。マーケティングツールやコンサル・代行支援など、幅広いサービスの中から貴社に最適な解決策を柔軟にご提案します。
CMSやMAなどのツール、戦略設計、Webサイト制作、コンテンツ制作など、BtoBマーケティングにお困りごとがある方はぜひ資料をご覧ください。













