HTML初心者入門|基礎構造から基礎知識・独学のためのおすすめ本まで

HTMLはWebページの基本的な構造を作る土台となるものです。Webページで記載したい文章や表示したい画像、リンク先のURLなどを記載します。
しかし、初心者だとどのようにHTMLを使えばいいかわかりづらいもの。そこで、この記事でHTML初心者の方に向けて、詳しく解説します。
■合わせて読みたい資料:何から始めれば良いのか知りたい方に!
→リード獲得を増やす “サービスサイト”立ち上げの4つの手順
目次[非表示]
HTMLとは?
HTMLとは、Webページを構成するための言語です。
「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略で、専用の文字列を用いて、文章の構成や文章の役割を示し、Web上で表示させます。
基本的にWeb上で表示されるページを構成するのは、「HTML」と「CSS」です。
HTMLの見た目を整える役割を果たすCSS
CSSとは、HTMLで構成した基本的な要素に対して、装飾を施すものです。
文字の色や大きさ、画像のサイズやそれぞれのコンテンツの幅など、細かな指示を行います。
Webページの背景に画像を差し込みたい時なども、CSSで対応が可能です。
HTMLは骨組み、CSSは見た目の装飾の役割を果たすと覚えておきましょう。
動きのあるページにするJavaScript
特に躍動感のあるページにしたい時は、JavaScriptを活用するとよいでしょう。
JavaScriptとは、他に変更したり、拡大表示や動かしたりできるプログラミング言語です。注目を集めたい部分や、特に閲覧者の注目を引きたい部分への使用がおすすめです。
JavaScriptはHTML上に書きます。書くときは、以下のように記述します。
<script>
document.write(“One Tip”);
</script>
上記のような記述をすると、ブラウザ上で「OneTip」と表示されます。
動きを加えたい時などは、<script> ~ </script>の間にコードを記載していきましょう。
HTML5とは?
HTML5とは、2011年にドラフトが定められたHTMLのバージョン5のことです。HTMLは、これまで何度も改良が加えられ、バージョンが分かれています。
HTML5は従来のHTML4よりもずっと簡略化され、非常に利便性が上がりました。一方、HTML4とHTML5はまったく仕様が違うため、Webの世界は混乱します。
この混乱を解決すべく2021年、HTML Living StandardがHTMLの標準と定められ、HTML5は廃止となりました。
しかしHTML5は、HTML Living Standardのベースとなっています。HTML5を理解した上でHTML Living Standardとの違いを学ぶと理解のスピードが速いのではないでしょうか。
初心者でも簡単!HTMLをブラウザで表示させる方法
HTMLは特別な言語で、初心者には難しいのではないかと感じていませんか?実はHTMLは、誰でも簡単に記述できブラウザで表示させされます。
ブラウザで表示すること=インターネット上にアップロードすることではないので注意してください。
まずは、HTMLを記述してみましょう。
1.テキストエディタでコードを書く
テキストエディタとよばれるソフトで、コードを記述してみましょう。
テキストエディタとは、文字や記号などのテキストを編集するソフトのことです。Windowsに搭載されている「メモ帳」もテキストエディタに該当します。
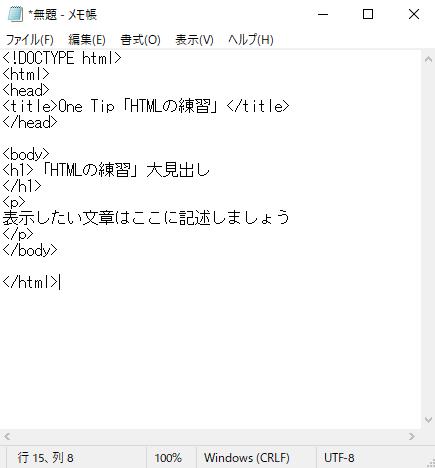
まずは、下記の通りに記述してみましょう。

<!DOCTYPE html>
<html>
<head>
<title>One Tip「HTMLの練習」</title>
</head>
<body>
<h1>「HTMLの練習」大見出し </h1>
<p> 表示したい文章はここに記述しましょう </p>
</body>
</html>
2.「.html」という拡張子で保存する
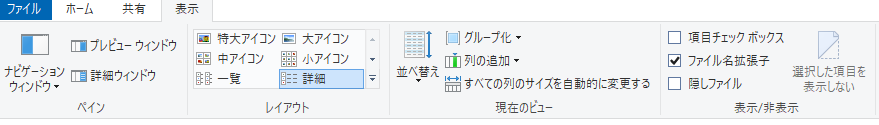
記述が終わったら、名前を付けて保存します。ドキュメントフォルダなどに保存してください。フォルダを開き、表示タブを選択して「フォルダ名拡張子」にチェックを入れます。

ファイルを選択して、右クリックから「名前を変更」をクリックします。拡張子を「.html」に変更しましょう。あなたの通常利用しているブラウザのアイコンに変更されます。

3.保存したファイルを、ブラウザ上でドラッグアンドドロップする
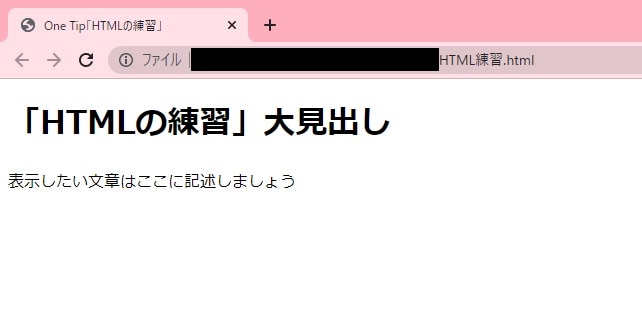
保存したファイルをブラウザ上でドラッグアンドドロップしてみてください。作成したHTMLが表示されます。そのままダブルクリックしてもブラウザに表示されることもあります。

初心者がまずマスターすべきHTMLのタグ
初心者でも簡単にHTMLを記述できます。HTMLを記述するためには、複数のタグを使いこなさなくてはいけません。
まずは初心者がマスターすべき基本的なタグを解説していきます。
HTMLタグとは?
HTMLタグとは、マークのことです。ブラウザはこのマークに従って、要素を表示します。
HTMLを記述するためには、見出しとして表示してほしい・テキストとして表示してほしい・画像を表示してほしいなど、要素に沿ってそれぞれ指示出しが必要です。
ブラウザへ正確に指示出しするためには、適切なタグ使用が必須となるので覚えておきましょう。
HTMLタグの基本ルール
HTMLタグの基本的なルールは2つです。
要素をタグで挟む
まず1つ目のルールは、表示したい要素をタグで挟むことです。
<p>表示したい文章はここに記述しましょう</p>
要素の終わりには、頭に「/(スラッシュ)」を付けたタグを記述することで、ブラウザは「指示の終了」を認識します。
上記のHTMLで、「表示したい文章はここに記述しましょう」だけを文章として表示すればいい、とブラウザは判断するのです。
タグの中にタグを書く
タグは、タグの間に挟むように記述します。表示したい部分はここからここまで、とブラウザに指示を出したい場合はまず<body>タグで囲みます。
そして、その表示したい部分のエリアに、さらに表示したいコンテンツを入れ込んでいくのです。
<body>
<p>表示したい文章はここに記述しましょう</p>
</body>
上記のHTMLで、ブラウザ上で表示したい部分は「body」タグの中にある部分で、「表示したい文章はここに記述しましょう」だけを文章として表示すればいい、とブラウザに指示ができます。
初心者がマスターすべきHTMLの基本構造
HTMLのルールは難しくありません。まずは基本的な構造を理解していきましょう。
1.HTMLファイルであることを宣言する
まず、HTMLファイルを書き始める前に、必ず<!DOCTYPE html>と記述しましょう。
<!DOCTYPE html>は、ブラウザにこのデータは「HTML」ですよと宣言するもので、HTMLそのものではありません。
従って、最後のスラッシュが付いた「終了タグ」は不要です。
2.htmlタグで構成要素全体をはさむ
ここからここまでHTMLですよ、とブラウザに指示するためにhtmlタグで構成要素全体を挟みましょう。
HTMLタグの外に記述すると、HTMLとしてブラウザが認識できなくなるため注意が必要です。
3.headタグにwebページのタイトルなどを書く
Webページのタイトルは<head>タグで挟みましょう。headタグで挟んだ部分は、ブラウザ上に表示されません。
ブラウザのタブに表示されたり、検索エンジンが何のコンテンツのWebページであるか判断するために必要です。
<head>
<title>One Tip「HTMLの練習」</title>
</head>
4.ブラウザに表示させたい要素をbodyタグへ書く
ブラウザで表示させたい要素をbodyタグの中に記述していきましょう。
下のhtmlであれば、「「HTMLの練習」大見出し」と「表示したい文章はここに記述しましょう」の部分のみがブラウザ上に表示されます。
<html>
<head>
<title>One Tip「HTMLの練習」</title>
</head>
<body>
<h1>「HTMLの練習」大見出し </h1>
<p> 表示したい文章はここに記述しましょう </p>
</body>
</html>
初心者がマスターすべきHTMLタグ
基本構造をマスターした後は、細かに指示出しをしていくタグを覚えましょう。
段落:pタグ
pタグは、段落を指定するためのタグです。「p」は「Paragraph(パラグラフ):文章の段落」の頭文字からきています。
見出し:hタグ
hタグは、要素の見出しを表示させるタグです。hタグには「h1」~「h6」まであり、数字が小さくなるほど文字の大きさも小さくなります。
ブラウザによりその割合は異なるので、細かく指定したい場合は、HTMLやCSSで文字サイズを指定しましょう。
また、ブラウザの文字を大きくしたい・小さくしたいという理由だけでhタグを利用するのは絶対にやめてください。検索エンジンは、hタグを適切に使用しているか判断します。
文字サイズの変更は、必ずHTMLやCSSで行いましょう。
画像:imgタグ
画像を表示する時は、imgタグを使用します。imgタグは、画像を表示するという指示なので特に終了タグは必要ありません。
リンク:aタグ
リンクを貼りたい場合は、aタグを使用します。
<a href=”URLを記載する”>リンクを表示する</a>
href=””と表示することで、どのURL先に飛ぶのか指示できます。aタグで挟んだ文字がブラウザ上に表示され、その文字にリンクが貼られます。
aタグで挟むのは、URLそのものでも、何か文字列にリンクを貼っても問題ありません。ここにimgタグを入れれば、画像にリンクを貼れます。
リスト(羅列):olタグ/ulタグ
要素を羅列する時には、olタグやulタグを使用します。olタグは、「ordered list(順序のあるリスト)」の略です。
<ol>
<li>順序①</li>
<li>順序②</li>
<li>順序③</li>
</ol>
上記のように記述すると、
- 順序①
- 順序②
- 順序③
と表示されます。
ブロック(かたまり):divタグ
divタグは、囲った部分をブロックレベル要素(かたまり)としてグループ化できるタグです。
pタグの文章や、画像、リストなどの要素を一つの箱に入れてかたまりにすることで、CSSなどで一気に指示出しできます。
部分的に指示する:spanタグ
文章の一部分を太くしたい、赤文字にしたいなどの時に使用するタグです。
<p>表示したい文章は<span style="font-weight:bold;">ここ</span>に記述しましょう</p>
上記のように記述すると、「ここ」のみ太字になります。

改行:brタグ
改行したい時は<br>タグを使用しましょう。
brは改行したい箇所にのみ必要で、終了タグは必要ありません。
自分用のメモ書き:コメントアウト
HTMLの中にメモ書きを残しておきたい時はありませんか?「後から編集したい」「注意書きを残しておきたい」などの時は、コメントアウトを利用しましょう。
コメントアウトとは、ブラウザ上で表示されないコードです。「<!--」と「-->」で挟んでいる文字などは、ブラウザ上で表示されません。
<p> 表示したい文章はここに記述しましょう
<!--ここからコメントアウト部分-->
</p>
上記のHTMLの場合、「表示したい文章はここに記述しましょう」のみブラウザ上で表示され、ここからコメントアウト部分は表示されません。
特に長いコードを書くときや、複数人でHTMLコードを編集する時にコメントアウトを活用すると、情報の整理に役立つでしょう。
htmlタグには個別に名前を付けて指示が出せる
htmlには、個別に名前を付けてそれぞれに指示を出せます。個別に名前を付ける方法は「id」と「class」の2つです。それぞれ見ていきましょう。
html内に1つだけ付けられる「id」
idはhtml内に1つだけ付けられます。
<p id=”example”>表示したい文章①</p>
<p>表示したい文章②</p>
上記のようなHTMLの場合、pタグに対してCSSを記述した場合、HTML内の全てのpタグにかかる文章に適用されます。
しかし、exampleに対してCSSを記述した場合、表示したい文章①にのみ指示が適用されるのです。
何度でも同じ名前が付けられる「class」
「id」がHTML内で1回しか使用できないのに対して、「class」は何度でも使用可能です。
<p class=”example”>表示したい文章①</p>
<p>表示したい文章②</p>
<p class=”example”>表示したい文章③</p>
<p>表示したい文章④</p>
上記のようなHTMLで、classに対してCSSを記述した場合、「表示したい文章①」と「表示したい文章③」にのみ指示が適用されます。
HTMLの中の要素の中で、複数個所の要素のスタイルを合わせたい場合に活用しましょう。
HTML初心者向けテンプレートサイト
HTML初心者の人が一からコードを書くのは難易度が高いかもしれません。そんな時は、テンプレートを活用しましょう。
ベースとなるテンプレートを活用することで、コードを記述する時間短縮だけでなく、HTMLの正しい理解に繋がります。
ここからはおすすめのテンプレートサイトを紹介していきます。
Template Party
個人利用から企業・ビジネスサイト向けのHTMLテンプレートが配布されている「Template Party」。テンプレートの編集方法やカスタマイズ方法、初心者向けのマニュアルまであるので、初心者でも安心して利用できます。
公式サイト:https://template-party.com/
無料ホームページテンプレート.com
約200種類のテンプレートが配布されている「無料ホームページテンプレート.com」。ビジネスでも利用可能となっており、クオリティが高いことが特徴です。
公式サイト:http://f-tpl.com/
TEMPLATE GATE
カラーやカラムレイアウト、サイトの雰囲気からテンプレートを選択する「TEMPLATE GATE」。ユーザー登録不要なので、使い勝手が良いことが特徴。カラーなどから選択するので、イメージに沿ったWebページ制作が可能です。
公式サイト:http://template.7gates.net/
初心者でも使えるHTML編集におすすめのツール3選
テンプレートをダウンロードした後は、HTMLを編集していきましょう。HTMLの編集は、ツールを利用すると非常にスムーズです。
初心者の方でも使えるおすすめのツールを紹介します。
TeraPad
TeraPadは、Windows上で動く無料のテキストエディタです。
左に行番号がふられるので、見やすいのが特徴。HTMLタグが自動で色分け表示されるので、初心者におすすめです。
ブラウザでのプレビュー機能が付いているので、使い勝手が良く非常に便利です。
公式サイト:https://tera-net.com/
サクラエディタ
サクラエディタは、Windowsで動くテキストエディタです。
フリーソフトなので、誰でも無料で使用可能。タグが自動でカラー表示されるので、ブラウザ上で表示したいコンテンツとタグを見分けやすいのが特徴です。
公式サイト:https://sakura-editor.github.io/
Dreamweaver
Dreamweaverは、Adobe社から発売されているWebデザイン・制作ソフトです。有料ですが、機能はとても充実しています。
ブラウザ上での表示のプレビュー画面を並べた状態でHTMLコードを書けるのが特徴。スムーズな作業が可能となるので、本格的にコーディングに取り組む方におすすめです。
公式サイト:https://www.adobe.com/jp/products/dreamweaver.html
HTML初心者向けのおすすめ本10選
もっとゆっくり学びたい人のために、HTML学習に役立つ本をご紹介します。
1.1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート)
Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人である著者Mana氏。HTMLとCSS、Webデザインが学べる一冊です。
入門本なので、初心者にもわかりやすく丁寧な解説が特徴。HTMLとCSSを基礎の基礎から学びたい人におすすめです。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
2.これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
実際に手を動かしながらHTMLを学べる一冊です。
初歩の初歩からスタートして、最終的にはFlexboxレイアウト・CSSグリッドレイアウト・レスポンシブデザイン・CSSアニメーションまで習得できます。
図解やイラストが豊富なので、初心者でも理解しやすい内容です。
これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
3.初心者からちゃんとしたプロになる Webデザイン基礎入門〈HTML、CSS、レスポンシブ〉
「1日30分からはじめる」をテーマに、WebデザインやHTML・CSSの学習に取り組める一冊です。プロのWebデザイナーを目指す上で習得しておくべき基本的な知識や技術を体系的に学べます。Webサイトの実制作のフローに沿った解説なので、実用性が高いでしょう。
4.Webデザインの新しい教科書 改訂3版 基礎から覚える、深く理解できる。〈Flexbox、CSS Grid、レスポンシブ〉
WWWやインターネットの仕組み、サイト制作のワークフロー、HTML・CSSの技術解説、Webサイトを公開・運用するまでの基礎知識が、系統立てて解説されている一冊です。
基礎的なことから丁寧に解説されているので、初心者でも理解しやすいでしょう。
5.イラスト図解式 この一冊で全部わかるWeb技術の基本
Webの全体像から、HTTPの仕組み、データ形式、Webアプリケーションの開発、セキュリティ、システムの構築・運用までイラストで図解されている一冊です。
HTMLだけでなく、Web全般の知識を身に着けたい人におすすめします。
6.ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座(DL特典: CSS クラス名 チートシート)
Webサイト制作のワンランク上の知識を身に着けたい人におすすめの一冊。
HTMLやCSSの基礎的な知識を理解した上で、動きのあるサイトを作りたい人や効率よくコードを記述できる方法を知りたい人向けの内容です。
ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座
7.スラスラわかるHTML&CSSのきほん 第2版
小さなWebサイト作りを通して、HTMLとCSSの基礎が学べる一冊です。PCだけでなくスマホやタブレットにも対応したWebサイト制作が学べます。
Web制作学習を始める人にも、HTML・CSSを学び直したい人にもおすすめです。
8.いちばんよくわかるHTML5&CSS3デザインきちんと入門
スマートフォンなどのデバイスに対応したHTMLやCSSの組み方を学べる一冊です。
CSSの仕様を丁寧に解説しているので、ブラウザの動作に影響されないWebページを制作できます。基礎からきちんと理論を学びたい人におすすめでしょう。
9.これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん
HTMLとCSS、JavaScript全てが紹介されている一冊です。HTMLとCSS、スマートフォンやJavaScriptの基本を学べる内容なので、Web制作を全体的に学びたい人におすすめです。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん
10.初心者からちゃんとしたプロになる HTML+CSS標準入門
Webサイトをいちから作ることで、HTMLとCSSの基本から応用までを習得できる教科書のような一冊です。
HTML・CSSのごく初歩的な書き方から解説されているので、まったくHTMLに触れたことがない人でも安心。プロになるために必要な知識を身に付けられます。
htmlは初心者でもマスターできる!難しい場合はCMSも検討を
「コード」と聞いて身構える方は少なくありませんが、HTMLは構造さえ理解できれば、初心者でも十分に習得できます。まずはテンプレートを使いながら、小さな改修から始めてみるのがよいでしょう。
とはいえ、日々の業務の中で毎回コードを編集するのは、時間も手間もかかるもの。特に、BtoBでリード獲得や施策実行のスピードが求められる場合、HTMLの習得自体が目的ではなく、“成果を出せる仕組み”の方が重要です。
そんな方におすすめなのが、CMSの活用です。
当社が提供する 「ferret One」は、そのような運用効率化に悩みを抱える方に導入いただいている、更新しやすさが特徴のCMSです。
Webサイトをパワポ感覚で見たまま編集できるので、日々のちょっとした更新や施策実行を自分ですぐに行えます。「更新や改修に時間がかかって施策が遅れる…」そんな懸念がある方は、ぜひ一度資料をご覧ください。













