お客様の声に応えた機能改善を一挙にご紹介!2017年12月の機能改善リリース一覧
2017年12月に以下の機能を改善しましたことをお知らせいたします。
ferret Oneを活用いただくお客様から「編集方法が複雑である」「利用したい機能の場所が分かりにくい」など改善を求める声を多くいただいておりました。
こちらでは、新たに追加した機能や改善ポイントを一挙にご紹介いたします。 ますます使いやすくなったferret Oneをご覧ください。
◆フォームの初期値を固定できるようになりました。
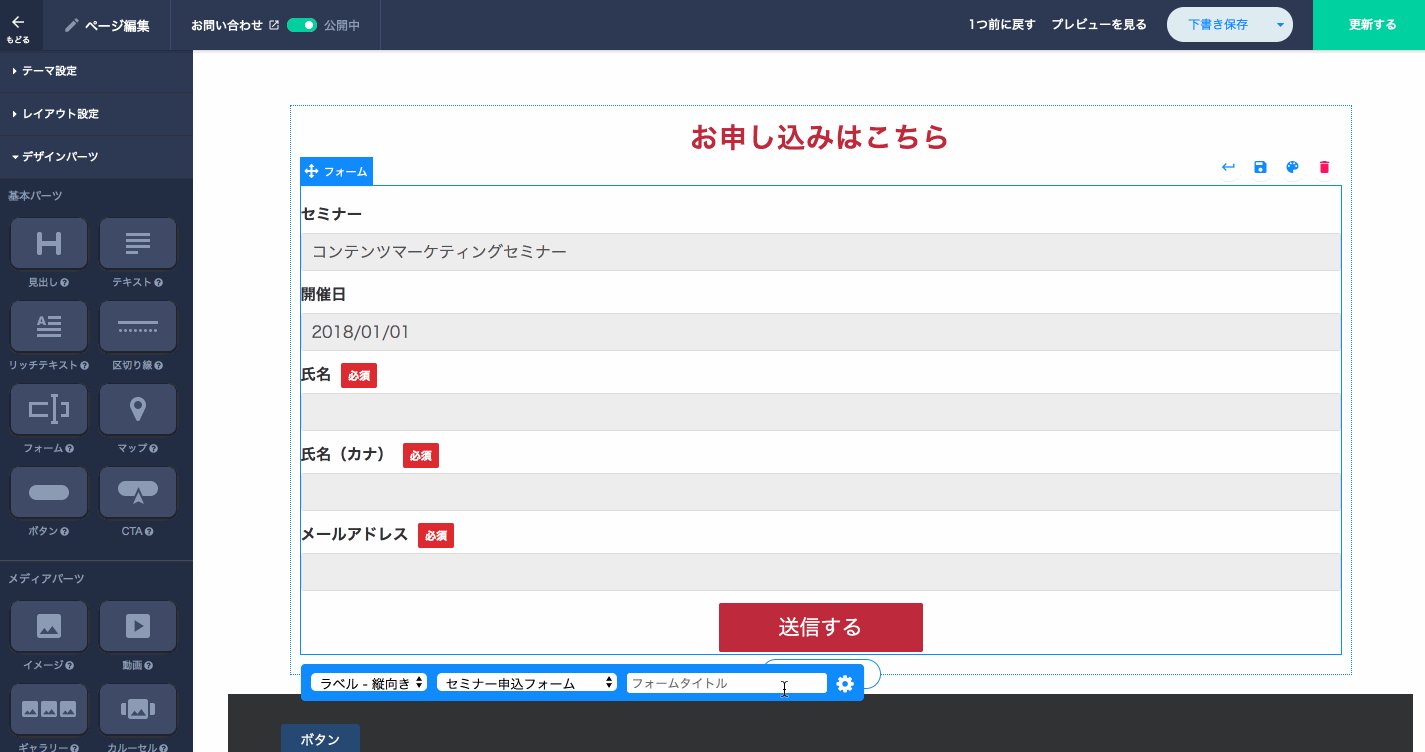
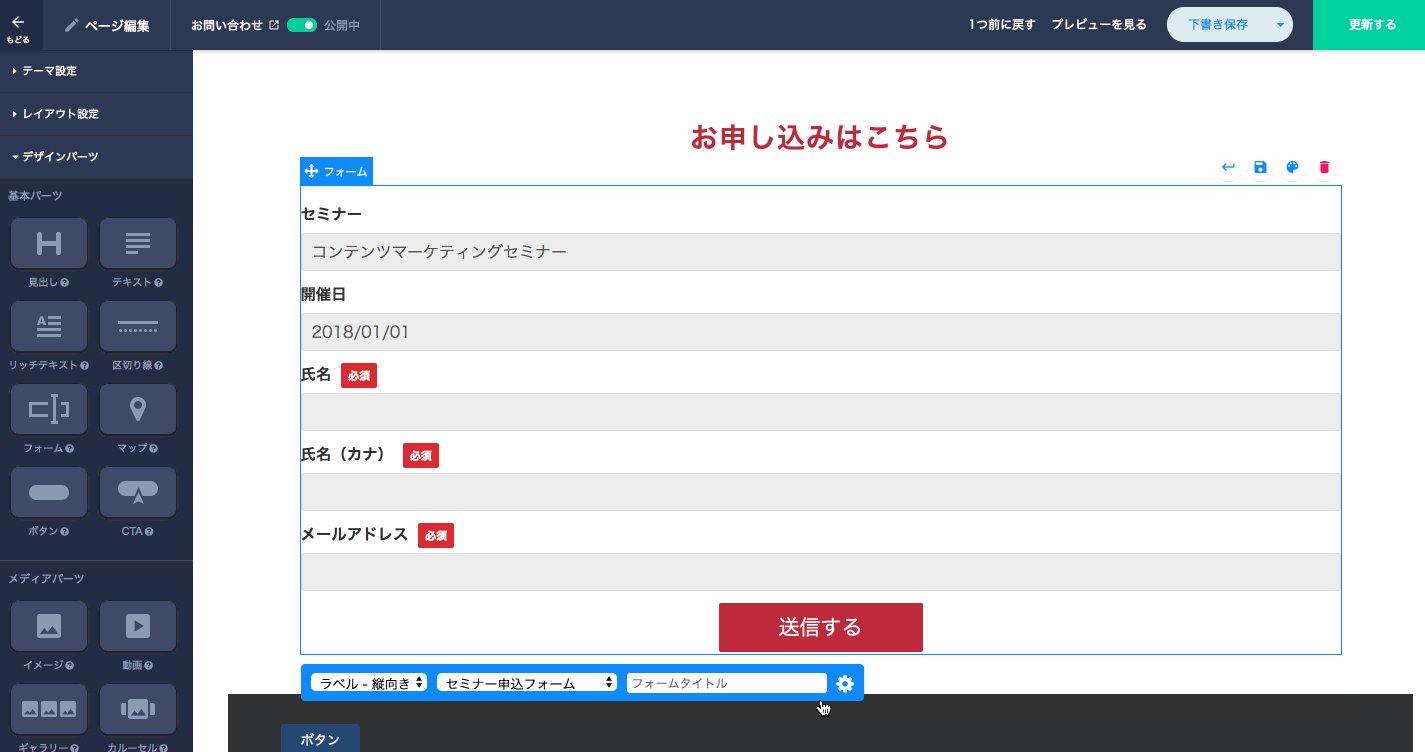
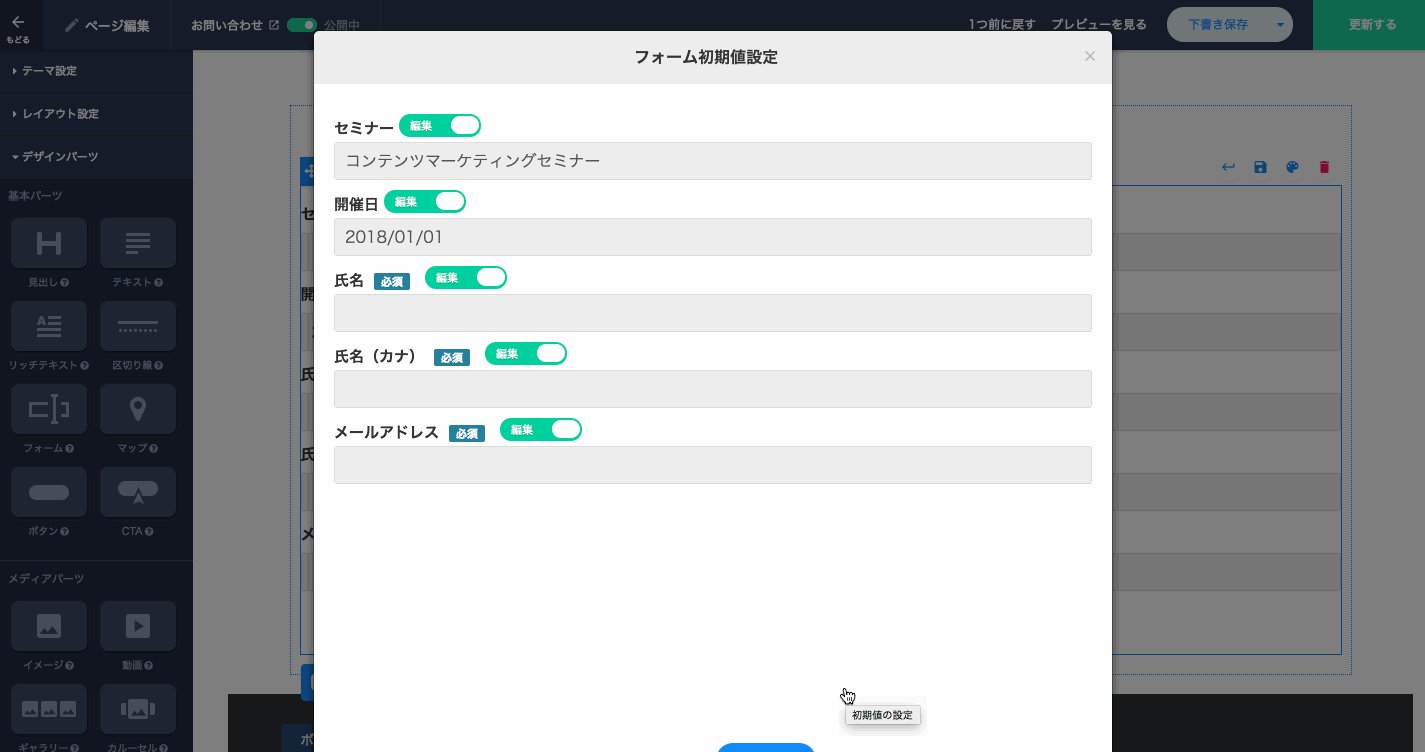
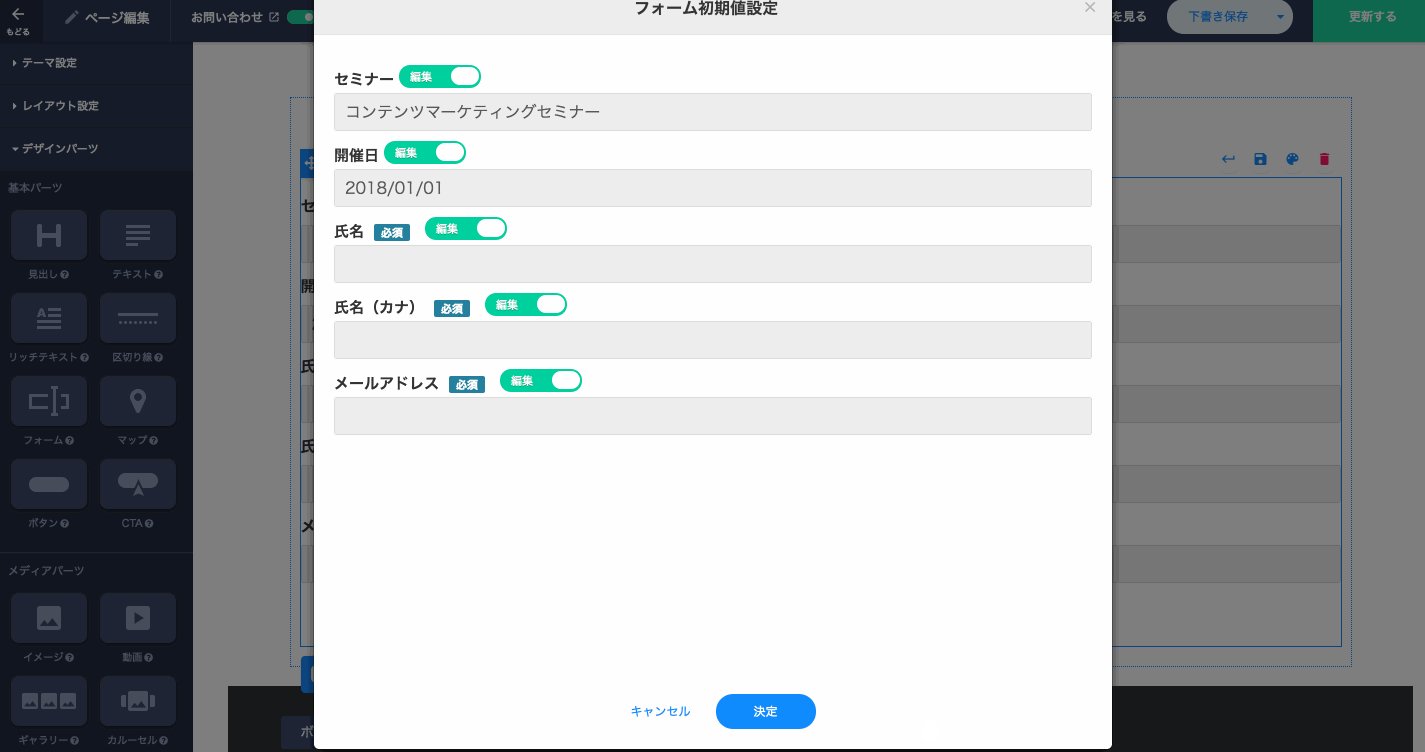
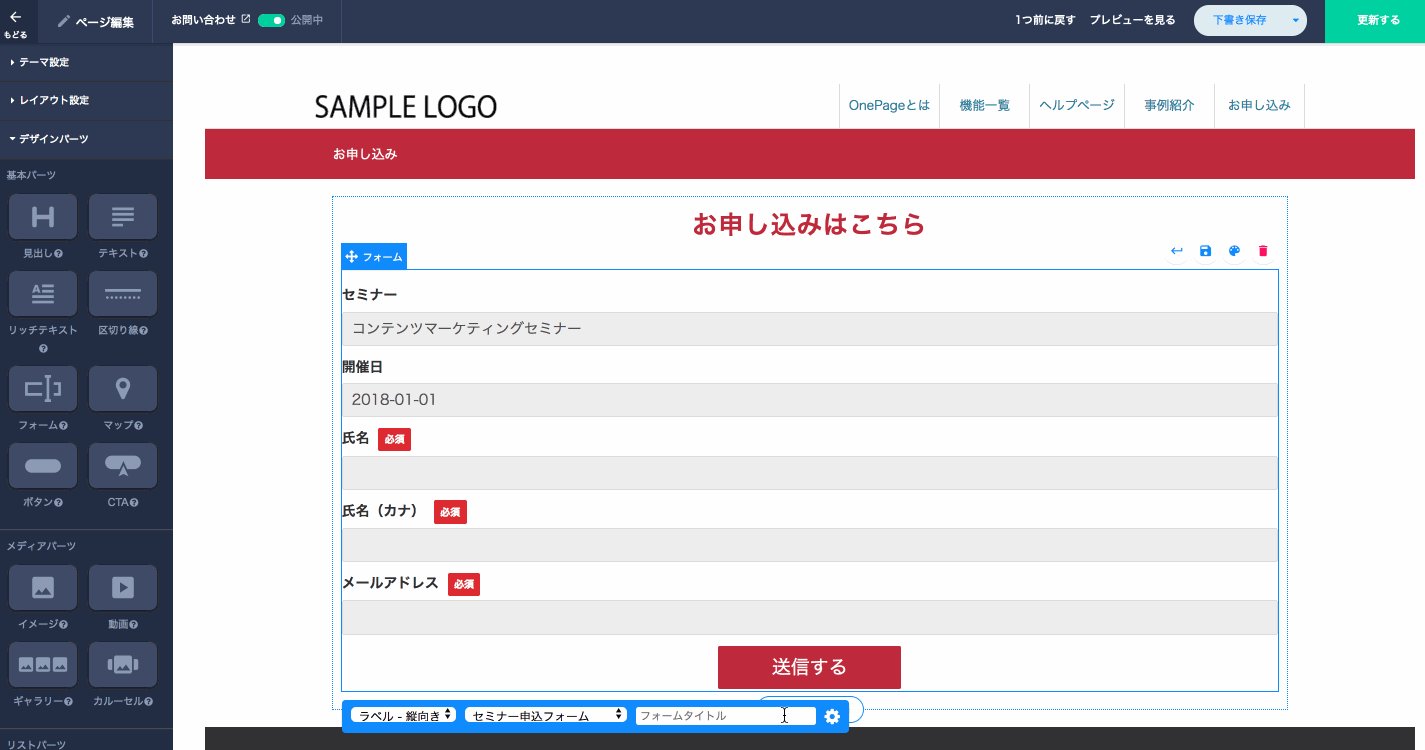
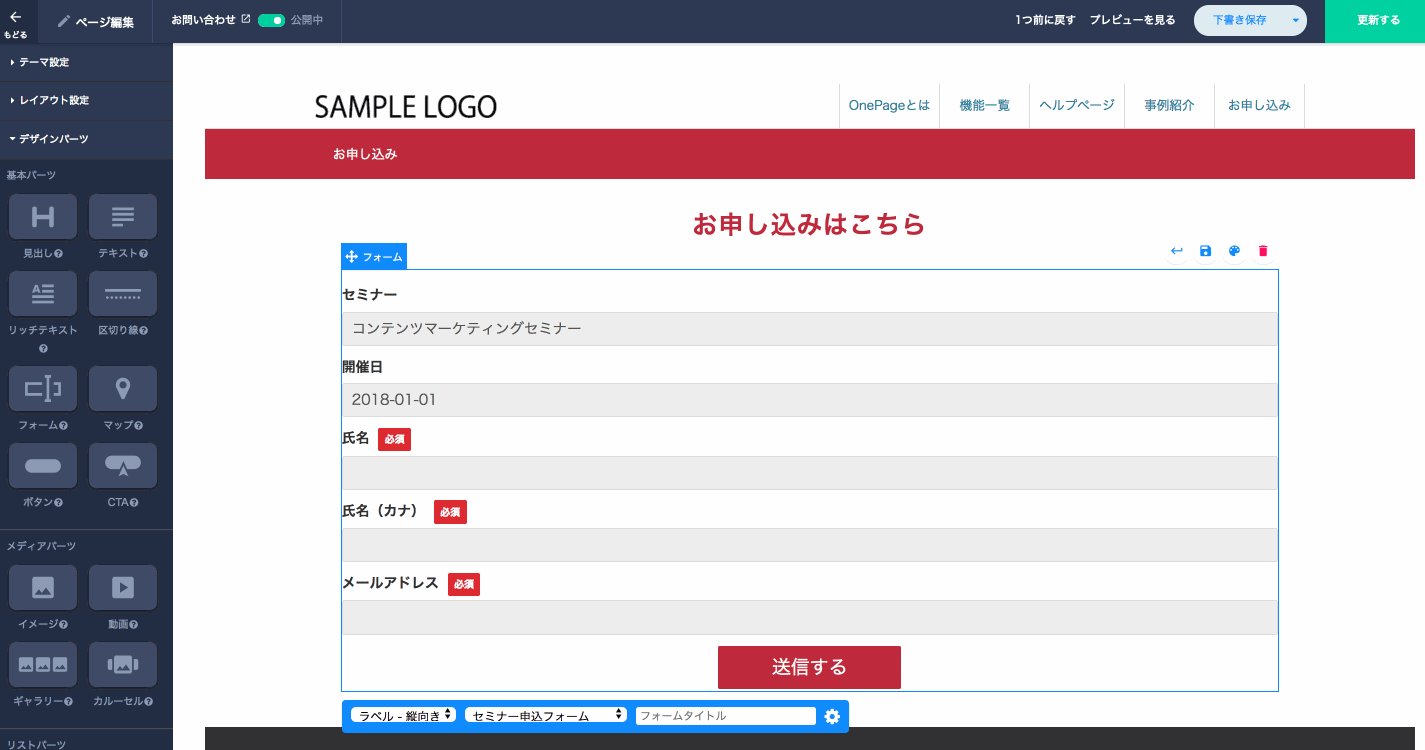
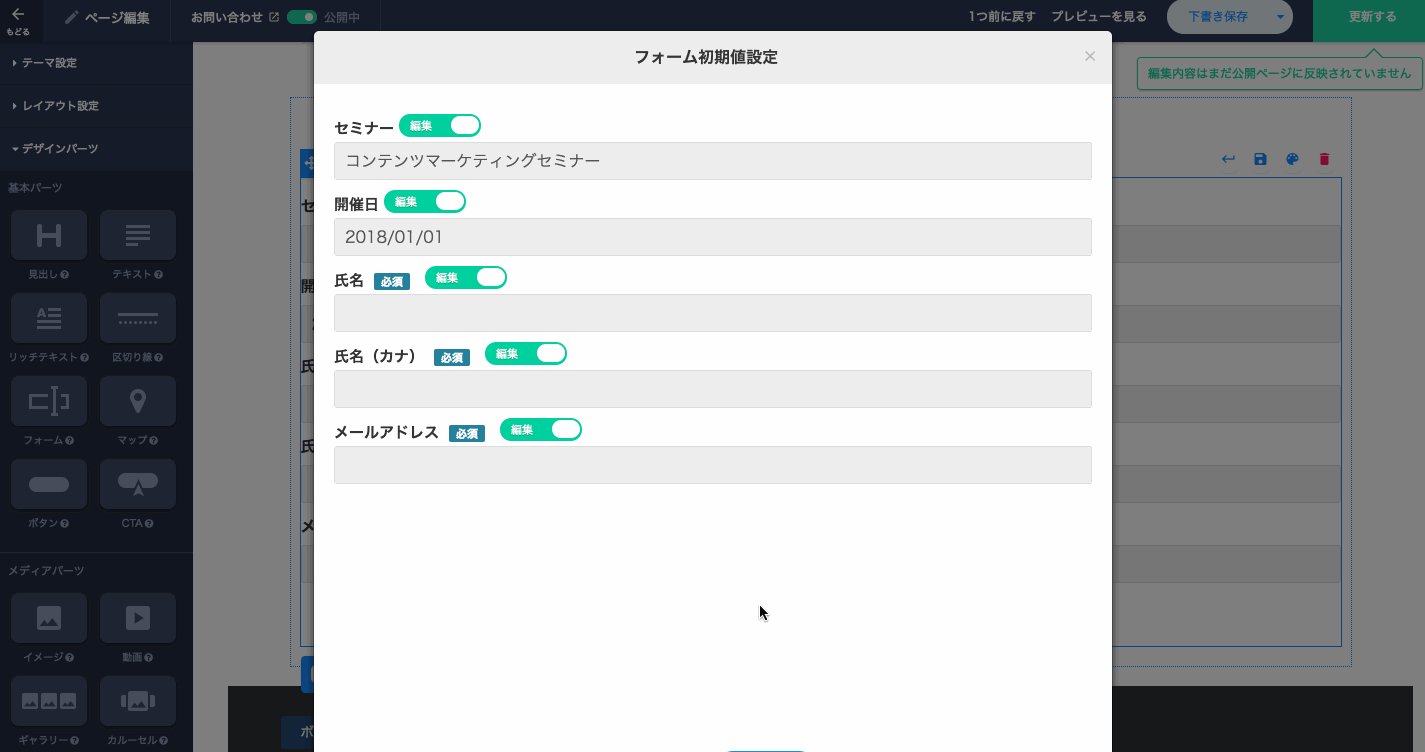
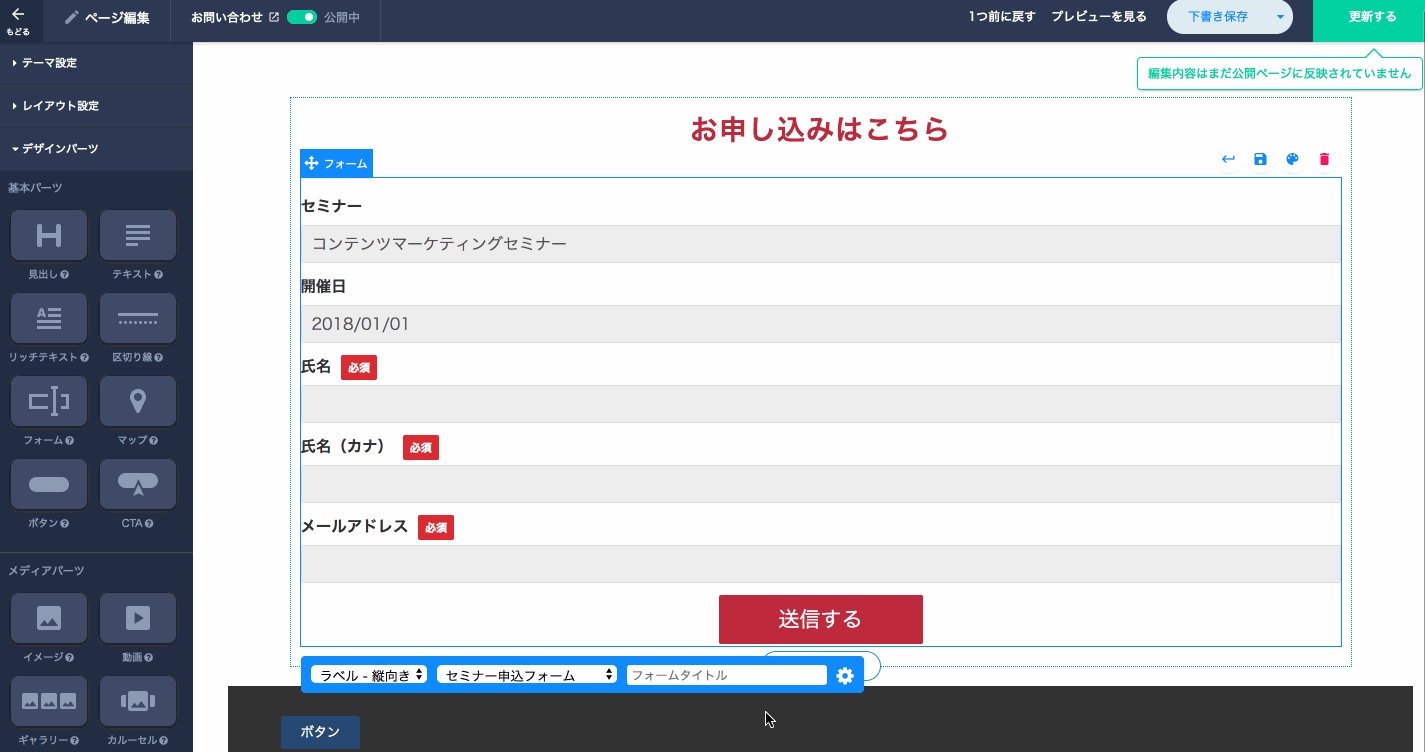
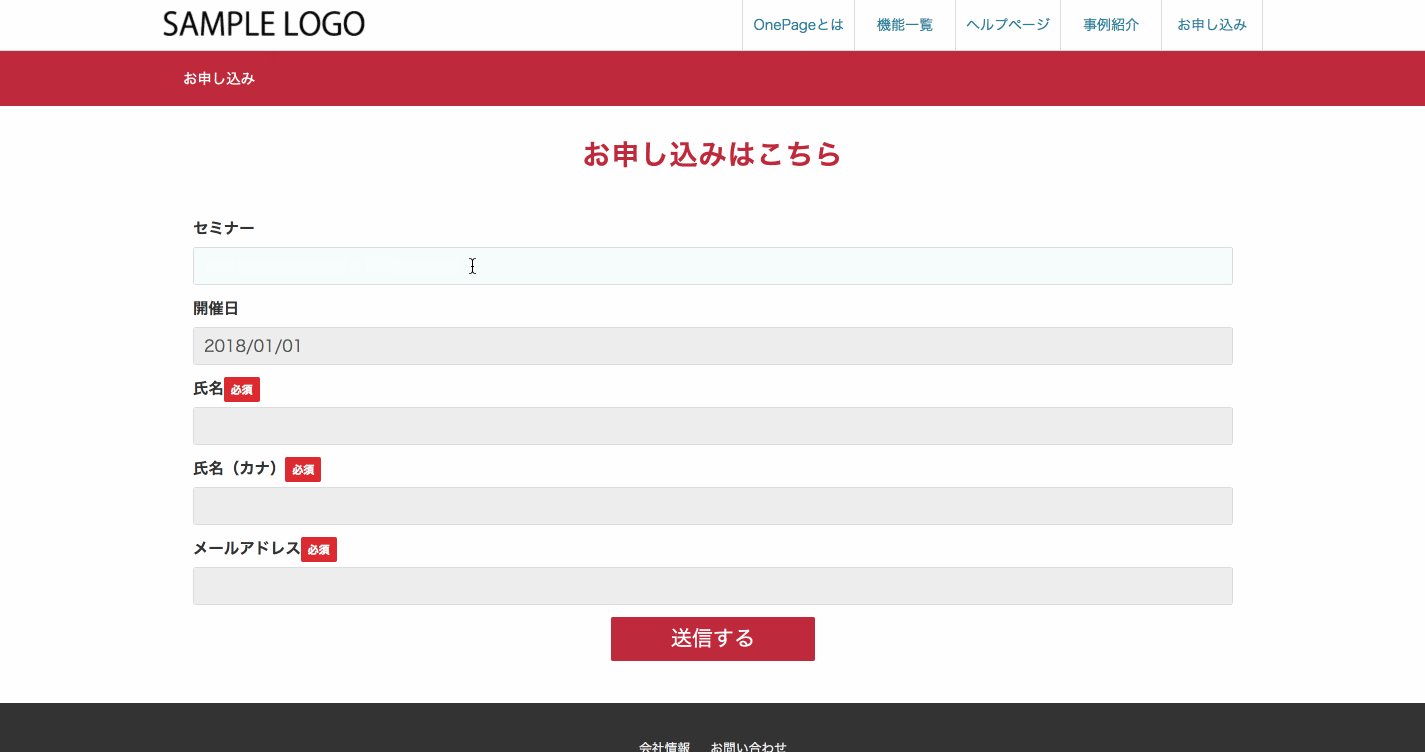
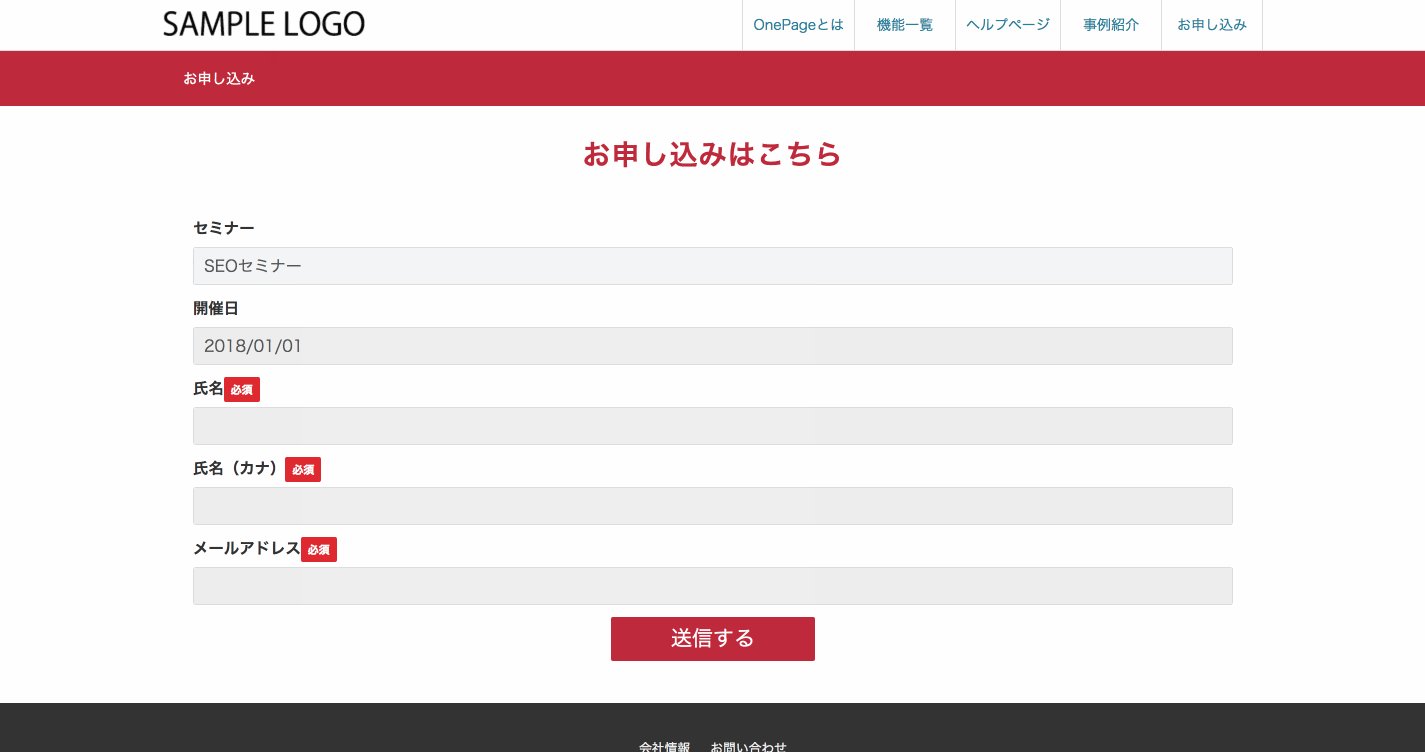
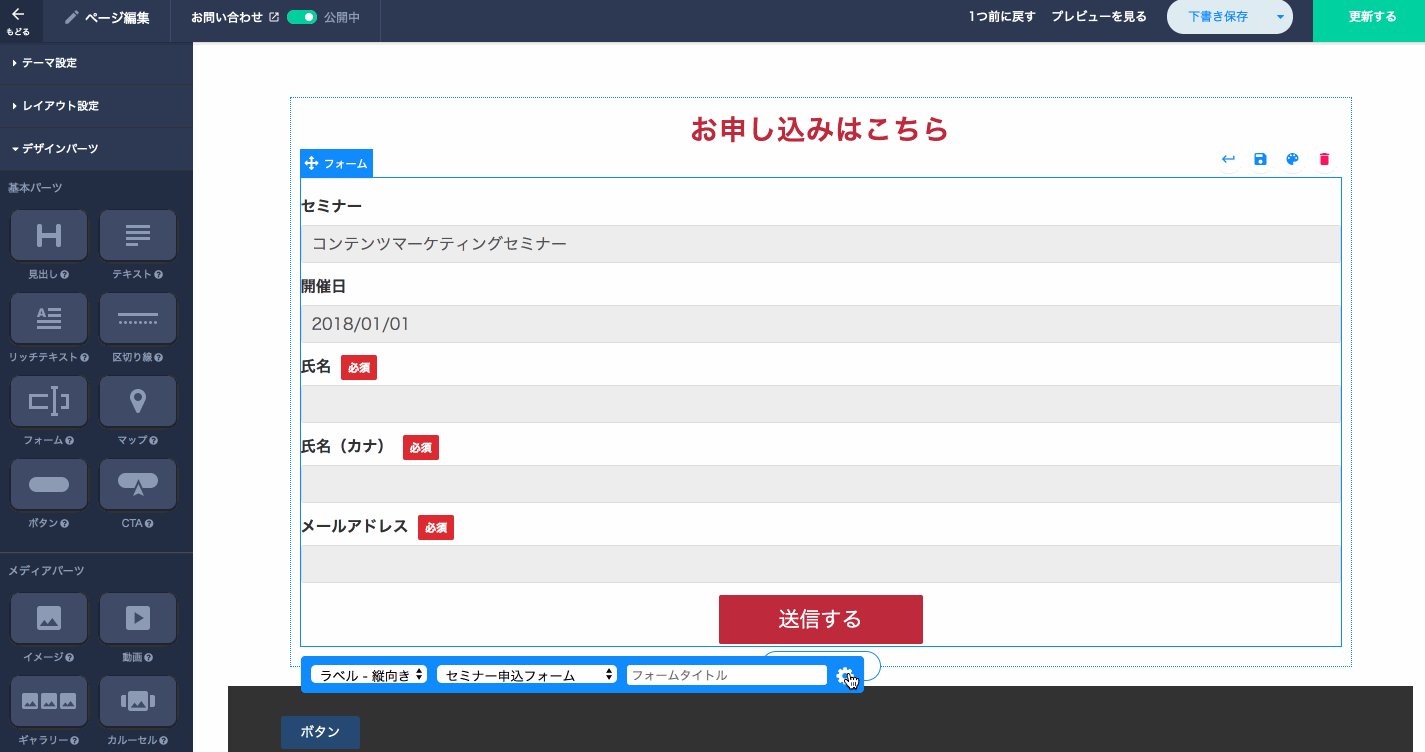
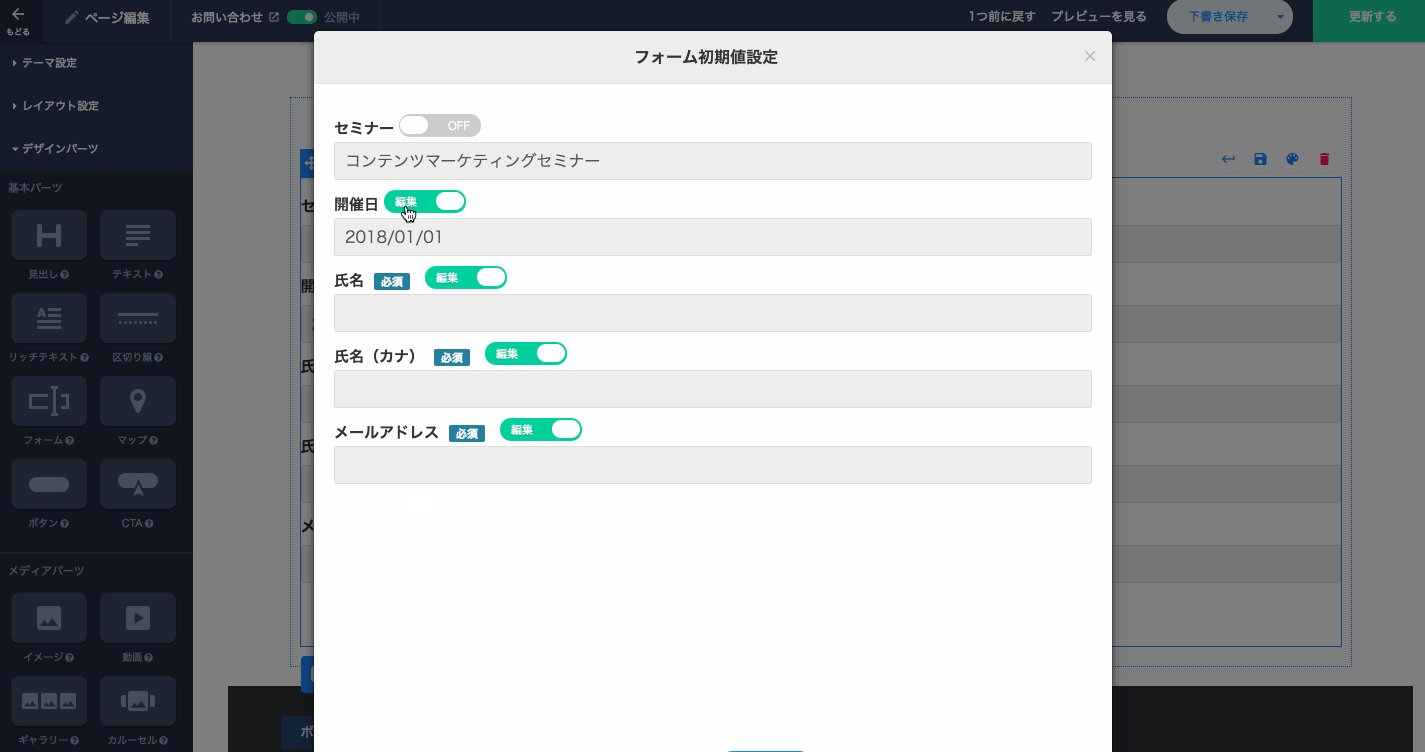
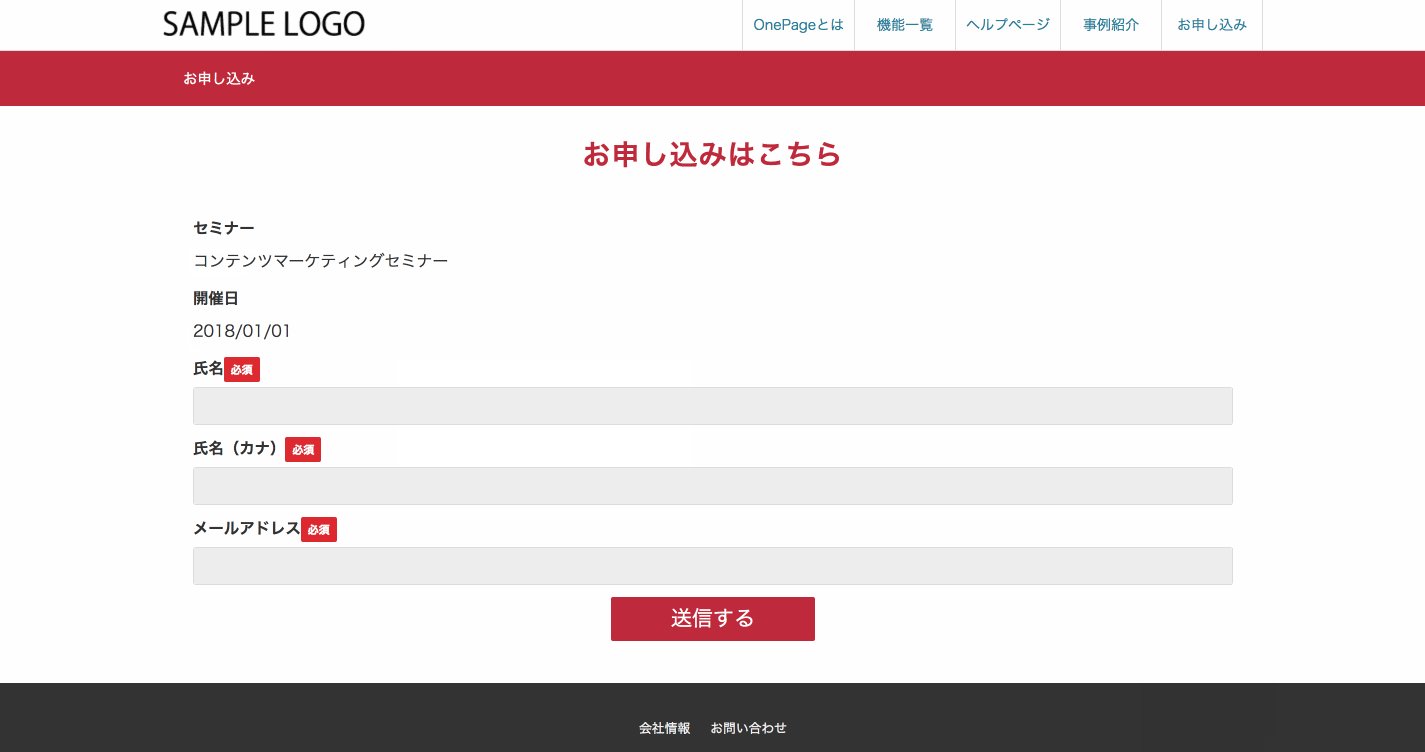
入力フォームで「セミナー名」「開催日」等のあまり変化しない項目に関して、初期値を設定することでページ編集画面内でその初期値を変更できるようになりました。 フォームを新規に作り直さなくても、初期値を変更するだけで流用することができます。
<設定手順>
②[サイト]の[ページ一覧]よりフォームを設定したページの編集画面を開きます。
③編集画面内で、デザインパーツの[フォームパーツ]を使用し、対象の入力フォームを選択します。
(今回の画像の例では「申込みフォーム」を選択しました。)
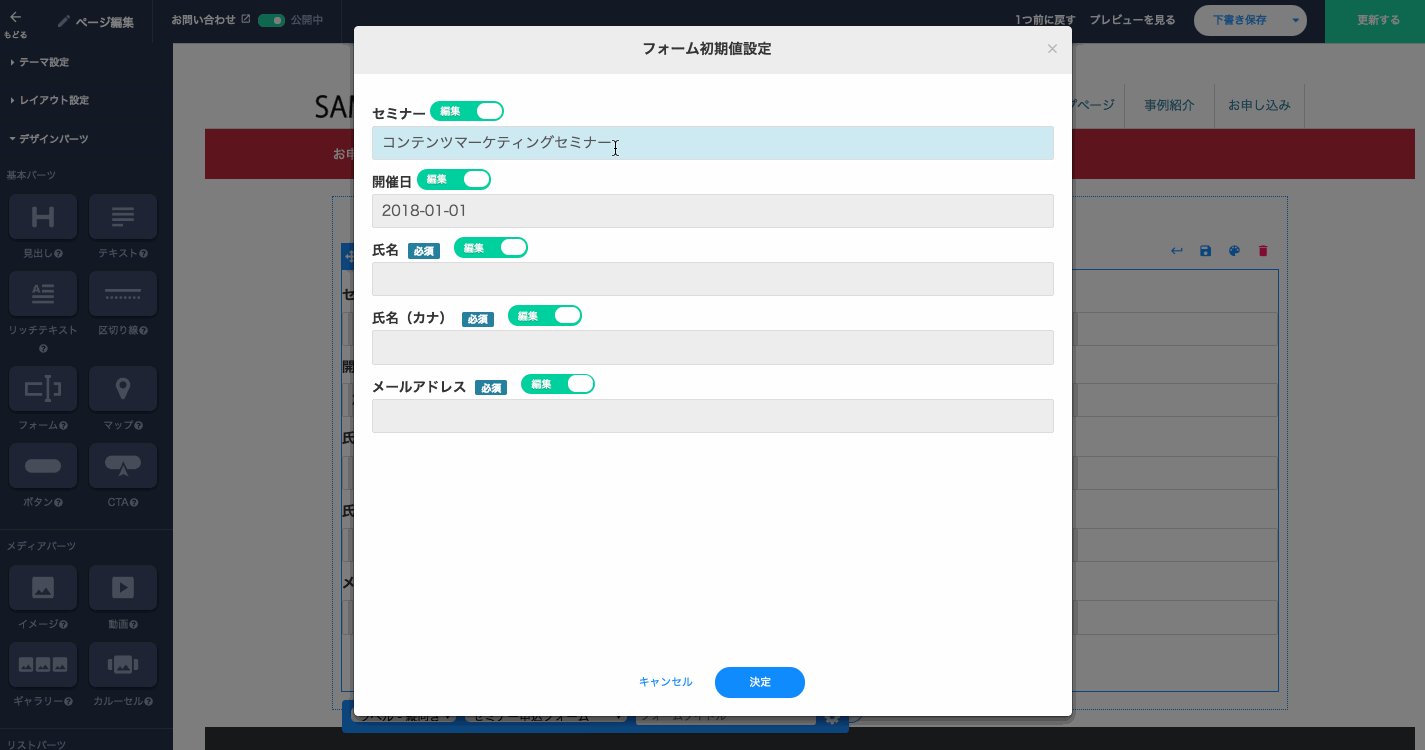
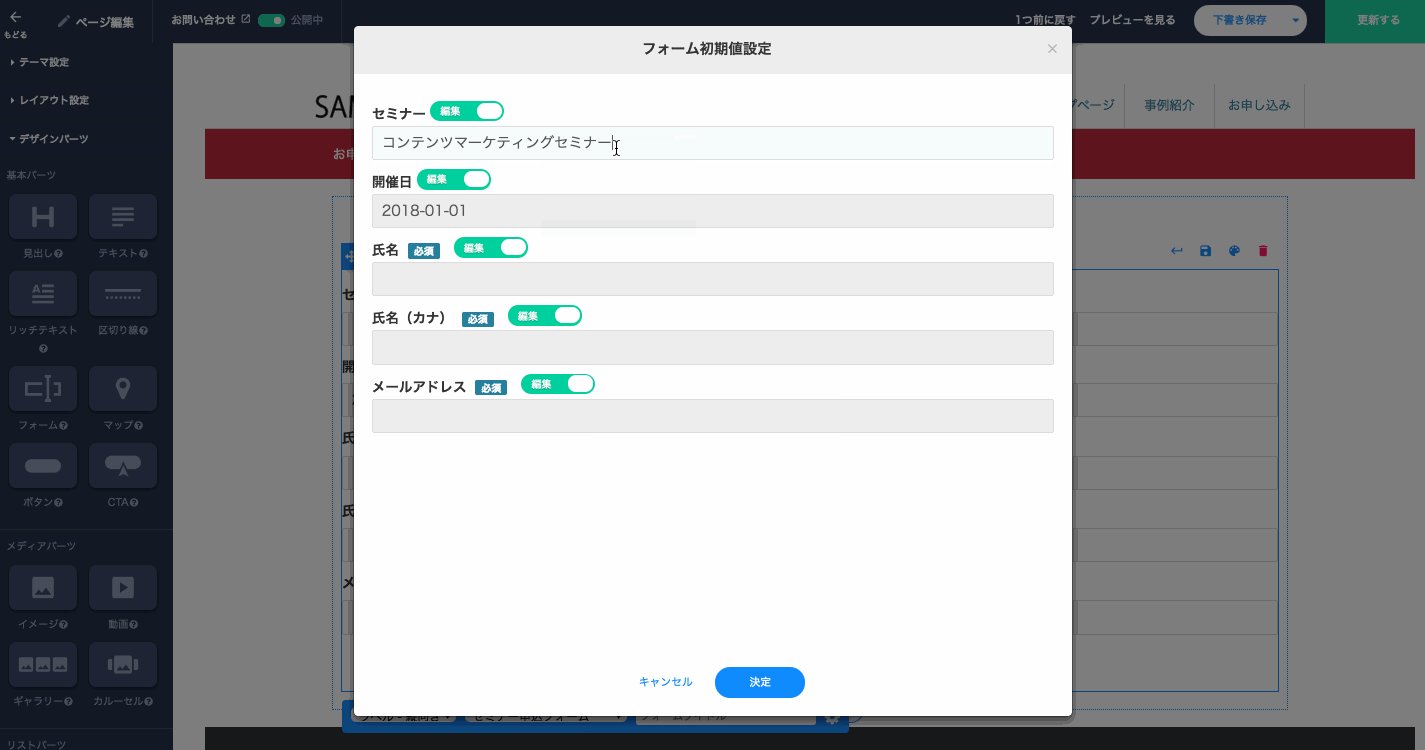
④入力フォームの設定(歯車のアイコン)をクリックすると、フォームの初期値を設定できる編集画面が開きます。




文字カウント機能
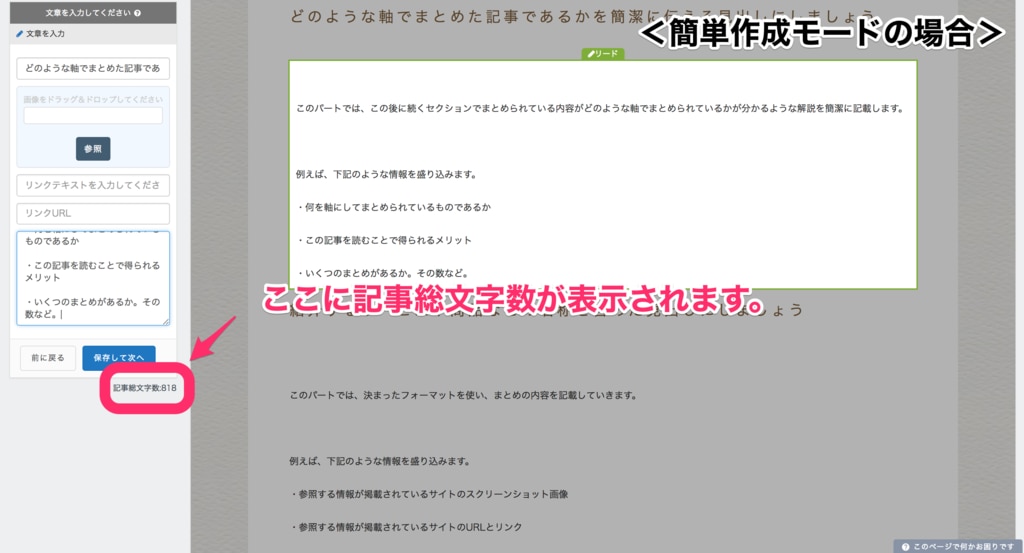
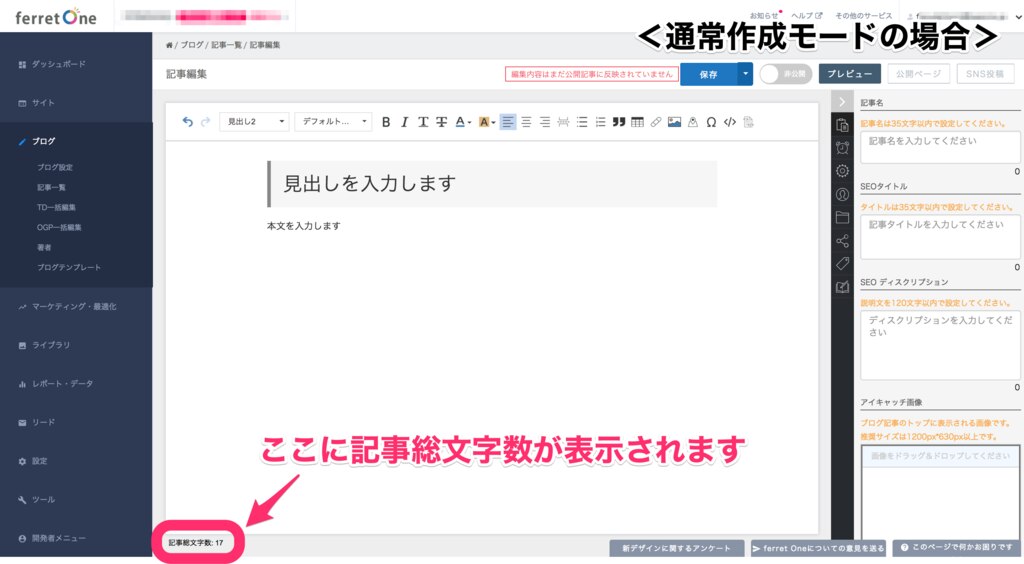
記事の総文字数が表示され「現在入力している文字数」が分かるようになりました。 画像も併せてご参照ください。
<確認方法>
②[記事一覧]画面から[新規記事作成]を選択します。
③お好きな記事の作成モードを選択してください。
④文字入力欄の下に、「記事総文字数」が表示され、現在の文字入力数を確認することができます。
簡単作成モードの場合

通常作成モードの場合

デザインテーマのカラーセットのバリエーションが増えました!
サイトのデザインテーマのテンプレートにそれぞれカラーセットが追加され、選択できるデザインが増えました。
<設定手順>
②[テーマのカスタマイズ]ボタンをクリックします。
③編集画面の左サイドメニューの[デザインテーマ]からお好きなテンプレートを選択し、保存します。
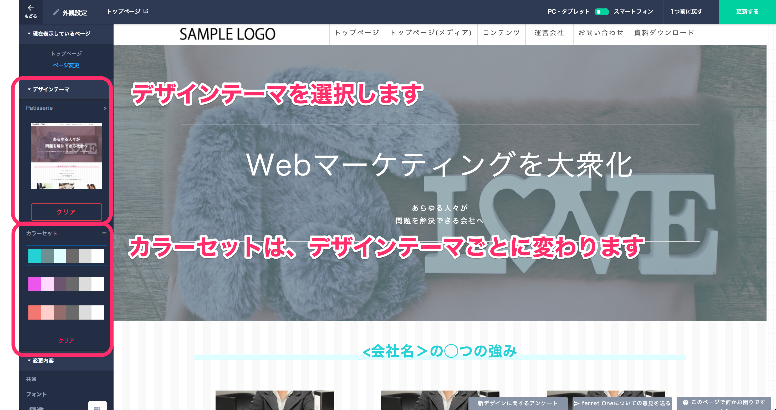
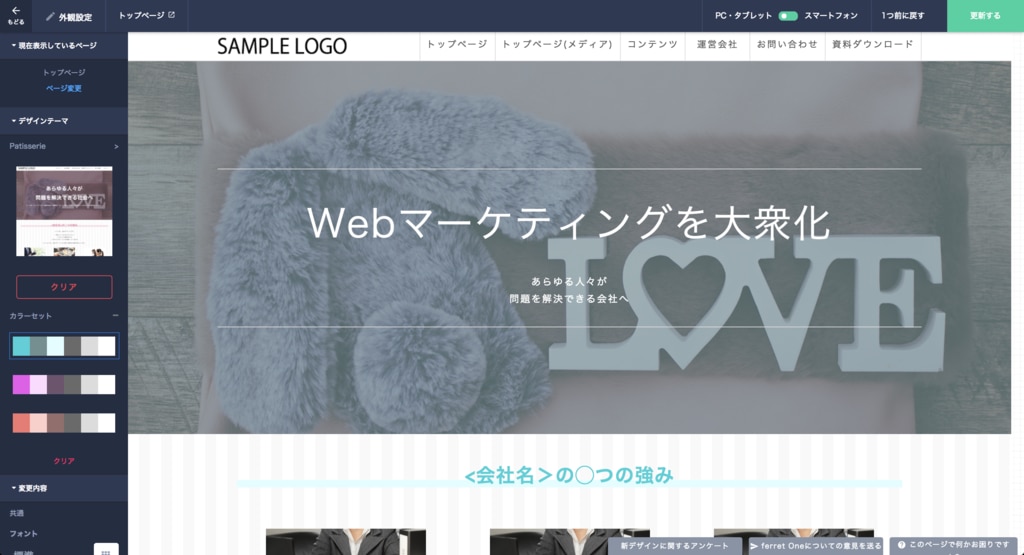
④デザインテーマの下から、テーマごとのカラーセットが選択できます。
カラーを変更すると、文字やボタンの色が変化します。
ご活用いただき、その違いを実感してください。
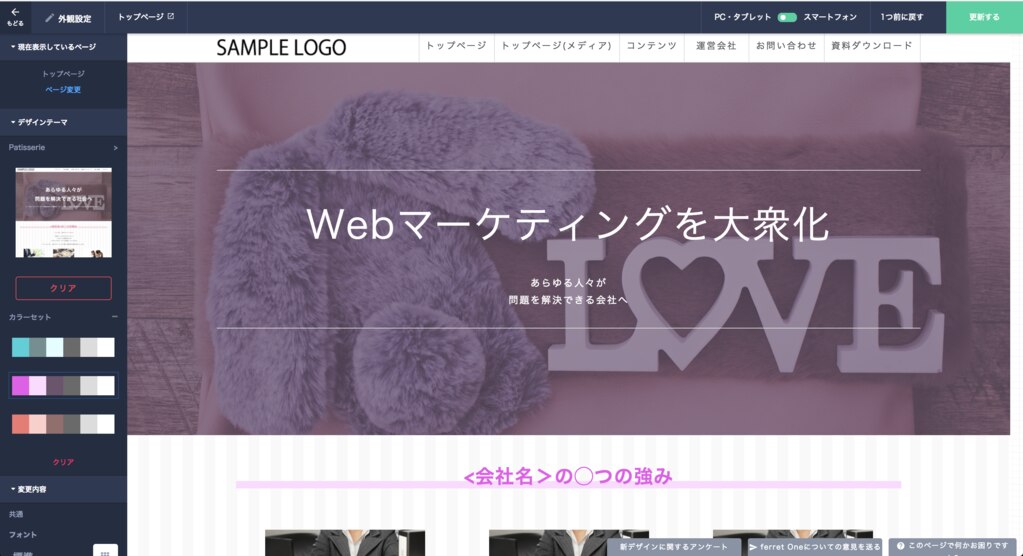
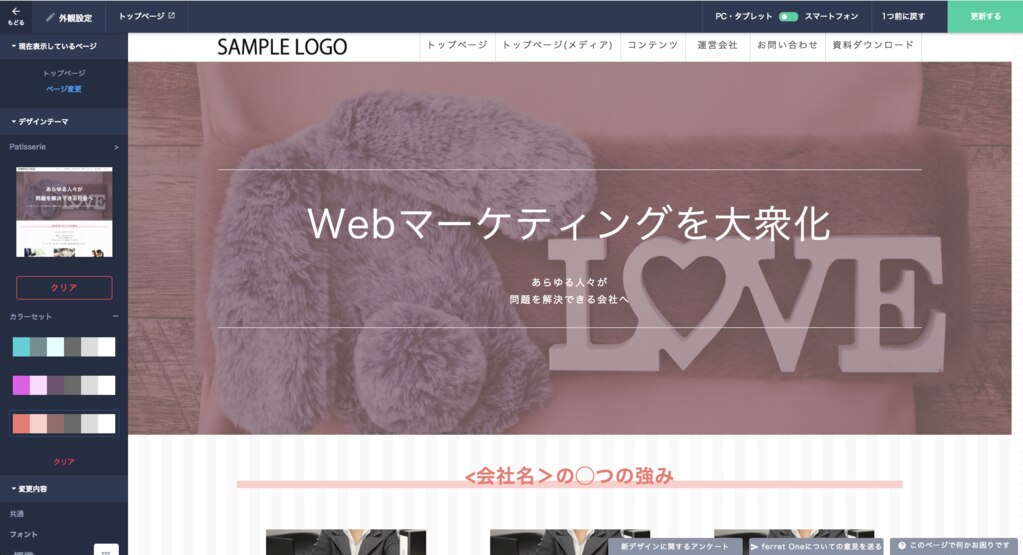
今回はテーマPatisserieでカラーセットをそれぞれ選んだ場合をご紹介します。

青のカラーセットを選択した場合

ピンクのカラーセットを選択した場合

オレンジのカラーセットを選択した場合

ランディングページ(LP)のデザインを20種類追加しました!
最短1時間でランディングページが作れるferret Oneに、業種別ランディングページのデザインを20個追加! 業種やターゲットに合わせたとてもリッチなLPが簡単に作成できるようになりました!
<設定手順>
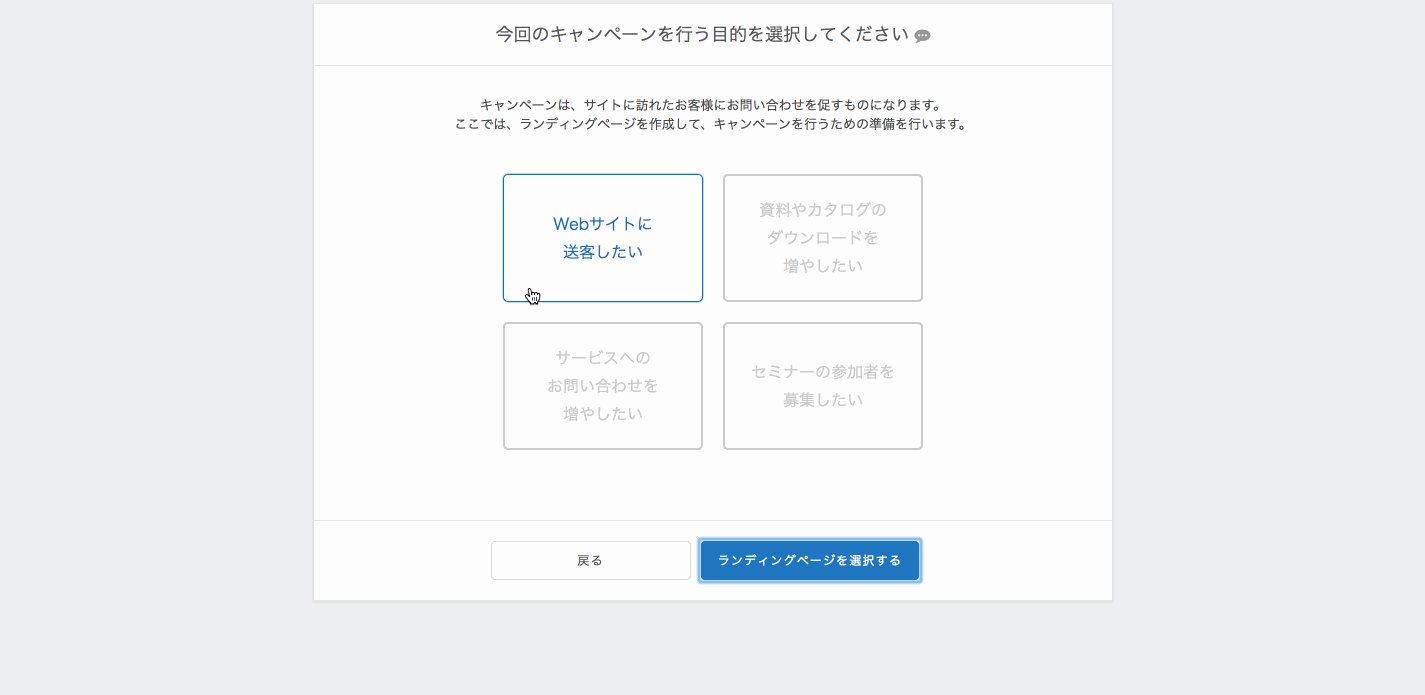
②キャンペーンの目的を選択し、「新規でランディングページを作る」をクリックします。
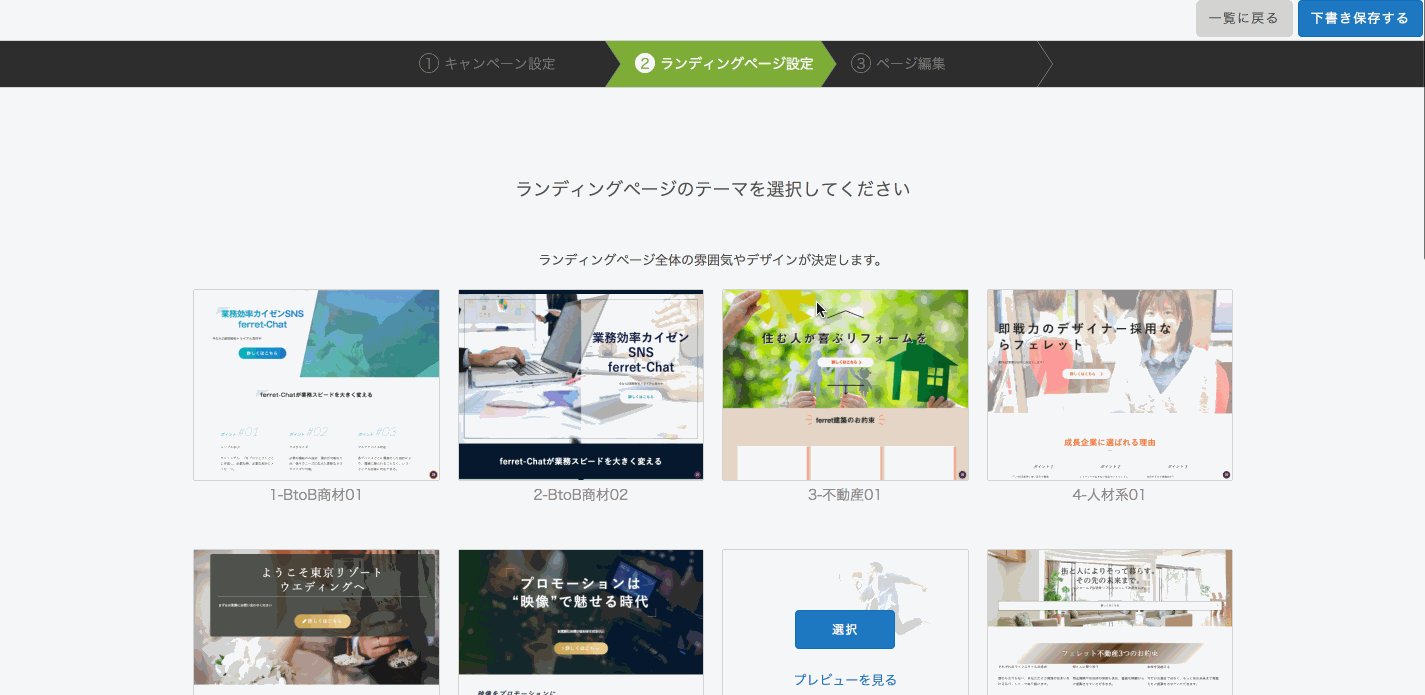
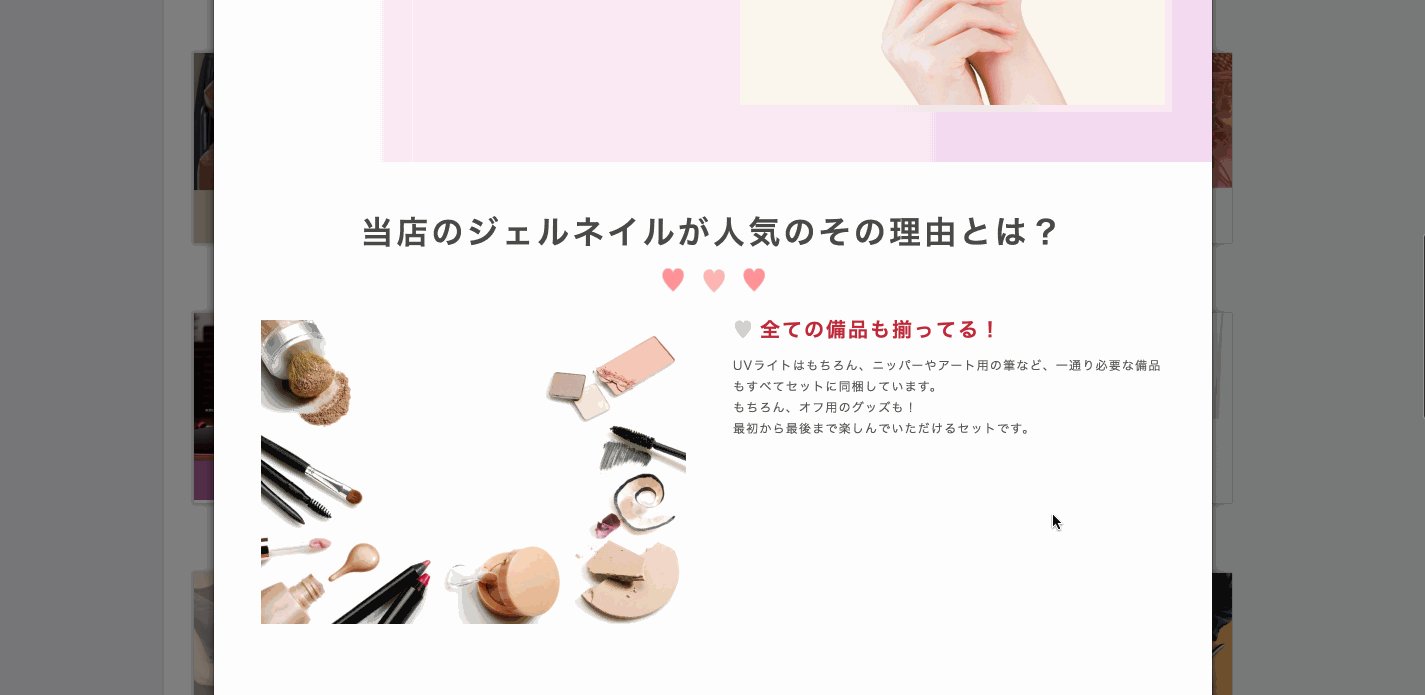
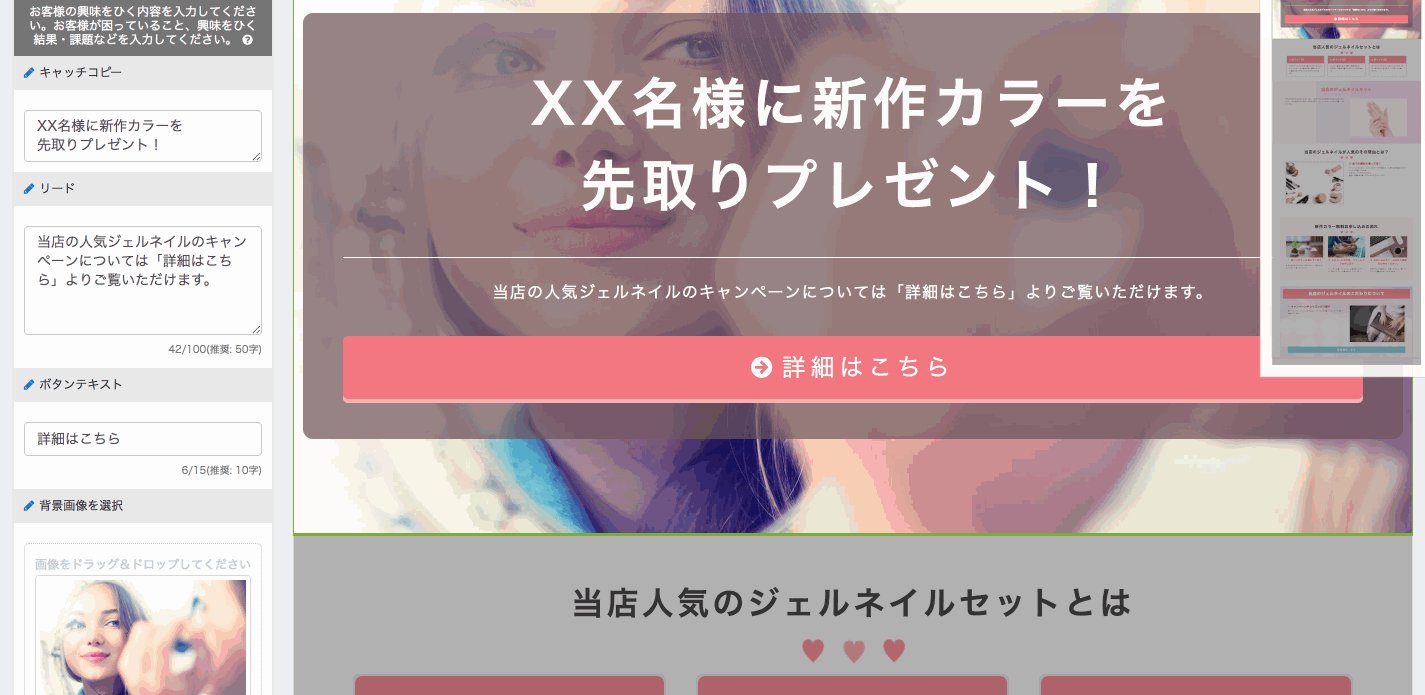
③20種類のテンプレートからお好きなテンプレートをお選びください。プレビューも可能ですのでイメージに合わせたデザインを選べます。
④「ページ編集へ進む」をクリックすることで、編集ができます。
今回は、例として「11-EC関連03」のテンプレートを選択しました。

LPのデザインに関してはこちらをご覧ください。
管理画面のリニューアルをしました!
より「直感的に」「スピーディー」な制作ができるように管理画面のデザインと操作方法をリニューアルしました。
<変更点①>
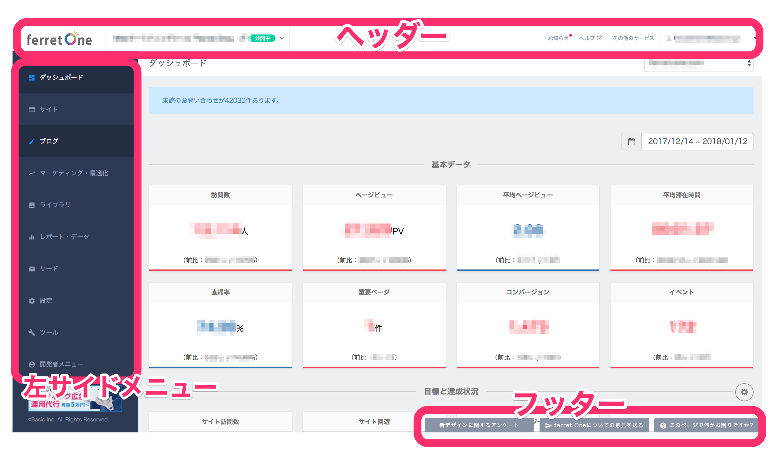
◆ダッシュボード
リニューアル後の主な変更点に関しましては、以下の画像を併せてご参照ください。
- ヘッダーの項目の配置が変わりました。
- 左サイドメニューの項目数が最大10までとなり、機能ごとにカテゴリ分けをしたことにより、すっきりとまとまりました。
- フッターには「お問い合わせ」「ご意見」「アンケート」のメニューを設置しました。積極的にお使いください。

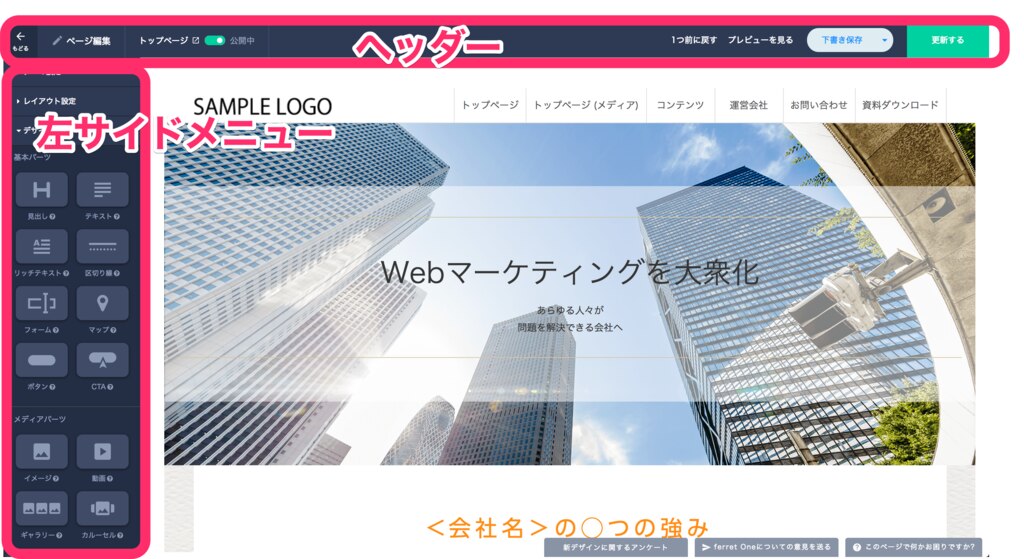
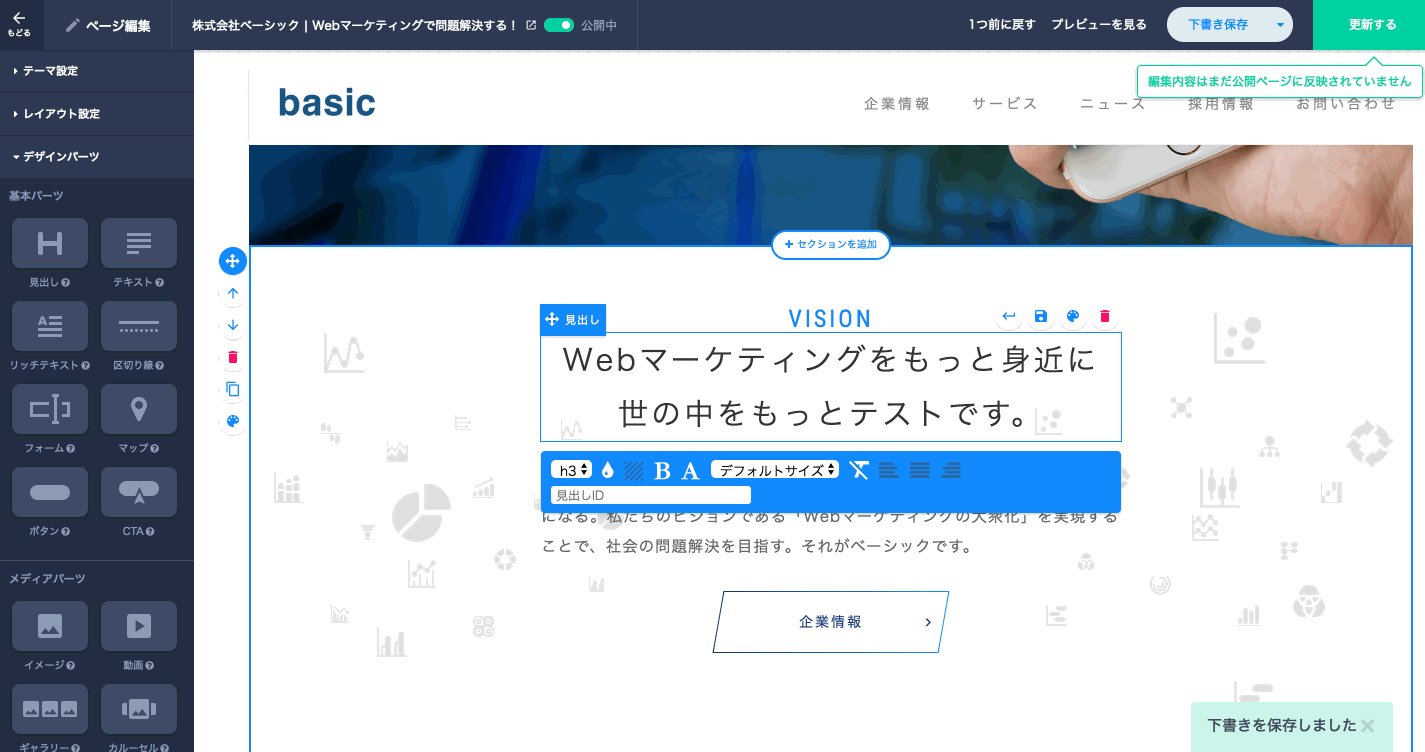
◆編集画面(ページ、ブログテンプレート、ランディングページすべてに共通します)
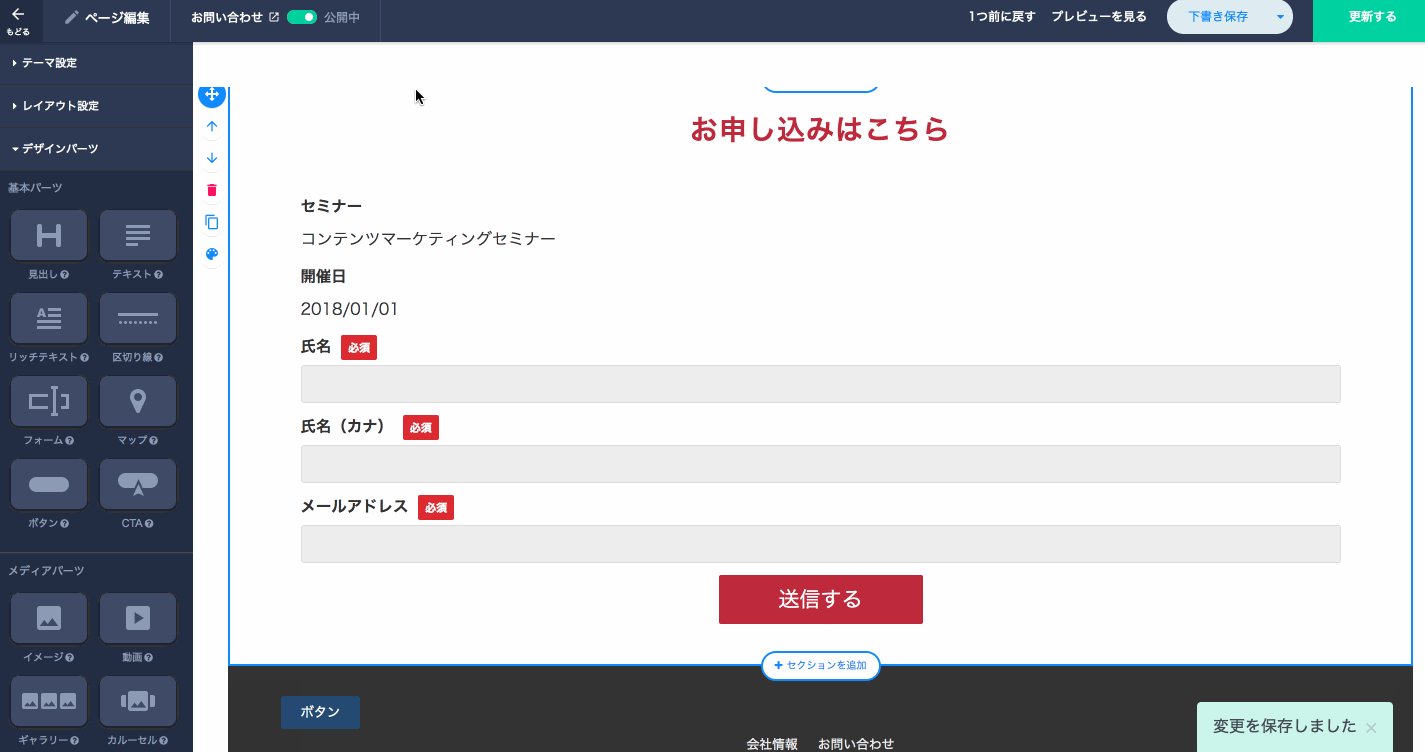
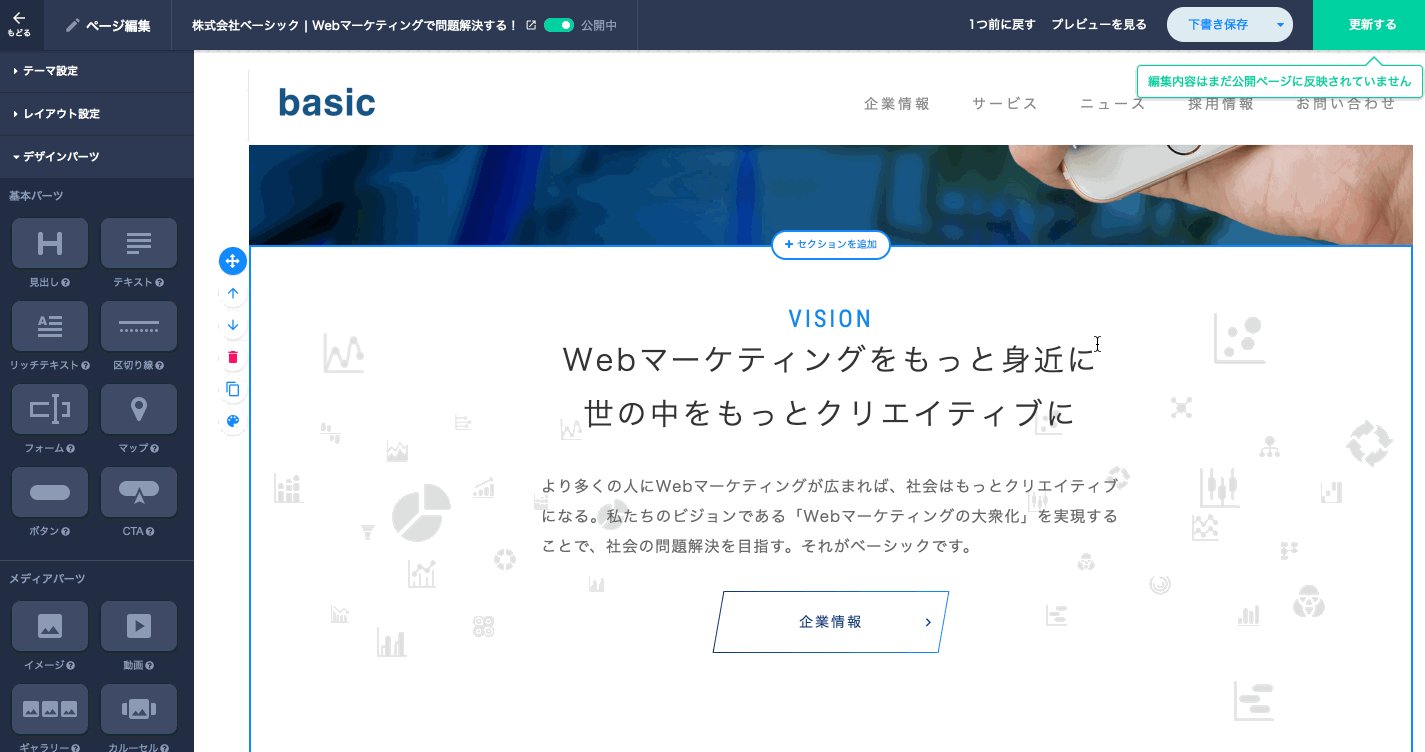
表示するサイトのイメージをそのままに編集ができるようになりました。 編集画面の表示部分を大きくするために、ヘッダーや左サイドメニューなどに改修を加えました。 リニューアル後の主な変更点に関しましては、以下の画像を併せてご参照ください。
- ヘッダーには「戻る」「プレビューを見る」「公開する」などのアクションボタンをまとめました。
- 左サイドメニューのデザインパーツをカテゴリごとに分け、すっきりとまとめました。
- デザインパーツの「?」をクリックすると、用途を説明した吹き出しを参照できます。
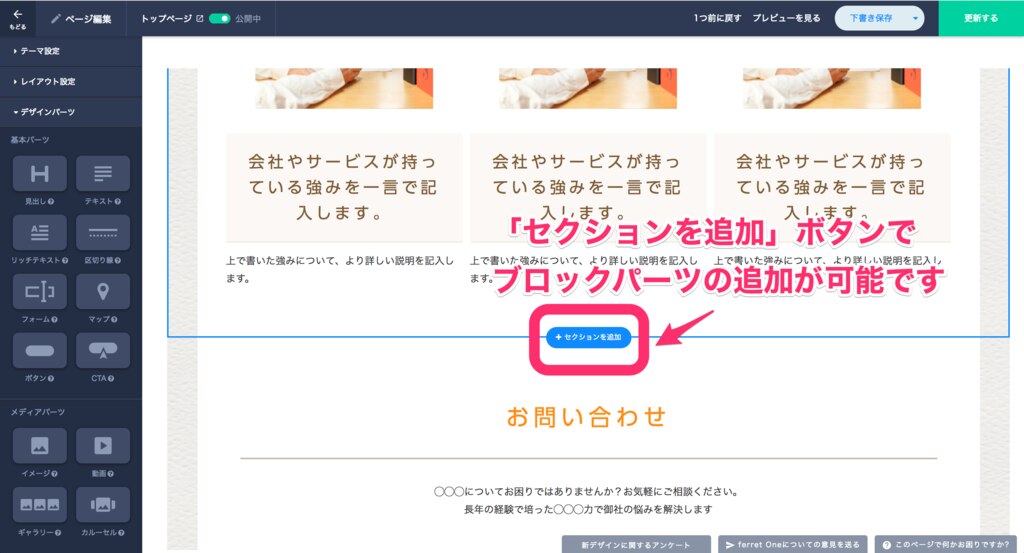
- ブロックパーツの追加方法が、ドラッグ&ドロップではなく、「セクションを追加」ボタンよりスムーズに追加ができるようになりました。
・編集画面の表示の変更

・ブロックパーツの追加方法の変更

◆編集方法
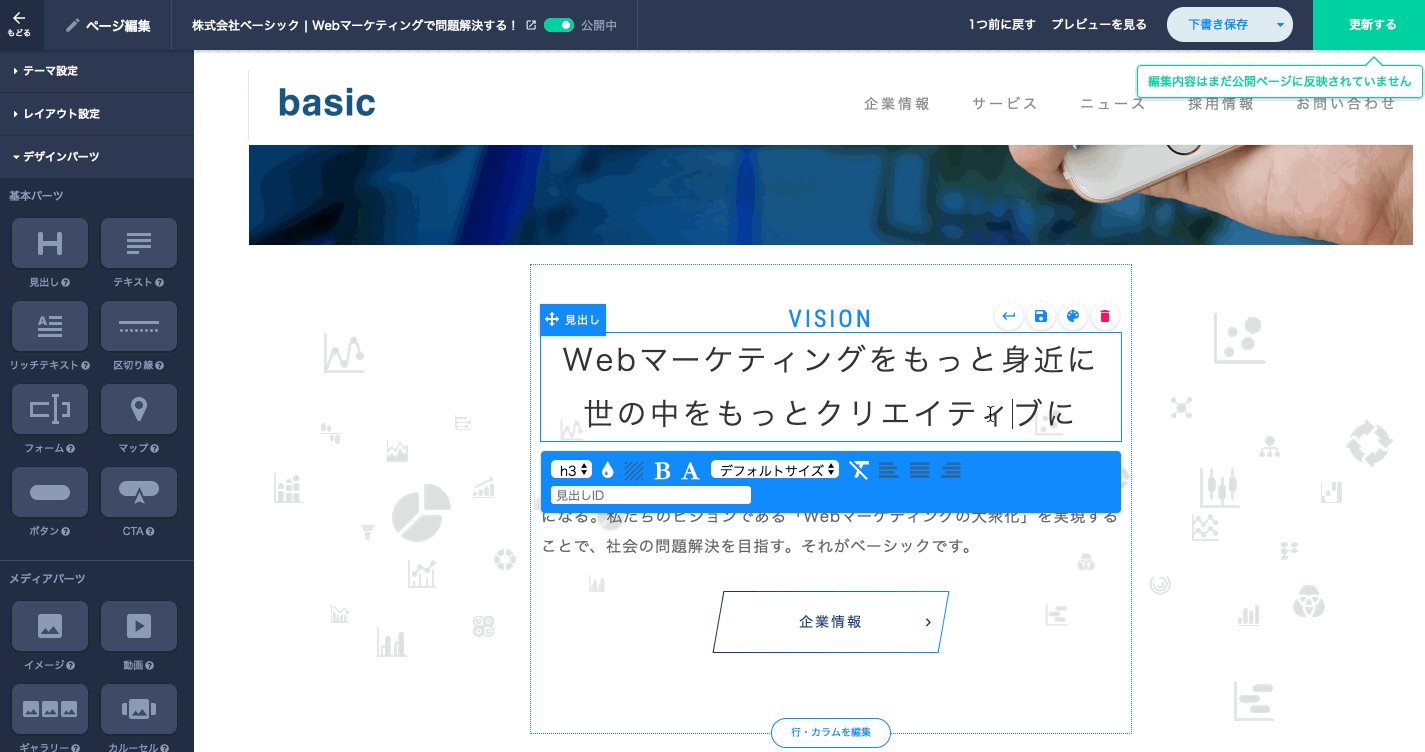
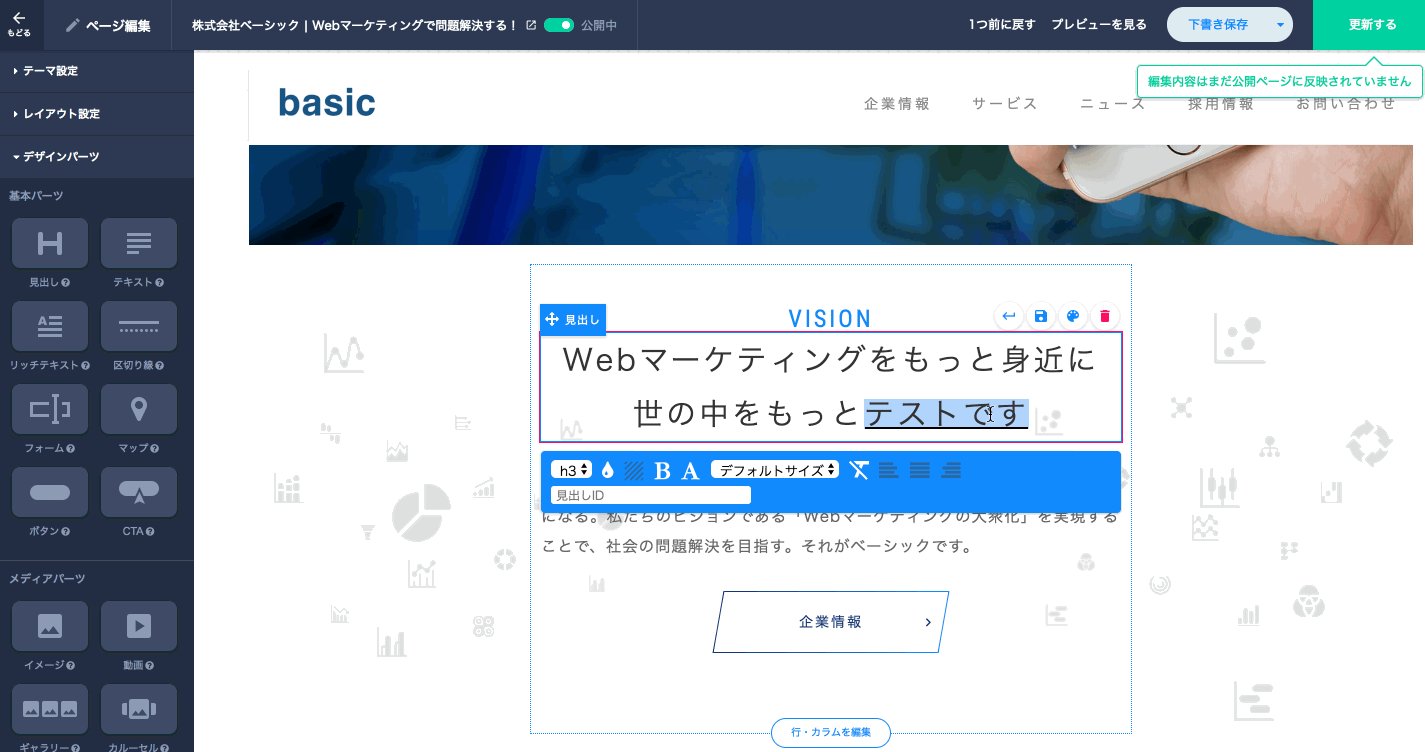
・見たまま編集機能
クリックしてそのまま編集を始めることができます。

・カスタマイズメニューの移動

ferret Oneは、世界一Webマーケティングを簡単にすべく、今後とも尽力してまいります。
ferret Oneへのお問い合わせ
ferret Oneの「機能」「サービス内容」「料金プラン」についてより詳しく知りたい方は、こちらからお気軽にお問い合わせください。
こんな課題を解決
業界別活用法
© Basic Inc. All Rights Reserved.
Powered by ferret One


